Hello Jan and Benno,
I have acquired a taste for this. Now I have downloaded Phoca Gallery. Unfortunately I don't find the provided style suitable. The style or theme that you have in the page "https://www.phoca.cz/phocacartdemo/phoca-gallery" looks much more interesting to me. Especially the preview is different for landscape and portrait. Also there are no buttons to download or view here.
I would like to design a photo gallery for my page "https://seniorenwandern-zais.de", where I just want to click on one of the pictures to get to the corresponding hike in Joomla! with a link on it. I have already managed something similar with the help of a special Facebook page. A download of my pictures is not desired by me. How do I get this to work?
The menus of my website should not change. I.e. the CSS file of a theme should not change in the overall impression.
Thanks for a positive answer and many greetings, your Thomas.
Dasselbe in deutscher Sprache:
Hallo Jan und Benno,
ich bin auf den Geschmack gekommen. Nun habe ich Phoca Gallery heruntergeladen. Leider finde ich den mitgelieferten Stil nicht passend. Der Stil bzw. das Theme, das Ihr in der Seite "https://www.phoca.cz/phocacartdemo/phoca-gallery" sieht da für mich sehr viel interessanter aus. Insbesondere ist da die Vorschau unterschiedlich bei Querformat und Hochformat. Auch gibt es hier keine Schaltflächen zum Download oder Ansicht.
Ich möchte für meine Seite "https://seniorenwandern-zais.de" eine Fotogalerie entwerfen, in der ich nur noch eines der Bilder anklicken möchte, um mit einem darauf versehenen Link zur entsprechenden Wanderung in Joomla! zu gelangen. Ähnliches habe ich bereits mit Hilfe einer speziellen Facebook-Seite hinbekommen. Ein Download meiner Bilder ist von mir nicht erwünscht. Wie bekomme ich das hin?
Die Menüs meiner Webseite sollte dabei nicht sich verändern. D. h. die CSS-Datei eines Themes sollte am Gesamteindruck sich nicht verändern.
Vielen Dank für eine positive Antwort und viele Grüße, Euer Thomas.
Gallery with the same theme as "E-Shop (Demo)".
-
TzaIS
- Phoca Professional

- Posts: 138
- Joined: 03 Aug 2020, 22:56
- Benno
- Phoca Hero

- Posts: 9452
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Gallery with the same theme as "E-Shop (Demo)".
Hi,
Ist aber ein J3.x Template. Ich weiß nicht, ob Du schon auf J4 bist...
Freundliche Grüße,
Benno
Das ist kein Theme (Thema), sondern ein Template. Genauer das Phoca Gallery Photography Template: https://github.com/PhocaCz/PhocaTemplat ... v1.0.2.zipich bin auf den Geschmack gekommen. Nun habe ich Phoca Gallery heruntergeladen. Leider finde ich den mitgelieferten Stil nicht passend. Der Stil bzw. das Theme, das Ihr in der Seite "https://www.phoca.cz/phocacartdemo/phoca-gallery" sieht da für mich sehr viel interessanter aus. Insbesondere ist da die Vorschau unterschiedlich bei Querformat und Hochformat. Auch gibt es hier keine Schaltflächen zum Download oder Ansicht.
Ist aber ein J3.x Template. Ich weiß nicht, ob Du schon auf J4 bist...
Freundliche Grüße,
Benno
-
TzaIS
- Phoca Professional

- Posts: 138
- Joined: 03 Aug 2020, 22:56
Re: Gallery with the same theme as "E-Shop (Demo)".
Hello Benno,
I am currently configuring Phoca Gallery. I have two questions:
1: Is it possible to switch the preview of the images in a category from the normal square tile view to an uncropped view with the actual image height and width? If so, how does this work?
2nd: I have added a description to an image. However, in the preview and detail view, I don't see any of this. How do I fade in this image description?
I hope I am not getting on your nerves too much. Thank you for your understanding.
Yours Thomas.
Dasselbe in deutscher Sprache:
Hallo Benno,
ich bin gerade bei der Konfiguration von Phoca Gallery. Ich habe zwei Fragen:
1.: Kann man die Vorschau der Bilder einer Kategorie umschalten von der normalen quadratischen Kachelansicht auf eine unbeschnittene Ansicht mit der eigentlichen Bildhöhe und Bildbreite? Wenn ja, wie geht das?
2.: Ich habe bei einem Bild eine Beschreibung hinzugefügt. In der Vorschau und der Detailansicht ist aber bei mir davon nichts zu sehen. Wie blende ich diese Bildbeschreibung ein?
Ich hoffe, ich gehe Euch nicht allzusehr auf die Nerven. Danke für Euer Verständnis.
Euer Thomas.
I am currently configuring Phoca Gallery. I have two questions:
1: Is it possible to switch the preview of the images in a category from the normal square tile view to an uncropped view with the actual image height and width? If so, how does this work?
2nd: I have added a description to an image. However, in the preview and detail view, I don't see any of this. How do I fade in this image description?
I hope I am not getting on your nerves too much. Thank you for your understanding.
Yours Thomas.
Dasselbe in deutscher Sprache:
Hallo Benno,
ich bin gerade bei der Konfiguration von Phoca Gallery. Ich habe zwei Fragen:
1.: Kann man die Vorschau der Bilder einer Kategorie umschalten von der normalen quadratischen Kachelansicht auf eine unbeschnittene Ansicht mit der eigentlichen Bildhöhe und Bildbreite? Wenn ja, wie geht das?
2.: Ich habe bei einem Bild eine Beschreibung hinzugefügt. In der Vorschau und der Detailansicht ist aber bei mir davon nichts zu sehen. Wie blende ich diese Bildbeschreibung ein?
Ich hoffe, ich gehe Euch nicht allzusehr auf die Nerven. Danke für Euer Verständnis.
Euer Thomas.
- Benno
- Phoca Hero

- Posts: 9452
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Gallery with the same theme as "E-Shop (Demo)".
Hi,
Zu 1.) Ja, kann man:
Backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Miniaturbilder --> Miniaturbilderstellung - Einstellungen -->
Seitenweise Miniaturbilderstellung=Ja
Miniaturbilderstellung aktivieren=Ja
Miniaturbilder beschneiden=Nichts
Zusätzliche Miniaturbilder=Alle
Backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Miniaturbilder --> Bilder und Detail Fenstergröße - Einstellungen -->
Großes Bild - Breite=(neuen Wert einfügen)
Großes Bild - Höhe=(neuen Wert einfügen)
Mittleres Bild - Breite=(neuen Wert einfügen)
Mittleres Bild - Höhe=(neuen Wert einfügen)
Kleines Bild - Breite=(neuen Wert einfügen)
Kleines Bild - Höhe=(neuen Wert einfügen)
Speichern & Schließen
Nun müssen die Miniaturbilder neu erstellt werden:
Backend --> Komponenten --> Phoca Gallery --> Bilder --> Miniaturbilder neu erstellen
Nun werden die Miniaturbilder seitenweise (normalerweise 20 pro Seite) mit den neuen Größen neu erstellt.
Als Beispiel, wie so etwas aussehen kann, nimm unsere Israel Bilder:
https://www.reisefotografien.eu/reisefo ... srael-2019
Zu 2.) Das hängt sehr vom verwendeten Template ab. Falls Du tatsächlich Phoca Photography verwendest, wird das vermutlich nicht funktionieren. Das ist, wie der Name schon sagt, ein Template für Fotografen, bei dem es auschließlich um die Präsentation von Bildern (möglichst groß und ohne Lücken) geht, was von unterschiedlich langen und damit auch in der Bildbox unterschiedlich hohen Beschreibungen zerrissen würde. Aber nicht mal das kann ich sicher sagen, da ich dieses Template nicht installiert habe und ich somit die Funktionalität auch nicht vor Augen habe.
Als Tipp: Bei solchen Fragen ist immer die URL hilfreich, um das Problem zu sehen. Da sind dann Fragen wie: Welche J! Version, welche Phoca Gallery Version, welches Template, welche Detailansicht, um welche Ansicht geht es eigentlich usw. usw. überflüssig.
Mit freundlichen Grüßen,
Benno
Zu 1.) Ja, kann man:
Backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Miniaturbilder --> Miniaturbilderstellung - Einstellungen -->
Seitenweise Miniaturbilderstellung=Ja
Miniaturbilderstellung aktivieren=Ja
Miniaturbilder beschneiden=Nichts
Zusätzliche Miniaturbilder=Alle
Backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Miniaturbilder --> Bilder und Detail Fenstergröße - Einstellungen -->
Großes Bild - Breite=(neuen Wert einfügen)
Großes Bild - Höhe=(neuen Wert einfügen)
Mittleres Bild - Breite=(neuen Wert einfügen)
Mittleres Bild - Höhe=(neuen Wert einfügen)
Kleines Bild - Breite=(neuen Wert einfügen)
Kleines Bild - Höhe=(neuen Wert einfügen)
Speichern & Schließen
Nun müssen die Miniaturbilder neu erstellt werden:
Backend --> Komponenten --> Phoca Gallery --> Bilder --> Miniaturbilder neu erstellen
Nun werden die Miniaturbilder seitenweise (normalerweise 20 pro Seite) mit den neuen Größen neu erstellt.
Als Beispiel, wie so etwas aussehen kann, nimm unsere Israel Bilder:
https://www.reisefotografien.eu/reisefo ... srael-2019
Zu 2.) Das hängt sehr vom verwendeten Template ab. Falls Du tatsächlich Phoca Photography verwendest, wird das vermutlich nicht funktionieren. Das ist, wie der Name schon sagt, ein Template für Fotografen, bei dem es auschließlich um die Präsentation von Bildern (möglichst groß und ohne Lücken) geht, was von unterschiedlich langen und damit auch in der Bildbox unterschiedlich hohen Beschreibungen zerrissen würde. Aber nicht mal das kann ich sicher sagen, da ich dieses Template nicht installiert habe und ich somit die Funktionalität auch nicht vor Augen habe.
Als Tipp: Bei solchen Fragen ist immer die URL hilfreich, um das Problem zu sehen. Da sind dann Fragen wie: Welche J! Version, welche Phoca Gallery Version, welches Template, welche Detailansicht, um welche Ansicht geht es eigentlich usw. usw. überflüssig.
Mit freundlichen Grüßen,
Benno
-
christine
- Phoca Hero

- Posts: 2819
- Joined: 28 Nov 2010, 17:20
Re: Gallery with the same theme as "E-Shop (Demo)".
Hallo Thomas,
Um es ähnlich darzustellen wie die Demo oben, habe ich folgendes verwendet:
Mosaik effects > Nein
Kategorie Ansicht > Masonry Effect: Ja (Mauerwerkeffekt)
Masonry Effect Centering: Ja.
Bilder und Detail Fenstergrößen ca: 640/480 - 224/150 - 112/75
Phoca Gallery Optionen > Miniaturbilder > Außenabstand (Zusätzliche Miniaturbilder) auf 4 gesetzt.
War/ist natürlich für Joomla 3 bzw. Bootstrap 3.3.4. Für Joomla 4 werde ich es nicht mehr verwenden können (BS5)
Liebe Grüße - grüß Dich Benno
Christine
Kurz zu Phoca Photography: Verwende es für eine private Seite. Schon länger her, dass ich diese erstellte.Benno wrote: ↑10 Feb 2022, 19:37 Zu 2.) Das hängt sehr vom verwendeten Template ab. Falls Du tatsächlich Phoca Photography verwendest, wird das vermutlich nicht funktionieren. Das ist, wie der Name schon sagt, ein Template für Fotografen, bei dem es auschließlich um die Präsentation von Bildern (möglichst groß und ohne Lücken) geht,
Um es ähnlich darzustellen wie die Demo oben, habe ich folgendes verwendet:
Mosaik effects > Nein
Kategorie Ansicht > Masonry Effect: Ja (Mauerwerkeffekt)
Masonry Effect Centering: Ja.
Bilder und Detail Fenstergrößen ca: 640/480 - 224/150 - 112/75
Phoca Gallery Optionen > Miniaturbilder > Außenabstand (Zusätzliche Miniaturbilder) auf 4 gesetzt.
Beschreibungen würden das Layout zerstören. Ein paar CSS Änderungen noch.was von unterschiedlich langen und damit auch in der Bildbox unterschiedlich hohen Beschreibungen zerrissen würde.
War/ist natürlich für Joomla 3 bzw. Bootstrap 3.3.4. Für Joomla 4 werde ich es nicht mehr verwenden können (BS5)
Liebe Grüße - grüß Dich Benno
Christine
-
TzaIS
- Phoca Professional

- Posts: 138
- Joined: 03 Aug 2020, 22:56
Re: Gallery with the same theme as "E-Shop (Demo)".
Hello Christine and Benno,
it worked out wonderfully. I have applied the changes from both of you at the same time with very good success. Especially the masonry effect and the larger preview images in rectangle form bring a clearly better look for my own pictures of the individual hiking tours. The gallery is part of my download store for GPS material for my senior hiking.
As a template I would like to continue to use "Phoca Duka" from you, as in the whole download store for senior hiking also. The link is, as probably known,
"https://seniorenwandern-zais.de/index.p ... ?start=140" .
This template has been excellent for this so far. Now I hope that you can help me for this case.
I have deactivated the link at the photo to the download. Likewise the magnifying glass symbol. Furthermore I found the setting "external link options" for my links to my posts at the single picture. So I can jump from the image directly to the displayed hiking tour.
Now I need:
1. the file name of the JPG picture should not be listed with the photo and
2. i want to add one or two lines below the image for a short description of the photo. This description will probably be entered at "Phoca Gallery > Images > Main Options > Description".
3rd: under the same path as described in (2), there is also the item "Phoca Cart Product ID". How does the connection to my Phoca Cart store work here?
How does all this work? Thank you in advance for your competent advice and your great patience. Many greetings, your Thomas.
Dasselbe in deutscher Sprache:
Hallo Christine und Benno,
es hat wunderbar geklappt. Ich habe von Euch beiden die Änderungen gleichzeitig angewendet mit sehr gutem Erfolg. Speziell der Mauerwerkeffekt und die größeren Vorschaubilder in Rechteckform bringen eine klar bessere Optik für meine eigenen Bilder der einzelnen Wandertouren. Die Galerie ist ja Teil meines Downloadshops für GPS-Material für mein Seniorenwandern.
Als Template möchte ich gerne weiterhin "Phoca Duka" von Euch verwenden, wie im ganzen Downloadshop für das Seniorenwandern auch. Der Link ist, wie wahrscheinlich bekannt,
"https://seniorenwandern-zais.de/index.p ... ?start=140" .
Dieses Template hat sich hervorragend dafür bisher geeignet. Jetzt hoffe ich, dass Ihr mir für diesen Fall weiterhelfen könnt.
Den Link beim Foto zum Download habe ich deaktiviert. Ebenso das Lupensymbol. Weiterhin habe ich beim einzelnen Bild die Einstellung "externer Link Optionen" für meine Links auf meine Beiträge gefunden. So kann ich vom Bild direkt auf die dargestellte Wandertour springen.
Jetzt brauche ich:
1.: der Dateiname des JPG-Bildes soll beim Foto nicht mit aufgeführt werden und
2. ich möchte ein bis zwei Zeilen unterhalb des Bildes für eine kurze Beschreibung des Fotos hinzufügen. Diese Beschreibung wird wahrscheinlich bei "Phoca Gallery > Bilder > Hauptoptionen > Beschreibung" eingegeben.
3.: unter demselben Pfad wie in (2) beschrieben gibt es auch noch den Punkt "Phoca Cart Produkt ID". Wie funktioniert hier die Anbindung zu meinem Phoca Cart Shop?
Wie geht all das? Ich danke Euch schon im voraus für Eure kompetente Beratung und Eure große Geduld. Viele Grüße, Euer Thomas.
it worked out wonderfully. I have applied the changes from both of you at the same time with very good success. Especially the masonry effect and the larger preview images in rectangle form bring a clearly better look for my own pictures of the individual hiking tours. The gallery is part of my download store for GPS material for my senior hiking.
As a template I would like to continue to use "Phoca Duka" from you, as in the whole download store for senior hiking also. The link is, as probably known,
"https://seniorenwandern-zais.de/index.p ... ?start=140" .
This template has been excellent for this so far. Now I hope that you can help me for this case.
I have deactivated the link at the photo to the download. Likewise the magnifying glass symbol. Furthermore I found the setting "external link options" for my links to my posts at the single picture. So I can jump from the image directly to the displayed hiking tour.
Now I need:
1. the file name of the JPG picture should not be listed with the photo and
2. i want to add one or two lines below the image for a short description of the photo. This description will probably be entered at "Phoca Gallery > Images > Main Options > Description".
3rd: under the same path as described in (2), there is also the item "Phoca Cart Product ID". How does the connection to my Phoca Cart store work here?
How does all this work? Thank you in advance for your competent advice and your great patience. Many greetings, your Thomas.
Dasselbe in deutscher Sprache:
Hallo Christine und Benno,
es hat wunderbar geklappt. Ich habe von Euch beiden die Änderungen gleichzeitig angewendet mit sehr gutem Erfolg. Speziell der Mauerwerkeffekt und die größeren Vorschaubilder in Rechteckform bringen eine klar bessere Optik für meine eigenen Bilder der einzelnen Wandertouren. Die Galerie ist ja Teil meines Downloadshops für GPS-Material für mein Seniorenwandern.
Als Template möchte ich gerne weiterhin "Phoca Duka" von Euch verwenden, wie im ganzen Downloadshop für das Seniorenwandern auch. Der Link ist, wie wahrscheinlich bekannt,
"https://seniorenwandern-zais.de/index.p ... ?start=140" .
Dieses Template hat sich hervorragend dafür bisher geeignet. Jetzt hoffe ich, dass Ihr mir für diesen Fall weiterhelfen könnt.
Den Link beim Foto zum Download habe ich deaktiviert. Ebenso das Lupensymbol. Weiterhin habe ich beim einzelnen Bild die Einstellung "externer Link Optionen" für meine Links auf meine Beiträge gefunden. So kann ich vom Bild direkt auf die dargestellte Wandertour springen.
Jetzt brauche ich:
1.: der Dateiname des JPG-Bildes soll beim Foto nicht mit aufgeführt werden und
2. ich möchte ein bis zwei Zeilen unterhalb des Bildes für eine kurze Beschreibung des Fotos hinzufügen. Diese Beschreibung wird wahrscheinlich bei "Phoca Gallery > Bilder > Hauptoptionen > Beschreibung" eingegeben.
3.: unter demselben Pfad wie in (2) beschrieben gibt es auch noch den Punkt "Phoca Cart Produkt ID". Wie funktioniert hier die Anbindung zu meinem Phoca Cart Shop?
Wie geht all das? Ich danke Euch schon im voraus für Eure kompetente Beratung und Eure große Geduld. Viele Grüße, Euer Thomas.
- Benno
- Phoca Hero

- Posts: 9452
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Gallery with the same theme as "E-Shop (Demo)".
Hi,
zu 1. ) backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Kategorie Ansicht --> Ansicht - Einstellungen --> Name anzeigen=verbergen
zu 2.) Korrekt!
zu 3.) Keine Ahnung. Muß ich auch erst ausprobieren....
Freundliche Grüße,
Benno
Edit: Zu 3.) Unter dem Bild wird ein Icon mit Link zum gewählten Produkt angezeigt:

Damit das Icon angezeigt wird, musst Du aber noch zwei Parameter verändern:
backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Allgemeine Einstellungen --> Icons=Bootstrap 3 (Glyphicons)
backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Allgemeine Einstellungen --> Phoca Cart - Einstellungen --> Phoca Cart Link anzeigen=Ja
Speichern & Schließen
zu 1. ) backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Kategorie Ansicht --> Ansicht - Einstellungen --> Name anzeigen=verbergen
zu 2.) Korrekt!
zu 3.) Keine Ahnung. Muß ich auch erst ausprobieren....
Freundliche Grüße,
Benno
Edit: Zu 3.) Unter dem Bild wird ein Icon mit Link zum gewählten Produkt angezeigt:

Damit das Icon angezeigt wird, musst Du aber noch zwei Parameter verändern:
backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Allgemeine Einstellungen --> Icons=Bootstrap 3 (Glyphicons)
backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Allgemeine Einstellungen --> Phoca Cart - Einstellungen --> Phoca Cart Link anzeigen=Ja
Speichern & Schließen
-
TzaIS
- Phoca Professional

- Posts: 138
- Joined: 03 Aug 2020, 22:56
Re: Gallery with the same theme as "E-Shop (Demo)".
Hi Benno,
digit (1) works. Great!
Digit (2) does not work. Neither my description text is displayed nor a colored underlay of the text is shown. I tried the colored underlay only in my desperation, it could be that my text color is set to white.
Digit (3) does not work. I don't know what product ID to enter. Is it maybe a self assigned number at "Components > Phoca Cart > Products > General Options > External Product ID" ? I have been able to set the settings as noted by you above.
I hope you can do this. Best regards, Thomas.
Dasselbe in deutscher Sprache:
Hi Benno,
Ziffer (1) funktioniert. Toll!
Ziffer (2) funktioniert nicht. Es wird weder mein Beschreibungstext angezeigt noch eine farbige Unterlegung des Textes angezeigt. Die farbige Unterlegung habe ich nur so in meiner Verzweiflung ausprobiert, es könnte ja sein, dass meine Textfarbe auf weiss eingestellt ist.
Ziffer (3) funktioniert nicht. Ich weiß nicht, was für eine Produkt-ID ich angeben soll. Ist es vielleicht eine selbst vergebene Zahl bei "Komponenten > Phoca Cart > Produkte > Allgemeine Optionen > Externe Produkt-ID" ? Die Einstellungen, wie von Dir oben angemerkt. habe ich einstellen können.
Ich hoffe, Ihr schafft das. Herzliche Grüße, Thomas.
digit (1) works. Great!
Digit (2) does not work. Neither my description text is displayed nor a colored underlay of the text is shown. I tried the colored underlay only in my desperation, it could be that my text color is set to white.
Digit (3) does not work. I don't know what product ID to enter. Is it maybe a self assigned number at "Components > Phoca Cart > Products > General Options > External Product ID" ? I have been able to set the settings as noted by you above.
I hope you can do this. Best regards, Thomas.
Dasselbe in deutscher Sprache:
Hi Benno,
Ziffer (1) funktioniert. Toll!
Ziffer (2) funktioniert nicht. Es wird weder mein Beschreibungstext angezeigt noch eine farbige Unterlegung des Textes angezeigt. Die farbige Unterlegung habe ich nur so in meiner Verzweiflung ausprobiert, es könnte ja sein, dass meine Textfarbe auf weiss eingestellt ist.
Ziffer (3) funktioniert nicht. Ich weiß nicht, was für eine Produkt-ID ich angeben soll. Ist es vielleicht eine selbst vergebene Zahl bei "Komponenten > Phoca Cart > Produkte > Allgemeine Optionen > Externe Produkt-ID" ? Die Einstellungen, wie von Dir oben angemerkt. habe ich einstellen können.
Ich hoffe, Ihr schafft das. Herzliche Grüße, Thomas.
- Benno
- Phoca Hero

- Posts: 9452
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Gallery with the same theme as "E-Shop (Demo)".
Hi,
zu 2.)
backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Kategorie Ansicht --> Kategorie Ansicht - Einstellungen -->
Platz für die Bildbox=30 (Kann auch ein größerer Wert nötig sein. Mußt Du ausprobieren...)
Bildbeschreibung in einer Box anzeigen=Ja
Unterschiedliche Miniaturbildhöhe=Nein
Speichern & Schließen
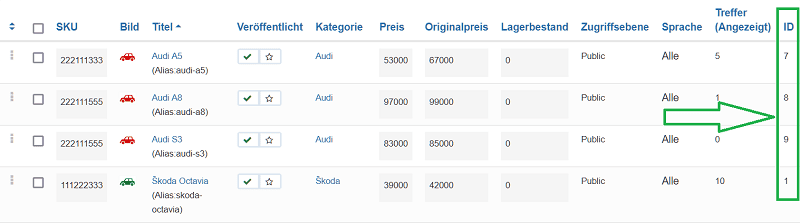
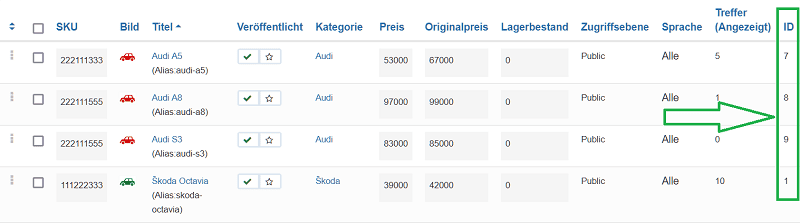
zu 3.)
backend --> Komponenten --> Phoca Cart --> Produkte --> (Die Spalte ganz Rechts sind die Prudukt IDs)

Freundliche Grüße,
Benno
zu 2.)
backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Kategorie Ansicht --> Kategorie Ansicht - Einstellungen -->
Platz für die Bildbox=30 (Kann auch ein größerer Wert nötig sein. Mußt Du ausprobieren...)
Bildbeschreibung in einer Box anzeigen=Ja
Unterschiedliche Miniaturbildhöhe=Nein
Speichern & Schließen
zu 3.)
Nein!Ist es vielleicht eine selbst vergebene Zahl bei "Komponenten > Phoca Cart > Produkte > Allgemeine Optionen > Externe Produkt-ID" ?
backend --> Komponenten --> Phoca Cart --> Produkte --> (Die Spalte ganz Rechts sind die Prudukt IDs)

Freundliche Grüße,
Benno
-
TzaIS
- Phoca Professional

- Posts: 138
- Joined: 03 Aug 2020, 22:56
Re: Gallery with the same theme as "E-Shop (Demo)".
Hi to all of you,
everything worked out great. However, I made three deviations, compared to your suggestion and found out by trial and error:
1.) enable the masonry effect after all: backend --> components --> Phoca Gallery --> control center --> options --> category view --> category view - settings --> "different thumbnail height"=Yes (masonry effect) and
2.) "Space for image box"=100 and
3.) "Show image description in a box"=Yes(HTML). This is the only way I could and can fully use the editor for the description (e.g. switch different font sizes, as well as line breaks and highlight the text in color).
So that will be it for quite some time. Except for one small thing: at the top right of the Phoca Gallery pages is still an orange icon with the hover text "RSS". I don't know what to do with it, and I'd like to get rid of it, since the accompanying downloadable text file doesn't do anything for me. How does this work?
So I hit the ground running here and used the following four Phoca products: Phoca Download, Phoca Cart, Phoca Duka as a template and Phoca Gallery. If there is something I can do for you to get a little more exposure, I'll be happy to do it. Maybe I can set up a separate link to your forum and phoca.cz for you. Your support and programming were first class.
Probably I will contact you again for the conversion to Joomla4. My big thanks and see you then, your Thomas.
Dasselbe in deutscher Sprache:
Hi an Euch alle,
es hat super alles geklappt. Ich habe allerdings drei Abweichungen gemacht, im Vergleich zu Deinem Vorschlag und durch Herumprobieren herausgefunden:
1.) den Mauerwerkeffekt doch einschalten: backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Kategorie Ansicht --> Kategorie Ansicht - Einstellungen --> "Unterschiedliche Miniaturbildhöhe"=Ja (Mauerwerkeffekt) und
2.) "Platz für die Bildbox"=100 und
3.) "Bildbeschreibung in einer Box anzeigen"=Ja(HTML). Nur so konnte und kann ich den Editor für die Beschreibung voll ausnützen (z. B. unterschiedliche Schriftgrößen, sowie Zeilenumbrüche schalten und den Text farblich markieren).
So also, das wird es für eine geraume Zeit sein. Bis auf eine Kleinigkeit: bei den Phoca Gallery Seiten ist oben rechts noch ein orangenes Symbol mit dem Hover-Text "RSS". Ich weiß nicht, was ich damit anfangen kann und möchte es auch wegbekommen, da die zugehörige herunterladbare Textdatei mir nichts bringt. Wie geht das?
Ich habe hier also voll zugeschlagen und folgende vier Phoca-Produkte verwendet: Phoca Download, Phoca Cart, Phoca Duka als Template und Phoca Gallery. Wenn ich da etwas für Euch tun kann, dass Ihr etwas mehr Bekanntheit bekommt, mache ich das sehr gerne. Vielleicht richte ich für Euch einen separaten Link auf Euer Forum und phoca.cz ein. Euer Support und Programmierung waren erste Klasse.
Wahrscheinlich melde ich mich dann wieder bei der Umsetzung auf Joomla4. Meinen großen Dank und bis dann, Euer Thomas.
everything worked out great. However, I made three deviations, compared to your suggestion and found out by trial and error:
1.) enable the masonry effect after all: backend --> components --> Phoca Gallery --> control center --> options --> category view --> category view - settings --> "different thumbnail height"=Yes (masonry effect) and
2.) "Space for image box"=100 and
3.) "Show image description in a box"=Yes(HTML). This is the only way I could and can fully use the editor for the description (e.g. switch different font sizes, as well as line breaks and highlight the text in color).
So that will be it for quite some time. Except for one small thing: at the top right of the Phoca Gallery pages is still an orange icon with the hover text "RSS". I don't know what to do with it, and I'd like to get rid of it, since the accompanying downloadable text file doesn't do anything for me. How does this work?
So I hit the ground running here and used the following four Phoca products: Phoca Download, Phoca Cart, Phoca Duka as a template and Phoca Gallery. If there is something I can do for you to get a little more exposure, I'll be happy to do it. Maybe I can set up a separate link to your forum and phoca.cz for you. Your support and programming were first class.
Probably I will contact you again for the conversion to Joomla4. My big thanks and see you then, your Thomas.
Dasselbe in deutscher Sprache:
Hi an Euch alle,
es hat super alles geklappt. Ich habe allerdings drei Abweichungen gemacht, im Vergleich zu Deinem Vorschlag und durch Herumprobieren herausgefunden:
1.) den Mauerwerkeffekt doch einschalten: backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Optionen --> Kategorie Ansicht --> Kategorie Ansicht - Einstellungen --> "Unterschiedliche Miniaturbildhöhe"=Ja (Mauerwerkeffekt) und
2.) "Platz für die Bildbox"=100 und
3.) "Bildbeschreibung in einer Box anzeigen"=Ja(HTML). Nur so konnte und kann ich den Editor für die Beschreibung voll ausnützen (z. B. unterschiedliche Schriftgrößen, sowie Zeilenumbrüche schalten und den Text farblich markieren).
So also, das wird es für eine geraume Zeit sein. Bis auf eine Kleinigkeit: bei den Phoca Gallery Seiten ist oben rechts noch ein orangenes Symbol mit dem Hover-Text "RSS". Ich weiß nicht, was ich damit anfangen kann und möchte es auch wegbekommen, da die zugehörige herunterladbare Textdatei mir nichts bringt. Wie geht das?
Ich habe hier also voll zugeschlagen und folgende vier Phoca-Produkte verwendet: Phoca Download, Phoca Cart, Phoca Duka als Template und Phoca Gallery. Wenn ich da etwas für Euch tun kann, dass Ihr etwas mehr Bekanntheit bekommt, mache ich das sehr gerne. Vielleicht richte ich für Euch einen separaten Link auf Euer Forum und phoca.cz ein. Euer Support und Programmierung waren erste Klasse.
Wahrscheinlich melde ich mich dann wieder bei der Umsetzung auf Joomla4. Meinen großen Dank und bis dann, Euer Thomas.