Anpassung / Customization Phoca Gallery
-
phg4thg
- Phoca Member

- Posts: 13
- Joined: 25 Dec 2024, 21:11
Anpassung / Customization Phoca Gallery
Moin,
vorweg, was ist vorteilhafter zum Fragen, deutsch oder englisch?
First of all, what is better for asking questions, German or English?
Ich fange mal deutsch an, ist einfacher für mich :-)
Kurz zu mir, bisherige Web-Seiten habe ich im HTML, CSS und dem Box-Modell im Text-Editor erstellt oder ein simples PHP zum automatischen Erstellen von Inhalten gebaut, Joomla ist mein erstes CMS. Zudem bin ich eher im (Linux-)Serverbereich und RZs unterwegs, steile Lernkurve bzgl. Joomla also.
Wir brauchen jetzt privat ein CMS, wo man einfach Neuigkeiten reinstellen kann und eine anständige Foto-Galerie bekommt, wo man Bilder und eine entsprechende Beschreibung reinstellen kann. Für Joomla hatte ich mich schon länger entschieden und die Phoca Gallery erschien mir eine geeignete Erweiterung für die Galerie.
Installiert sind z.Z. Joomla 5.2.2 und Phoca Gallery 5.0.3.
Die meisten Anpassungen konnte ich in den letzten Tagen mit Hilfe des Forums durchführen, ein paar Sachen habe ich aber nicht gefunden oder sie funktionieren nicht.
1. Die Light-/Dark-Theme-Umschaltung, ich habe herausgefunden, wie man die permanent auf dunkel umschaltet, dann hat der Benutzer aber nicht mehr die Möglichkeit auf hell umzuschalten, wenn er das möchte.
Ich möchte das Dark-Theme nur als unverbindliche Vorgabe setzen, sodass man das auch ändern kann.
Wie geht das?
2. Die Theme-Umschaltung wirkt sich nicht auf die Detail-/Slideshow/Photoswipe-Ansicht aus. Kann man das ändern oder ist das ev. ein Fehler?
Weil die Theme-Umschaltung nicht funktioniert hat, habe ich versucht über die user.css die Farben für pswp__top-bar und pswp__bg auf dunkel zu ändern, was leider nicht funktioniert hat.
Wo kann man das ändern bzw. korrigieren?
3. Man kann in den "Side Modules" das Banner unter Main bei "Main Background Image" und "Main Content" setzen. In den Modules kann man unter "Box Size (Image and Content)" dann die ungefähre Position des Textes wählen, z.B. "Image (60%), Content (40%)", womit dieser dann mittig im rechten Teils des Banners angezeigt wird.
Wie erreiche ich, dass ich den einzeiligen Text weiter nach rechts und nahe den unteren Rand des Banners verschieben kann?
Noch ein paar möglichst geruhsame Tage und vielen Dank für Eure Mühe,
Grüße thg
vorweg, was ist vorteilhafter zum Fragen, deutsch oder englisch?
First of all, what is better for asking questions, German or English?
Ich fange mal deutsch an, ist einfacher für mich :-)
Kurz zu mir, bisherige Web-Seiten habe ich im HTML, CSS und dem Box-Modell im Text-Editor erstellt oder ein simples PHP zum automatischen Erstellen von Inhalten gebaut, Joomla ist mein erstes CMS. Zudem bin ich eher im (Linux-)Serverbereich und RZs unterwegs, steile Lernkurve bzgl. Joomla also.
Wir brauchen jetzt privat ein CMS, wo man einfach Neuigkeiten reinstellen kann und eine anständige Foto-Galerie bekommt, wo man Bilder und eine entsprechende Beschreibung reinstellen kann. Für Joomla hatte ich mich schon länger entschieden und die Phoca Gallery erschien mir eine geeignete Erweiterung für die Galerie.
Installiert sind z.Z. Joomla 5.2.2 und Phoca Gallery 5.0.3.
Die meisten Anpassungen konnte ich in den letzten Tagen mit Hilfe des Forums durchführen, ein paar Sachen habe ich aber nicht gefunden oder sie funktionieren nicht.
1. Die Light-/Dark-Theme-Umschaltung, ich habe herausgefunden, wie man die permanent auf dunkel umschaltet, dann hat der Benutzer aber nicht mehr die Möglichkeit auf hell umzuschalten, wenn er das möchte.
Ich möchte das Dark-Theme nur als unverbindliche Vorgabe setzen, sodass man das auch ändern kann.
Wie geht das?
2. Die Theme-Umschaltung wirkt sich nicht auf die Detail-/Slideshow/Photoswipe-Ansicht aus. Kann man das ändern oder ist das ev. ein Fehler?
Weil die Theme-Umschaltung nicht funktioniert hat, habe ich versucht über die user.css die Farben für pswp__top-bar und pswp__bg auf dunkel zu ändern, was leider nicht funktioniert hat.
Wo kann man das ändern bzw. korrigieren?
3. Man kann in den "Side Modules" das Banner unter Main bei "Main Background Image" und "Main Content" setzen. In den Modules kann man unter "Box Size (Image and Content)" dann die ungefähre Position des Textes wählen, z.B. "Image (60%), Content (40%)", womit dieser dann mittig im rechten Teils des Banners angezeigt wird.
Wie erreiche ich, dass ich den einzeiligen Text weiter nach rechts und nahe den unteren Rand des Banners verschieben kann?
Noch ein paar möglichst geruhsame Tage und vielen Dank für Eure Mühe,
Grüße thg
Tags:
-
christine
- Phoca Hero

- Posts: 2857
- Joined: 28 Nov 2010, 17:20
Re: Anpassung / Customization Phoca Gallery
Hallo,
fürs Erste ein paar Infos:
1) kann ich in Moment nicht sagen. Vielleicht das da? https://extensions.joomla.org/extension ... odetoggle/
2) Egal, welches theme (per default), bei mir ist der Hintergrund schwarz.
Die top-bar ist beim Hovern: weiss.
Untere Codes sind nur als Beispielfarbe und funktioniert temporär.
Template Cassiopeia.
Detailview - top-bar: das ist beim hovern, dann blau
da durch die Backgroundfarbe (grey) überdeckt wird.
3) Das muss man live sehen, dass man erkennen kann, was Du meinst.
Liebe Grüße
Christine
fürs Erste ein paar Infos:
1) kann ich in Moment nicht sagen. Vielleicht das da? https://extensions.joomla.org/extension ... odetoggle/
2) Egal, welches theme (per default), bei mir ist der Hintergrund schwarz.
Die top-bar ist beim Hovern: weiss.
Untere Codes sind nur als Beispielfarbe und funktioniert temporär.
Template Cassiopeia.
Detailview - top-bar: das ist beim hovern, dann blau
Code: Select all
div.pswp__top-bar {
background: blue !important;
}Code: Select all
div.pswp__bg {
background: grey;
}
Liebe Grüße
Christine
-
phg4thg
- Phoca Member

- Posts: 13
- Joined: 25 Dec 2024, 21:11
-
phg4thg
- Phoca Member

- Posts: 13
- Joined: 25 Dec 2024, 21:11
Re: Anpassung / Customization Phoca Gallery
den Umschalter gibt es ja schon und unter:christine wrote: ↑26 Dec 2024, 00:011) kann ich in Moment nicht sagen. Vielleicht das da? https://extensions.joomla.org/extension ... odetoggle/
System -> Site Template Styles -> phoca_premiere – Standard -> Advanced -> Force Theme: Dark
habe ich den fest auf das dunkle Thema eingestellt. Damit beim Umschalter nun "Auto" vorausgewählt, klickt man auf "light" oder "dark" passiert aber nichts. Ohne das "Force Theme" kann man da nach belieben auswählen, wobei ich bei "Auto" nicht weiß, was das bewirkt.
Ich habe eine user.css erstellt, die grundsätzlich funktioniert, die ph-si-images werden nicht mehr angezeigt:2) Egal, welches theme (per default), bei mir ist der Hintergrund schwarz.
Die top-bar ist beim Hovern: weiss.
Untere Codes sind nur als Beispielfarbe und funktioniert temporär.
Template Cassiopeia.
Detailview - top-bar: das ist beim hovern, dann blauda durch die Backgroundfarbe (grey) überdeckt wird.Code: Select all
div.pswp__top-bar { background: blue !important; }Code: Select all
div.pswp__bg { background: grey; }
System -> Site Templates -> Phoca_premiere Details and Files
New file:
-> user.css, /media/templates/site/phoca_premiere - css <Create>
-> Editing file "/media/templates/site/phoca_premiere/css/user.css" in template "phoca_premiere".
Code: Select all
user.css
->
.ph-si-image {
display: none;
}
.pswp__ui--fit, .pswp__top-bar {
background-color: #000000;
}
.pswp__bg {
background: #151515;
}
Vielen Dank,
Grüße thg
- Benno
- Phoca Hero

- Posts: 9562
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Anpassung / Customization Phoca Gallery
Hi,
ich fasse zwei wichtige Informationen aus Deinen Posts zusammen:
Freundliche Grüße,
Benno
ich fasse zwei wichtige Informationen aus Deinen Posts zusammen:
1.) Du verwendest das Frontend Template Phoca Premiere. Schlau wäre gewesen, dass schon im ersten Post mitzuteilen, dann hätte Christine Dir keine Cassiopeia Codes gepostet:System -> Site Template Styles -> phoca_premiere – Standard -> Advanced -> Force Theme: Dark
2.) Deine Frage:Installiert sind z.Z. Joomla 5.2.2 und Phoca Gallery 5.0.3.
Ja, sogar gerne. CSS-Anpassungen lassen sich realistisch nur per Live-Site z.B. mit dem FireFox Inspektor testen.kann ich die Web-Seite, um die es geht, hier posten?
Freundliche Grüße,
Benno
-
phg4thg
- Phoca Member

- Posts: 13
- Joined: 25 Dec 2024, 21:11
Re: Anpassung / Customization Phoca Gallery
Moin allerseits, moin Benno,
erstmal vielen Dank für die schnelle Antwort.
Bzgl. meiner Frage Nr. 3, hier geht es um den Banner-Text "task-unrelated thought", den ich gerne anderes platzieren möchte.
Vielen Dank nochmal an alle,
Grüße thg
erstmal vielen Dank für die schnelle Antwort.
Naja, ich dachte, dass es eindeutig sein sollte das ich das Phoca Template benutze, wenn ich Phoca Gallery installiert habe und im entsprechenden Forum frage? Oder gibt es Gründe stattdessen doch das Cassiopeia zu benutzen?
https://drlisior.de/2.) Deine Frage:Ja, sogar gerne. CSS-Anpassungen lassen sich realistisch nur per Live-Site z.B. mit dem FireFox Inspektor testen.kann ich die Web-Seite, um die es geht, hier posten?
Bzgl. meiner Frage Nr. 3, hier geht es um den Banner-Text "task-unrelated thought", den ich gerne anderes platzieren möchte.
Vielen Dank nochmal an alle,
Grüße thg
-
christine
- Phoca Hero

- Posts: 2857
- Joined: 28 Nov 2010, 17:20
Re: Anpassung / Customization Phoca Gallery
Hallo,
Bei dem hier, musst Du ein !important; dazugeben:
sonst greift die dunkle Farbe nicht.
paddings/margins etc. nicht so gut, da dann alles mitgeht.
Und das flex etc. bringt es dann durcheinander.
Liebe Grüße
Christine
Wir können das nicht wissen, welches Template Du verwendest. Gibt ja so einige.
Bei dem hier, musst Du ein !important; dazugeben:
Code: Select all
.pswp__bg {
background: #151515;
}
.pswp__ui--fit, .pswp__top-bar {
background-color: #000000;
}Dass der Text nach rechts rückt:Bzgl. meiner Frage Nr. 3, hier geht es um den Banner-Text "task-unrelated thought", den ich gerne anderes platzieren möchte.
Code: Select all
.phModParticlesItemContent {
text-align: right;
}Und das flex etc. bringt es dann durcheinander.
Liebe Grüße
Christine
-
phg4thg
- Phoca Member

- Posts: 13
- Joined: 25 Dec 2024, 21:11
Re: Anpassung / Customization Phoca Gallery
Hallo Christine,
Jetzt wäre noch interessant, weshalb die Light/Dark-Theme-Umschaltung auf allen Seiten funktioniert, nicht jedoch bei der Detail-Ansicht.
Ich habe das Force Theme: Dark mal rausgenommen und auch obige CSS-Anpassung, dann kann man nach belieben Umschalten und sieht dann das Resultat: die Detail-Ansicht bleibt hell, egal was für ein Theme man auswählt.
Aber vielen lieben Dank für die Antworten, Stück für Stück wird's besser :-D
Viele Grüße thg
schon richtig, als Einsteiger ist das aber eher eine theoretische Sache.
Sehr schön, funktoniert, vielen Dank :-)Bei dem hier, musst Du ein !important; dazugeben:
sonst greift die dunkle Farbe nicht.Code: Select all
.pswp__bg { background: #151515; } .pswp__ui--fit, .pswp__top-bar { background-color: #000000; }
Jetzt wäre noch interessant, weshalb die Light/Dark-Theme-Umschaltung auf allen Seiten funktioniert, nicht jedoch bei der Detail-Ansicht.
Ich habe das Force Theme: Dark mal rausgenommen und auch obige CSS-Anpassung, dann kann man nach belieben Umschalten und sieht dann das Resultat: die Detail-Ansicht bleibt hell, egal was für ein Theme man auswählt.
Das mit dem nach rechts rücken hat wunderbar geklappt. Runter schieben scheint schwierig, dabei wird auch immer das Bannerbild selbst größer. Muss ich nochmal schauen.Dass der Text nach rechts rückt:Bzgl. meiner Frage Nr. 3, hier geht es um den Banner-Text "task-unrelated thought", den ich gerne anderes platzieren möchte.paddings/margins etc. nicht so gut, da dann alles mitgeht.Code: Select all
.phModParticlesItemContent { text-align: right; }
Und das flex etc. bringt es dann durcheinander.
Aber vielen lieben Dank für die Antworten, Stück für Stück wird's besser :-D
Viele Grüße thg
- Benno
- Phoca Hero

- Posts: 9562
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Anpassung / Customization Phoca Gallery
Hi,
da überschreibt 'etwas' die Phoca Gallery Detail-Ansicht Photoswipe.
Der Mode-Switcher verändert weder im Light- noch im Dark Mode die Ausgabe der Phoca Gallery Detail-Ansicht. Die ist in beiden Fällen dunkel:
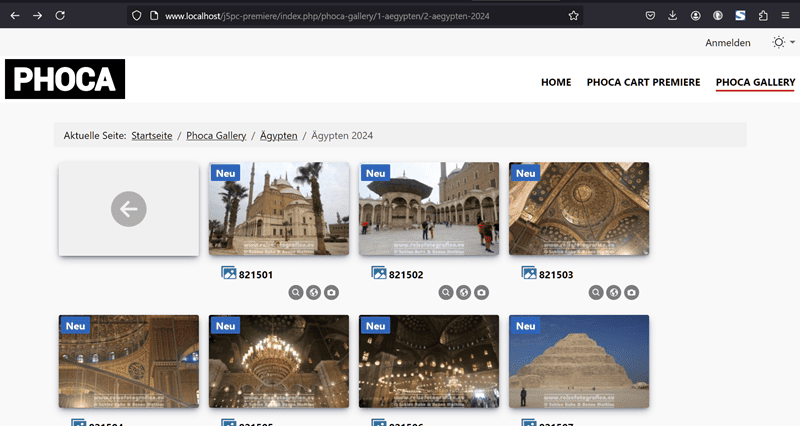
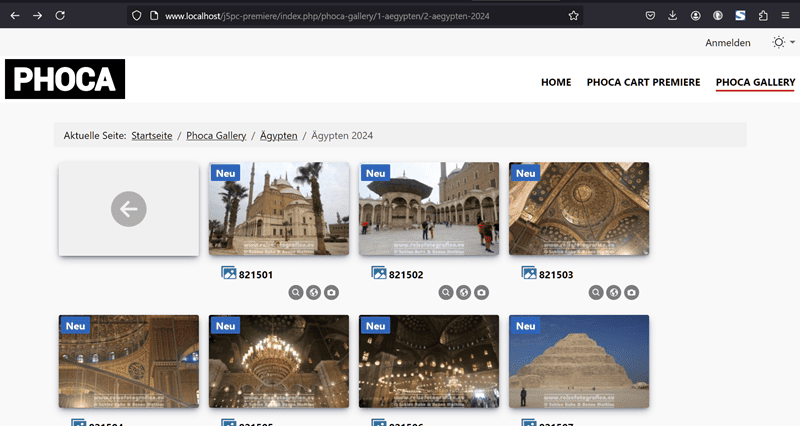
Light Mode:

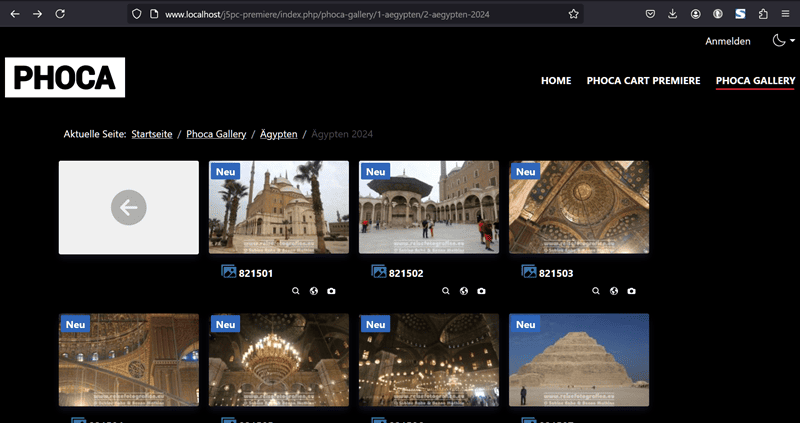
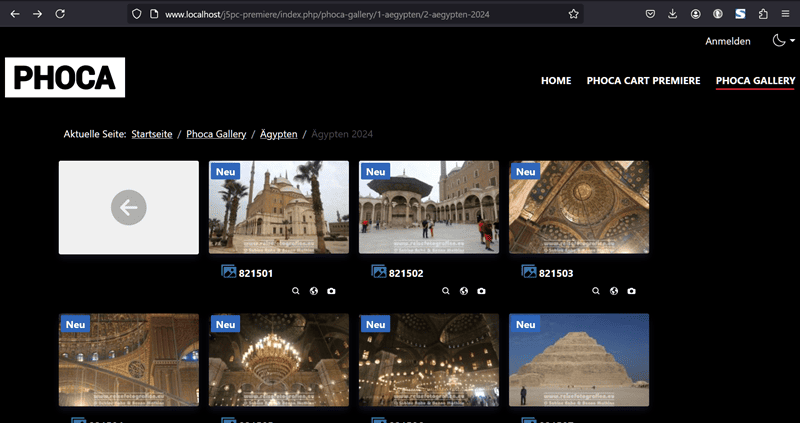
Dark Mode:

In beiden Fällen ist die Detailansicht:

Und so willst Du es, wenn ich Dich richtig verstanden habe, doch haben?!
Falls ja, schalte zum Testen mal die /media/com_phocagallery/css/custom/custom.css
ab.
Freundliche Grüße,
Benno
da überschreibt 'etwas' die Phoca Gallery Detail-Ansicht Photoswipe.
Der Mode-Switcher verändert weder im Light- noch im Dark Mode die Ausgabe der Phoca Gallery Detail-Ansicht. Die ist in beiden Fällen dunkel:
Light Mode:

Dark Mode:

In beiden Fällen ist die Detailansicht:

Und so willst Du es, wenn ich Dich richtig verstanden habe, doch haben?!
Falls ja, schalte zum Testen mal die /media/com_phocagallery/css/custom/custom.css
ab.
Freundliche Grüße,
Benno
-
christine
- Phoca Hero

- Posts: 2857
- Joined: 28 Nov 2010, 17:20
Re: Anpassung / Customization Phoca Gallery
Kurz dazwischen gequatscht 
Zurzeit sehe ich in der user.css es so:
Wieso sind da jetzt # vor den Zeilen?
Codes haben dadurch keine Wirkung.
Liebe Grüße
Christine
Zurzeit sehe ich in der user.css es so:
Code: Select all
#.pswp__ui--fit, .pswp__top-bar {
# background-color: #000000 !important;
#}
#.pswp__bg {
# background: #151515 !important;
#}
Codes haben dadurch keine Wirkung.
Liebe Grüße
Christine