Hallo Christine
Danke für die schnelle Antwort. Hier als neues Thema eingetragen.
Ich habe ein Problem mit der Anpassung der Phocavorlage "Photography", da ich aber erst angefangen habe mich mit Joomla und Phoca zu beschäftigen fehlt mir einiges Wissen. In der Ansicht der Kategorie möchte ich nur die Bilder wie im Bild des Downloads sehen. Also ohne Umrandung nur mit Abstand.
Wenn die Seite geladen ist sehe ich folgenden css-Code nach [F12]:
.pg-cv-box { (der Kategorie oder der seite/menüpunkt zugeordnet)
height: 120px;
width: 100px;
}
und danach
.pg-cv-box { (der Default.css:45 zugeordnet )
float: left;
padding: 10px;
margin: 5px;
-webkit-box-shadow: 1px 1px 2px 1px rgb(120 120 120 / 50%), inset 0px 0px 7px 7px rgb(240 240 240 / 20%);
box-shadow: 1px 1px 2px 1px rgb(120 120 120 / 50%), inset 0px 0px 7px 7px rgb(240 240 240 / 20%);
-webkit-border-radius: 2px;
border-radius: 2px;
background: #fff;
}
ändere ich heigth: auf 100px und padding: auf 0px dann habe ich das Bild OK.
Wo muss ich diese Änderungen im Template eintragen damit das immer Aktiv ist.
Meine Internetseite ist : kiroma.de
Das Template ist Testweise im Menüpunkt "2019 Kreta" zugewiesen
Systeminfo: Joomla 3.9.24
PHP-Version: 7.4.13
Apache: 2.4.43(UNIX)
Freundliche Grüße
Roland
Gallery Theme "Photography"
-
chemnitzer
- Phoca Newbie

- Posts: 4
- Joined: 02 Jan 2018, 13:32
- Benno
- Phoca Hero

- Posts: 9449
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Gallery Theme "Photography"
Hi,
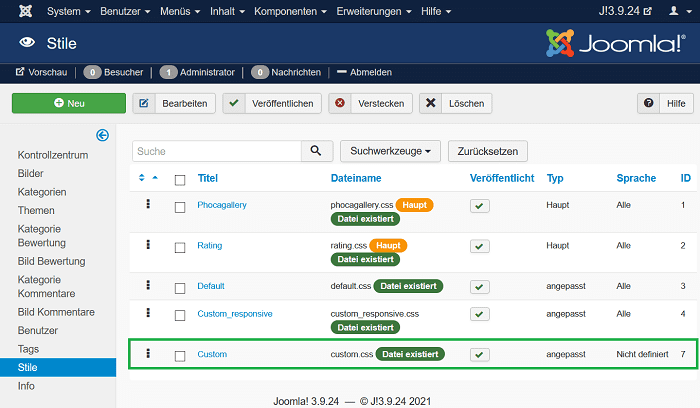
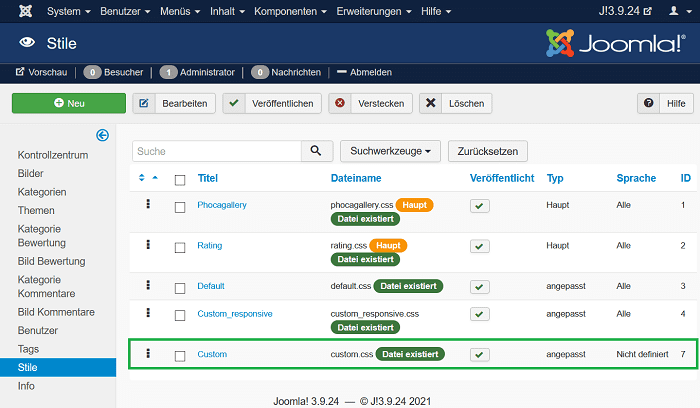
erstelle unter: backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Stile
die Datei: custom.css

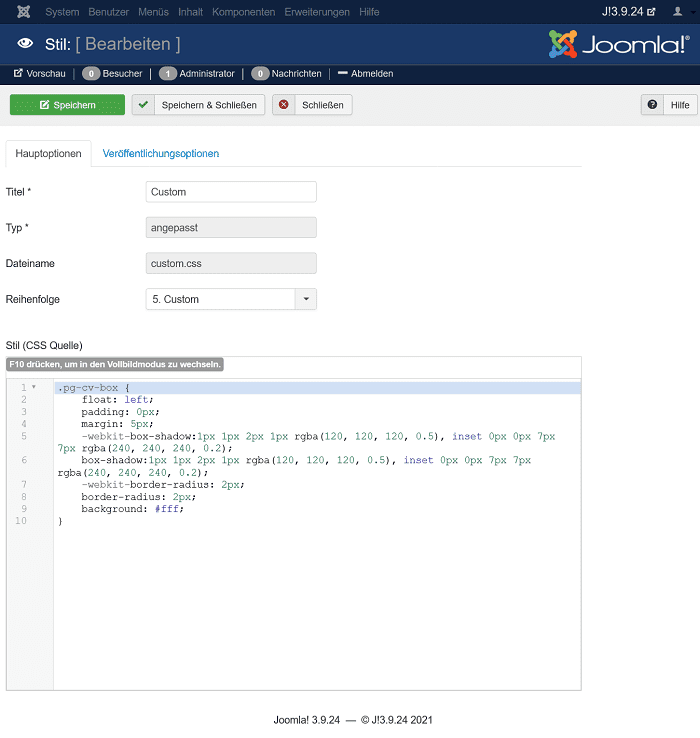
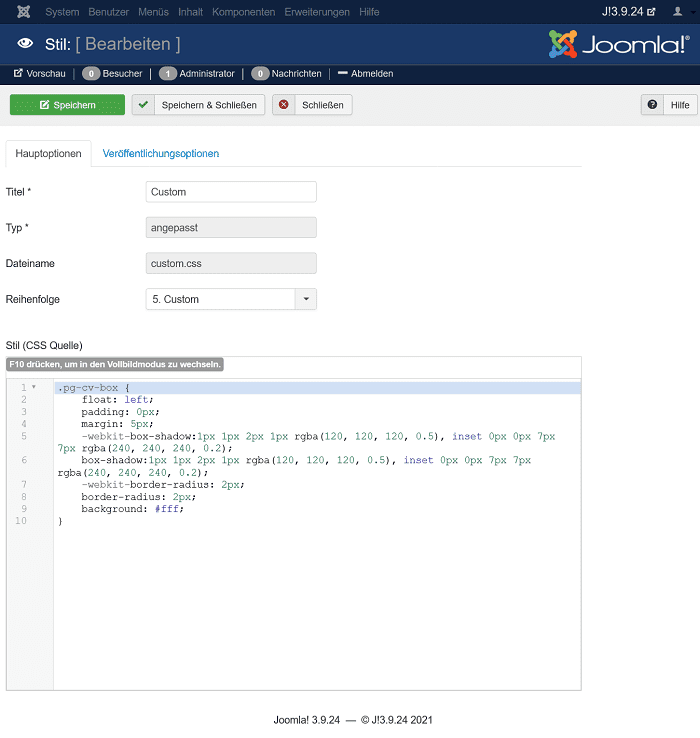
und kopiere diesen Code rein:

Da die Datei custom.css nicht zum Installationspaket von Phoca Gallery gehört, wird sie bei Updates von Phoca Gallery auch nicht überschrieben, ist also updatesicher.
height: 120px;
steht jetzt auf 100px ?!
Freundliche Grüße,
Benno
erstelle unter: backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Stile
die Datei: custom.css

und kopiere diesen Code rein:
Code: Select all
.pg-cv-box {
float: left;
padding: 0px;
margin: 5px;
-webkit-box-shadow:1px 1px 2px 1px rgba(120, 120, 120, 0.5), inset 0px 0px 7px 7px rgba(240, 240, 240, 0.2);
box-shadow:1px 1px 2px 1px rgba(120, 120, 120, 0.5), inset 0px 0px 7px 7px rgba(240, 240, 240, 0.2);
-webkit-border-radius: 2px;
border-radius: 2px;
background: #fff;
}
Da die Datei custom.css nicht zum Installationspaket von Phoca Gallery gehört, wird sie bei Updates von Phoca Gallery auch nicht überschrieben, ist also updatesicher.
height: 120px;
steht jetzt auf 100px ?!
Freundliche Grüße,
Benno
-
chemnitzer
- Phoca Newbie

- Posts: 4
- Joined: 02 Jan 2018, 13:32
Re: Gallery Theme "Photography"
Hi
Danke für die schnelle Lösung - hat alles funktioniert. Ich werde jetzt mal versuchen noch andere Parameter anzupassen.
Freundliche Grüße
Roland
Danke für die schnelle Lösung - hat alles funktioniert. Ich werde jetzt mal versuchen noch andere Parameter anzupassen.
Freundliche Grüße
Roland
- Benno
- Phoca Hero

- Posts: 9449
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Gallery Theme "Photography"
Prima!
Freundliche Grüße,
Benno
Freundliche Grüße,
Benno