Hi, I've been using PG for many years, now I've upgraded to J5 and PG 5.0.0
Still, I'm not sure about themes and how to use them.
I want to customize the look of the category view.
Could you explain me the difference between theme_simple.css and theme_standard.css? I can't see many differences with theme_standart switched off. What does this theme?
There is a label "Main" near 'theme_simple.css', but this file can be unpublished anyway. Is it correct the main themes to be switched off?
EDIT: Benno: Only one of this two themes should be aktiv[e].
Is it true? Is it documented somewhere? Settings allow both of them to be published.
Moreover, there is a small difference (one row only) in theme_standard.css available for separate download, from the file currently in PG package.
Theme standard
- Benno
- Phoca Hero

- Posts: 9449
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Theme standard
Hi,
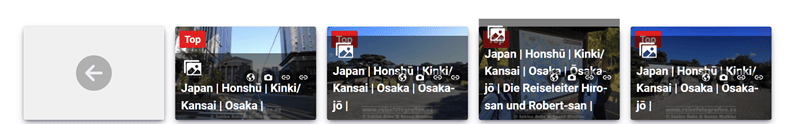
Theme Standard active:

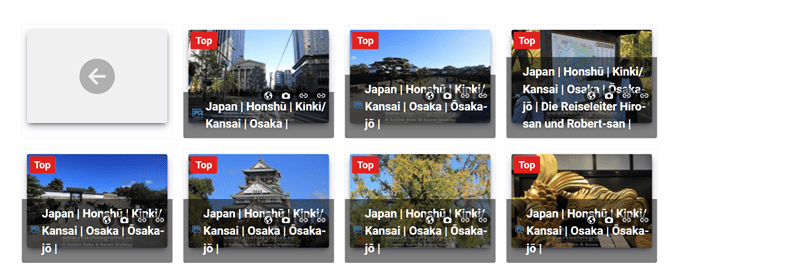
Theme Simple active:

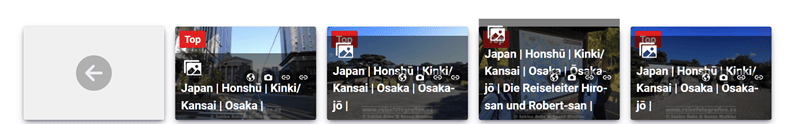
Theme Standard & Theme Simple active:

If you prefer this somewhat peculiar view (when theme simple and theme standard are active), you can of course use it. But this is not the way it is intended. Only one of this two themes should be active.
Kind regards,
Benbno
Of course, see images. But all screenshots are made with the frontend template Cassiopeia. If you use a different one, your view may well differ:Could you explain me the difference between theme_simple.css and theme_standard.css? I can't see many differences with theme_standart switched off. What does this theme?
Theme Standard active:

Theme Simple active:

Theme Standard & Theme Simple active:

If you prefer this somewhat peculiar view (when theme simple and theme standard are active), you can of course use it. But this is not the way it is intended. Only one of this two themes should be active.
Kind regards,
Benbno
-
plamen
- Phoca Professional

- Posts: 100
- Joined: 16 Mar 2014, 13:23
Re: Theme standard
Thanks.
I prefer theme_simple - especially in the list of categories, titles are inside pictures.
I've added the following code in default.css (the name default is not quite correct, should be user.css or so)
It would trim titles to one row for all categories/folders.
I prefer theme_simple - especially in the list of categories, titles are inside pictures.
I've added the following code in default.css (the name default is not quite correct, should be user.css or so)
Code: Select all
.pg-category-box-count {
display: none;
}
.pg-category-box-title a {
color: wheat; /* as per your preferences */
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 100%;
font-size: medium;
}-
christine
- Phoca Hero

- Posts: 2819
- Joined: 28 Nov 2010, 17:20
Re: Theme standard
Hi,
Of course: use user.css (Cassiopeia template). This must be created beforehand.
Kind regards
Christine
default.css exists, but is not active. There are no codes. You can deactivate and/or delete this.
Of course: use user.css (Cassiopeia template). This must be created beforehand.
We have to see it live to be able to say more about it.It would trim titles to one row for all categories/folders.
Kind regards
Christine
-
plamen
- Phoca Professional

- Posts: 100
- Joined: 16 Mar 2014, 13:23
Re: Theme standard
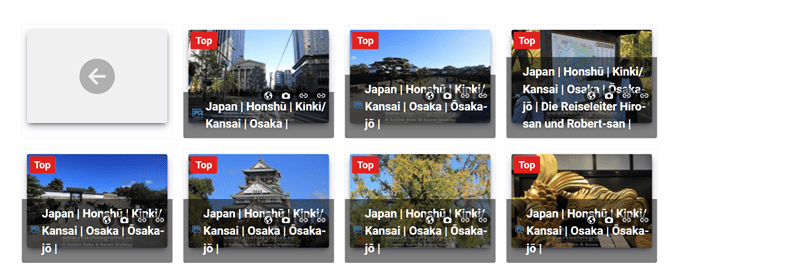
This is with modified code.
Regarding css, I found two approaches:
1. Adding extra CSS in a separate file like `custom.css` in PG menu.
pros: easy to find and manage;
cons: adding one extra file to load and slowing down site performance,
J5 is loading user.min.css and template.min.css last, so some code can be overridden.
2. Adding extra CSS in media/templates/cite/your_template/user.css
pros and cons are just the opposite.
Regarding css, I found two approaches:
1. Adding extra CSS in a separate file like `custom.css` in PG menu.
pros: easy to find and manage;
cons: adding one extra file to load and slowing down site performance,
J5 is loading user.min.css and template.min.css last, so some code can be overridden.
2. Adding extra CSS in media/templates/cite/your_template/user.css
pros and cons are just the opposite.
-
christine
- Phoca Hero

- Posts: 2819
- Joined: 28 Nov 2010, 17:20
-
plamen
- Phoca Professional

- Posts: 100
- Joined: 16 Mar 2014, 13:23
Re: Theme standard
Thank you. Probably all mods will go in "user.css".
