1. Cart module override.
When I hover the cursor, there is 1px moving of the icon.

Position: search and sidebar-right
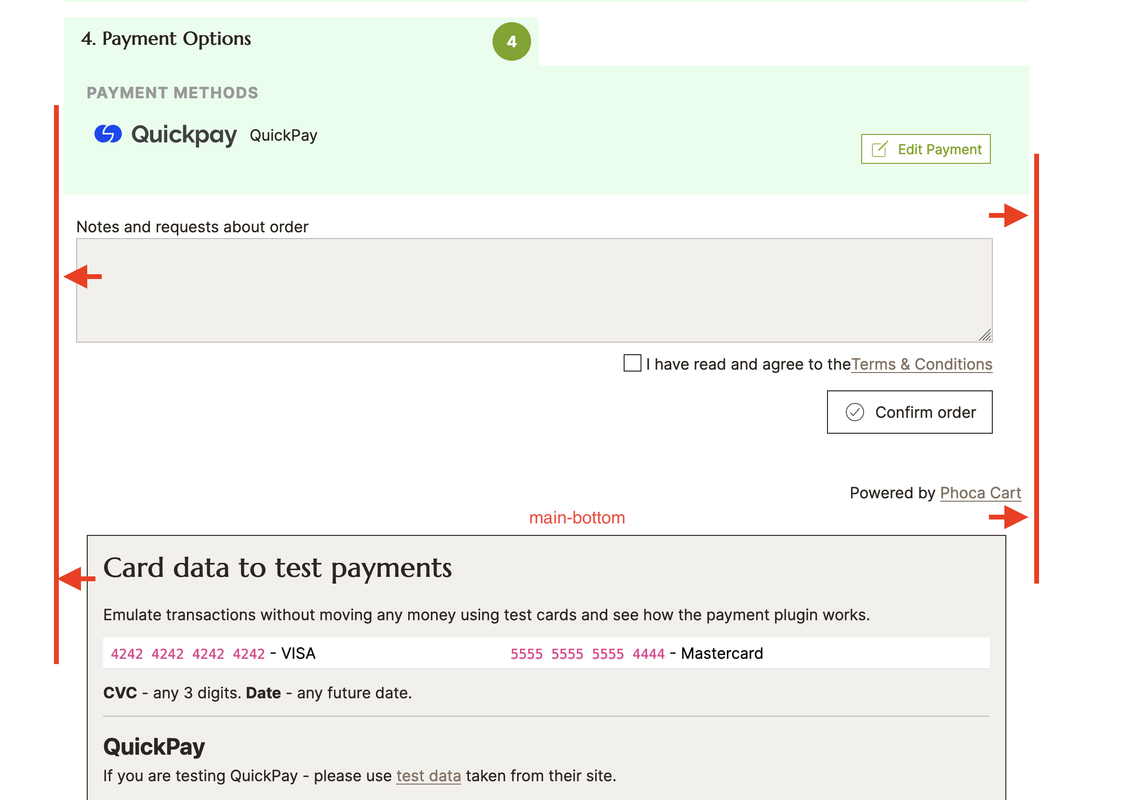
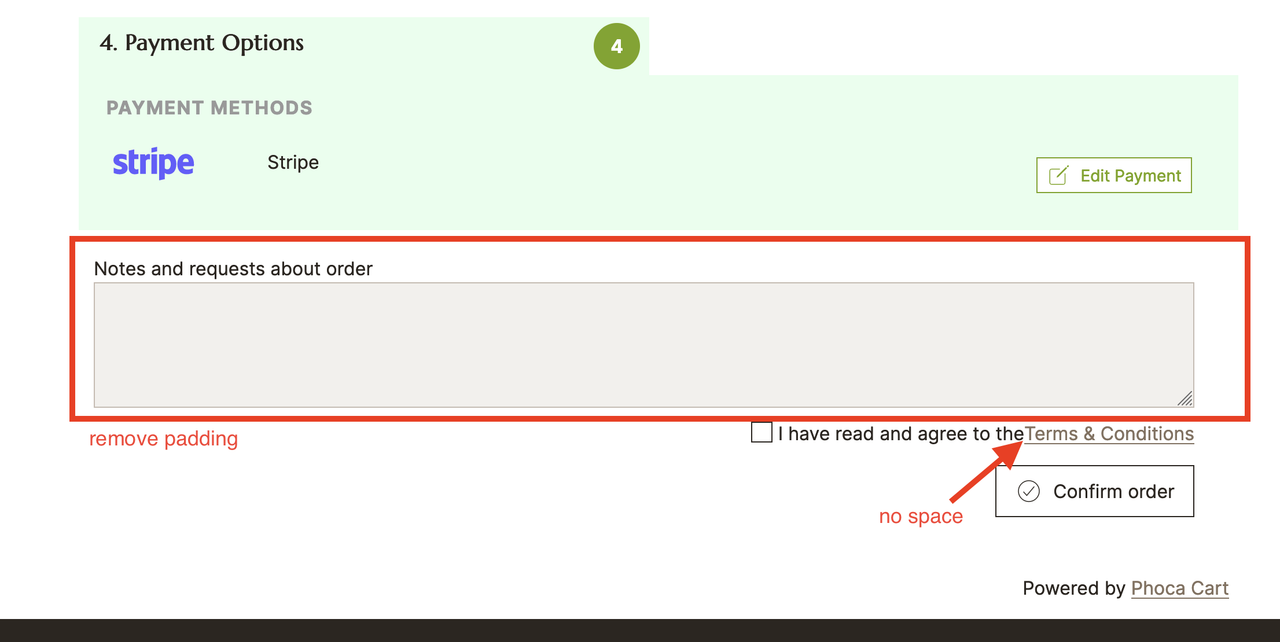
2. Remove paddings.

3. Add separator:

4. I added some custom css:
Separate footer and 'Powered by' text:
Code: Select all
.container-component {padding-bottom:15px}Code: Select all
.ph-checkout-checkbox-confirm {padding:10px 0 15px 0}Code: Select all
h1 {font-size: 2.4rem}Code: Select all
.badge-secondary {
color: #fff;
background-color: #6c757d;
}