Page 1 of 2
Problem align icons + text in mod !
Posted: 23 Jul 2008, 21:05
by diaz
Can you help me ?
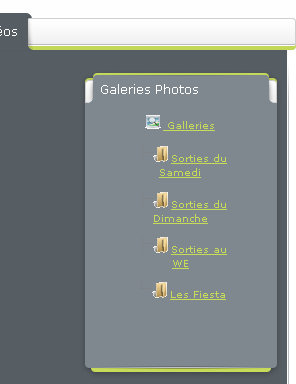
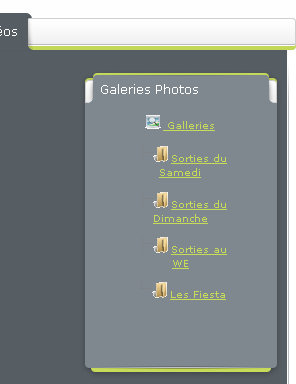
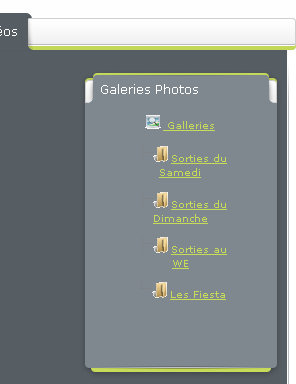
I install the module Phoca gallery tree menu but the text and icons are align in center of module !
You can see that in this picture :

I try to change the css but i don't find the answer !
Sorry for my english !
Re: Problem align icons + text in mod !
Posted: 24 Jul 2008, 20:11
by Jan
Hi, somewhere in your css, in module area, you should change the padding (padding left)
Jan
Re: Problem align icons + text in mod !
Posted: 24 Jul 2008, 20:26
by diaz
You can see the code css but i try lot of possiblity and any is ok :
Code: Select all
.dtree {
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 10px;
color: #666;
white-space: normal;
}
.dtree img {
border: 0px;
}
.dtree a {
color: #333;
text-decoration: none;
}
.dtree a.node, .dtree a.nodeSel {
padding:1px 2px 1px 2px ;
}
.dtree a.node:hover, .dtree a.nodeSel:hover {
color: #333;
text-decoration: underline;
}
.dtree a.nodeSel {
background-color: #c0d2ec;
}
.dtree .clip {
overflow: hidden;
}
if you have an idea ?
Re: Problem align icons + text in mod !
Posted: 24 Jul 2008, 20:39
by Jan
Hi, this is not a css code from your module... in your template css there should be some css code for all modules in joomla...
Re: Problem align icons + text in mod !
Posted: 24 Jul 2008, 22:15
by diaz
OK I look now the template.css, i find the part "module" but i always don't find the problem :
Code: Select all
/* module control elements */
table.user1user2 div.moduletable {
margin-bottom: 0px;
}
div.moduletable, div.module {
margin-bottom: 25px;
}
div.module_menu, div.module, div.module_text {
margin: 0 0 14px 0;
padding: 0;
}
div.module_menu div, div.module, div.module_text div {
}
div.module_menu div div, div.module div div, div.module_text div div {
padding: 0;
background: url(../images/column_bottom.jpg) bottom center no-repeat;
}
div.module_menu div div div, div.module div div div{
padding: 6px 0 20px 0;
margin: 0;
text-align: center;
background: url(../images/column_top.jpg) top center no-repeat;
}
div.module_menu div div div div, div.module div div div div, div.module_text div div div div {
background: none;
padding: 2px 8px 8px 8px;
}
div.bannergroup_text {
display: block;
width: 186px;
}
div.module div div div form {
padding: 20px 0 0 0;
width: 176px;
margin: 0 auto;
text-align: left;
}
div.module_menu ul {
list-style: none;
}
div.module_menu ul li{
margin: 0;
padding: 0;
}
div.module_menu ul li a:link, div.module_menu ul li a:visited {
font-weight: bold;
background: transparent url(../images/blue/bullet2.jpg) top left no-repeat;
padding: 2px 0 2px 25px;
line-height: 24px;
}
#leftcolumn div.module table ,#rightcolumn div.module table {
}
#leftcolumn div.module table.poll {
}
#leftcolumn div.module table.poll td {
text-align: left;
}
Thank for your help !
My web :
http://vivrelamoto69.free.fr/ --> Phoca gallery tree
Re: Problem align icons + text in mod !
Posted: 27 Jul 2008, 22:15
by Jan

you must try to add some test values into your css and test it
Re: Problem align icons + text in mod !
Posted: 28 Jul 2008, 08:10
by diaz
Thnaks for your help !
I find the parameter to add in the css.
Have a nice day !
Matthias
Re: Problem align icons + text in mod !
Posted: 29 Jul 2008, 14:54
by Jan
great to hear it, Jan
Re: Problem align icons + text in mod !
Posted: 08 Nov 2008, 18:44
by ggtoby
hi! jan , you seem to be very helpful indeed, may god bless you
i want to be your friend, can you please PM me if you are intrested
Re: Problem align icons + text in mod !
Posted: 08 Nov 2008, 22:11
by Jan
Hi, don't understand, what should it mean "friend" ?