Hi guys,
When i try to insert a link (into an image) in an articleIn the button "phoca download file" i follow all your instructions, then i select the category and the file, instead of the button "insert target" shows "insert code" so... i try to use it with the toogle editor, but doesn´t works
What do i´m doing wrong?
my web is: http://cepanca.com/index.php/muebles
it´s at the bottom of the page, as: "descarga muebles"
I'm working with jommla 2.5. I have uploaded+installed+enabled the "phoca download component" and the "phoca download plugin" (both downloaded from https://www.phoca.cz):
- Component: com_phocadownload_v2.1.9.zip
- Plugin: plg_content_phocadownload_v2.1.6.zip
Both successfully installed and enabled.
The pluggin
- Benno
- Phoca Hero

- Posts: 9611
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: The pluggin
Hi,
1. Delete the code from the image.
2. Paste your Phoca Download Plugin code anywere into your article.
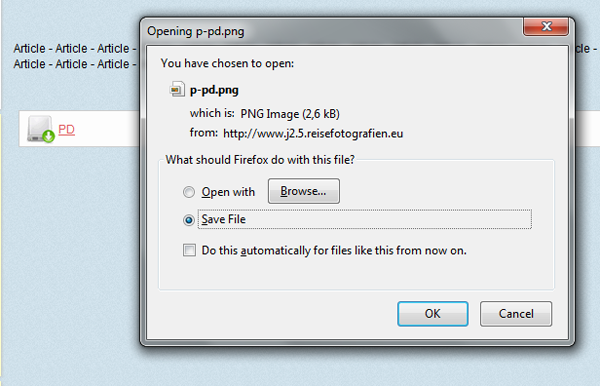
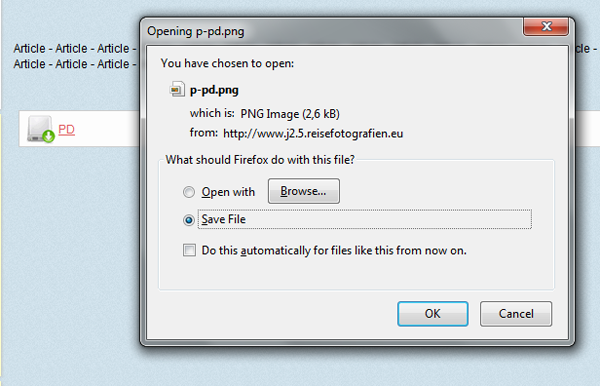
3. Go to the Frontend and check if the link works. (You are able to download the file if you click on the link.)
In this example the file is called p-pd.png

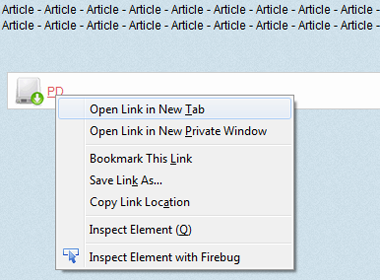
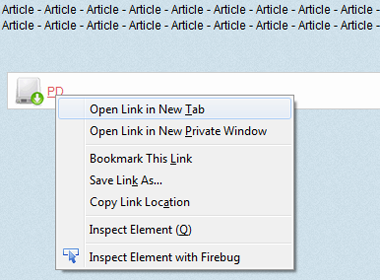
4. if it works right click the created link and choose 'Open Link in New Tab'

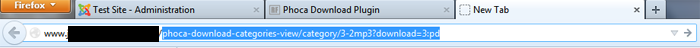
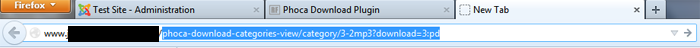
5. Open the New Tab and copy the link exept your URL and the backslash

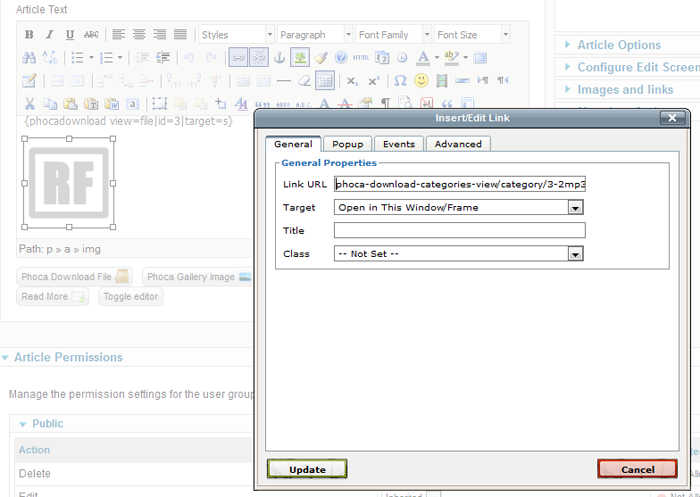
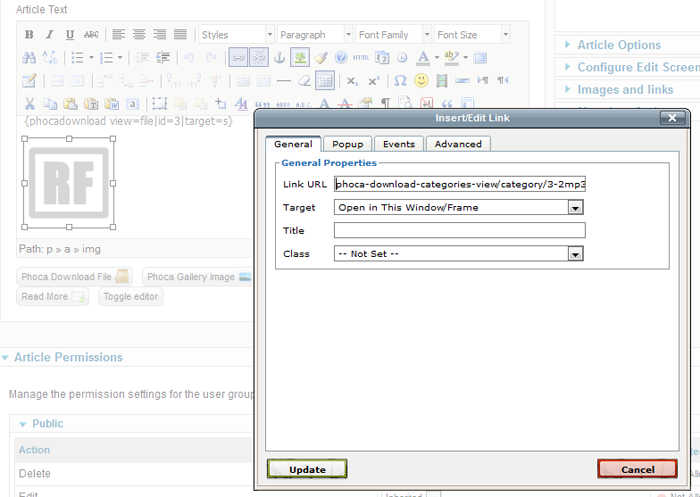
6. Paste the link into your image

Save!
Now you should be able to download your file in frontend by clicking the image.
7. Delete the code you created in 2.
Kind regards,
Benno
You paste code instead of a link into the image. This can not work.What do i´m doing wrong?
1. Delete the code from the image.
2. Paste your Phoca Download Plugin code anywere into your article.
3. Go to the Frontend and check if the link works. (You are able to download the file if you click on the link.)
In this example the file is called p-pd.png

4. if it works right click the created link and choose 'Open Link in New Tab'

5. Open the New Tab and copy the link exept your URL and the backslash

6. Paste the link into your image

Save!
Now you should be able to download your file in frontend by clicking the image.
7. Delete the code you created in 2.
Kind regards,
Benno
