Page 1 of 1
Change size of value field, wrong line break
Posted: 27 Apr 2020, 15:54
by MAXambient
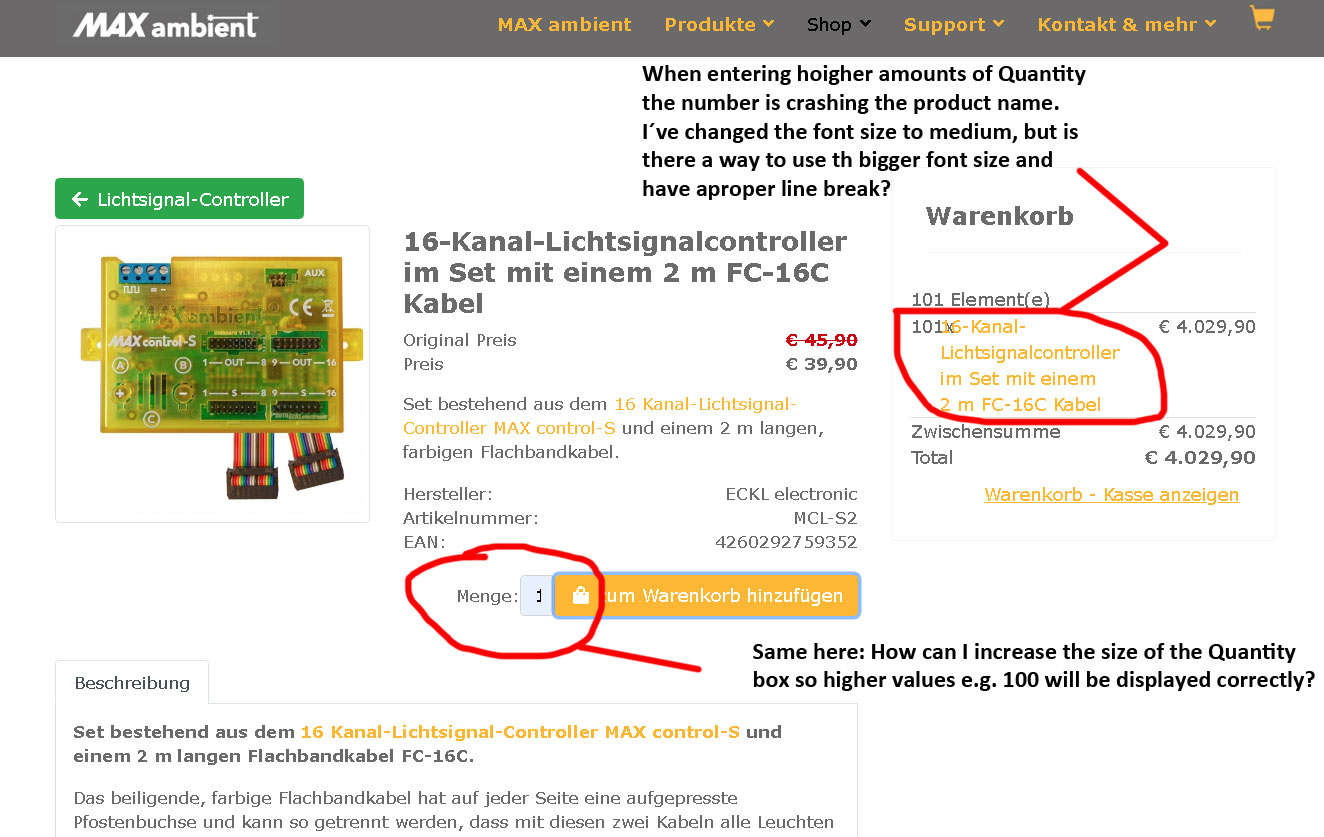
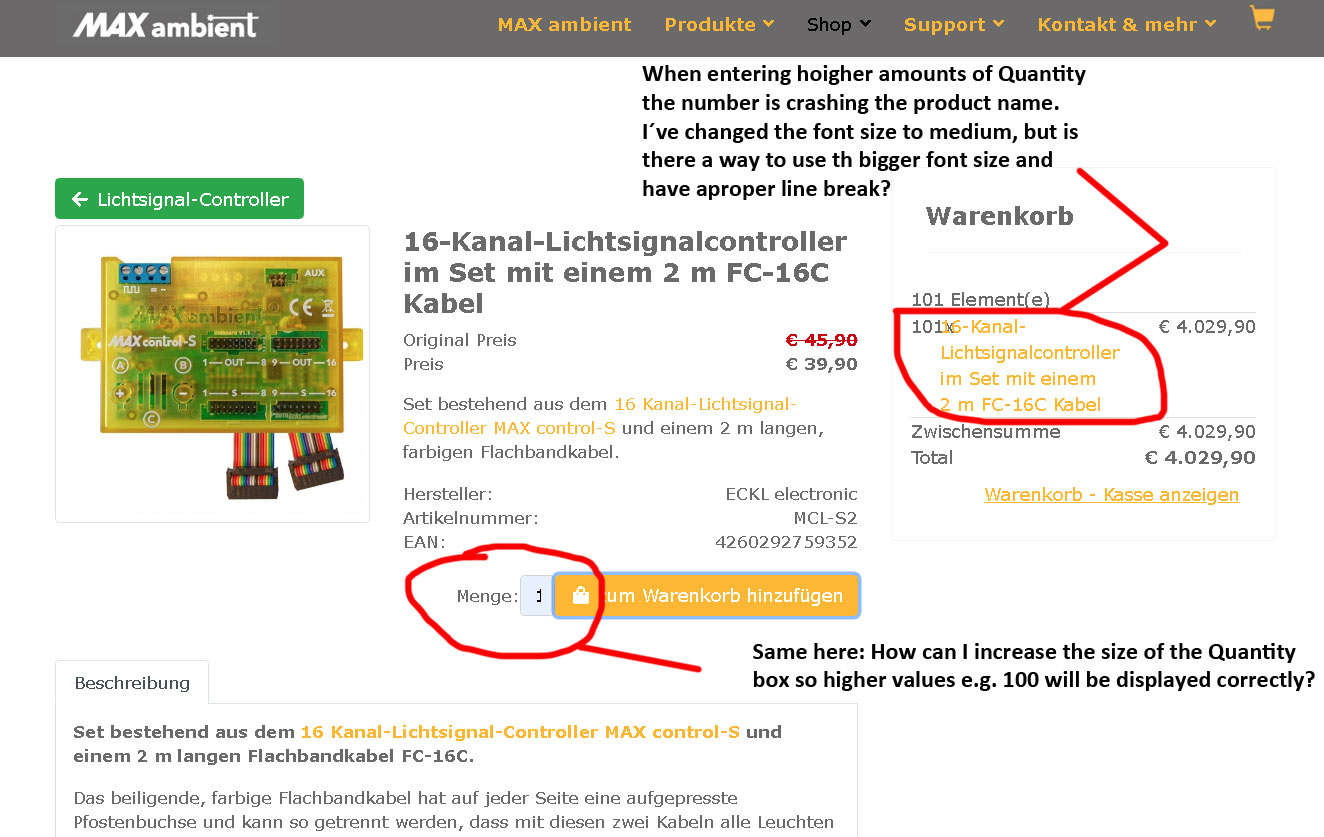
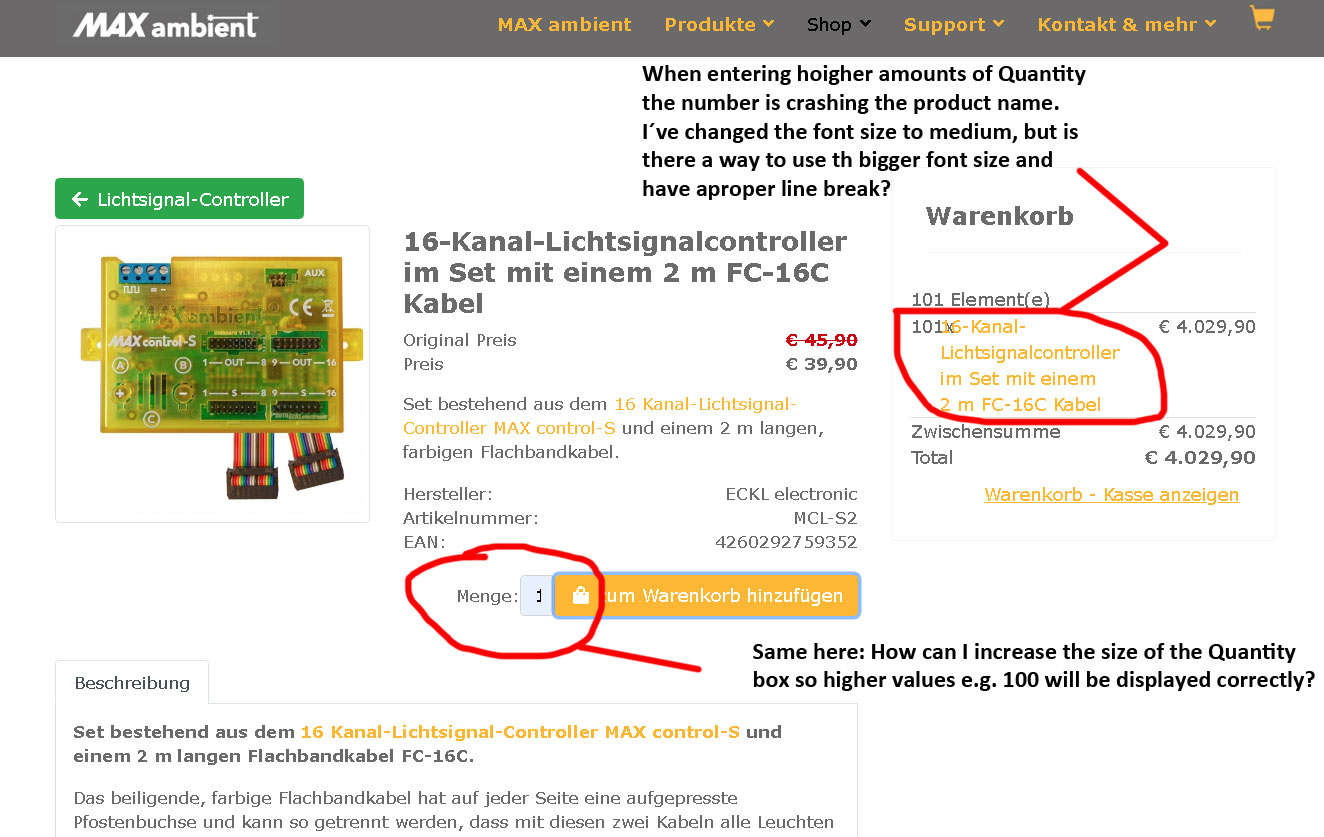
I have issues with two values in the shop (see image

)
When entering higher amounts of Quantity the number is crashing the product name in the cart. I´ve changed the font size to medium, but is there a way to use th bigger font size and have aproper line break?
Same here: How can I increase the size of the Quantity box so higher values e.g. 100 will be displayed correctly?
Is there a list which parts use which classes? So I could search on my own to change sizes and stuff?
Re: Change size of value field, wrong line break
Posted: 27 Apr 2020, 19:18
by christine
Hi,
MAXambient wrote: ↑27 Apr 2020, 15:54
How can I increase the size of the Quantity box so higher values e.g. 100 will be displayed correctly?
Try this:
Code: Select all
.form-inline .form-group .ph-input-quantity {
width: 4em;
}
The other one, I don't know yet.
Kind regards
Christine
Re: Change size of value field, wrong line break
Posted: 28 Apr 2020, 07:53
by MAXambient
Hi Christine!
Thanks a lot, this works fine and the value box has increased now. Hopefully there is a way to change the linebreak either
Bw
Markus
Re: Change size of value field, wrong line break
Posted: 28 Apr 2020, 13:24
by christine
Hi Markus,
2nd one, you could try with:
Code: Select all
.ph-cart-small-title a {
padding-left:15px;
display:block;
}
but I'm not sure, because it seems, that there is afterwards an image thumbnail in front of display.
Kind regards
Christine
Re: Change size of value field, wrong line break
Posted: 28 Apr 2020, 13:28
by MAXambient
Cooool, tried this and it works fine

Thanks a lot.
Is there a list where I can look into which CSS is used by different functions so I could find this out on my own?
Re: Change size of value field, wrong line break
Posted: 28 Apr 2020, 13:32
by MAXambient
The only thing I´ve seen that, when I order amounts of e.g. 100 pieces, the Image in the Cart Module is no longer displayed. But the line break is fine.
Re: Change size of value field, wrong line break
Posted: 28 Apr 2020, 16:27
by christine
Hi,
MAXambient wrote: ↑28 Apr 2020, 13:32
The only thing I´ve seen that, when I order amounts of e.g. 100 pieces, the Image in the Cart Module is no longer displayed. But the line break is fine.
Don't know where it should be? Because: Changes of CSS could also effect other segments etc.
Is there a list where I can look into which CSS is used by different functions so I could find this out on my own?
I'm using inspector, just enter: F12 (firefox) > Element der Seite auswählen > search/mark "blue" & find the relevant CSS.

Found it under: main.css
Adding/Changing (Helix) should be done in: custom.css See:
https://www.joomshaper.com/documentatio ... ustom-code
Now you see it as "Inline segment".
Inspector:

Kind regards
Christine
Re: Change size of value field, wrong line break
Posted: 28 Apr 2020, 17:16
by MAXambient
Cool, forgot to have such functionality in my browser and used it now. This will - hopefully - helps a lot and avoid me asking too many questions in here

Re: Change size of value field, wrong line break
Posted: 30 Apr 2020, 13:35
by christine
Thanks for your feedback, Markus.
For new questions: New Thread

Kind regards
Christine
 )
) )
)
