Category View List of Files - How To Display Fields
Posted: 17 Jun 2020, 18:49
Hi there,
I created a menu to show a list of files in a category (Category view > List of Files).
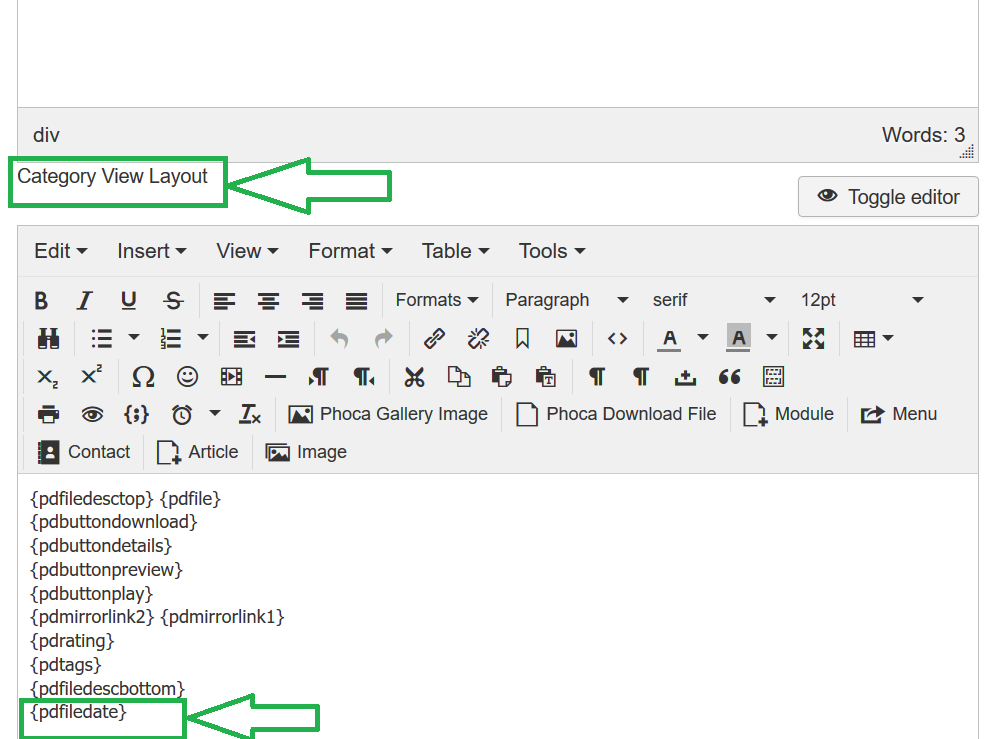
I then go to Control Panel > Layout and to Category View Layout. I add some of the codes that are on the right in the view but it's not showing so I'm not sure what I'm missing.
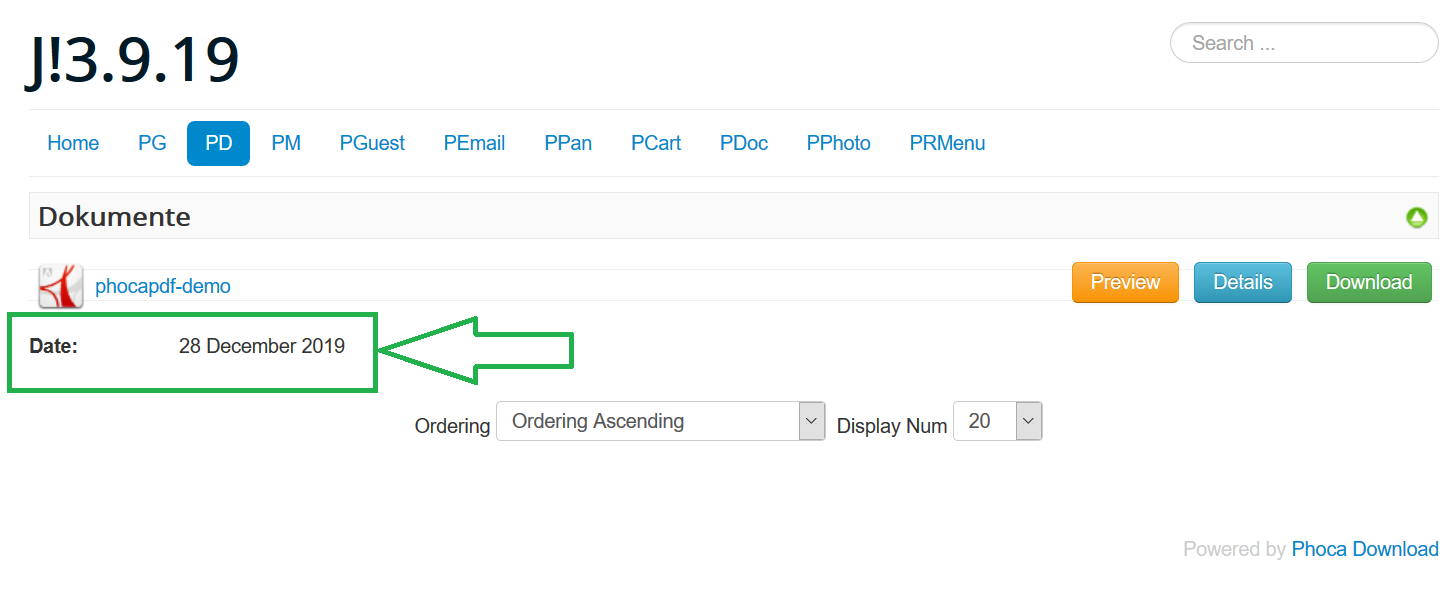
For example, I add {pdfiledate}, but on the front end it's only showing the following:
- The title
- The file Name
- Details button
- Download button
These are all the fields in the Category View Layout so why is it only showing the above fields?
<div class="pd-filebox">{pdfiledesctop} {pdfile}
<div class="pd-buttons">{pdbuttondownload}</div>
<div class="pd-buttons">{pdbuttondetails}</div>
<div class="pd-buttons">{pdbuttonpreview}</div>
<div class="pd-buttons">{pdbuttonplay}</div>
<div class="pd-mirrors">{pdmirrorlink2} {pdmirrorlink1}</div>
<div class="pd-rating">{pdrating}</div>
<div class="pd-tags">{pdtags}</div>
{pdfiledescbottom}
<div class="pd-cb"> </div>
</div>
Thanks!
I created a menu to show a list of files in a category (Category view > List of Files).
I then go to Control Panel > Layout and to Category View Layout. I add some of the codes that are on the right in the view but it's not showing so I'm not sure what I'm missing.
For example, I add {pdfiledate}, but on the front end it's only showing the following:
- The title
- The file Name
- Details button
- Download button
These are all the fields in the Category View Layout so why is it only showing the above fields?
<div class="pd-filebox">{pdfiledesctop} {pdfile}
<div class="pd-buttons">{pdbuttondownload}</div>
<div class="pd-buttons">{pdbuttondetails}</div>
<div class="pd-buttons">{pdbuttonpreview}</div>
<div class="pd-buttons">{pdbuttonplay}</div>
<div class="pd-mirrors">{pdmirrorlink2} {pdmirrorlink1}</div>
<div class="pd-rating">{pdrating}</div>
<div class="pd-tags">{pdtags}</div>
{pdfiledescbottom}
<div class="pd-cb"> </div>
</div>
Thanks!