Gallery Theme "Photography"
Posted: 16 Feb 2021, 12:26
Hallo Christine
Danke für die schnelle Antwort. Hier als neues Thema eingetragen.
Ich habe ein Problem mit der Anpassung der Phocavorlage "Photography", da ich aber erst angefangen habe mich mit Joomla und Phoca zu beschäftigen fehlt mir einiges Wissen. In der Ansicht der Kategorie möchte ich nur die Bilder wie im Bild des Downloads sehen. Also ohne Umrandung nur mit Abstand.
Wenn die Seite geladen ist sehe ich folgenden css-Code nach [F12]:
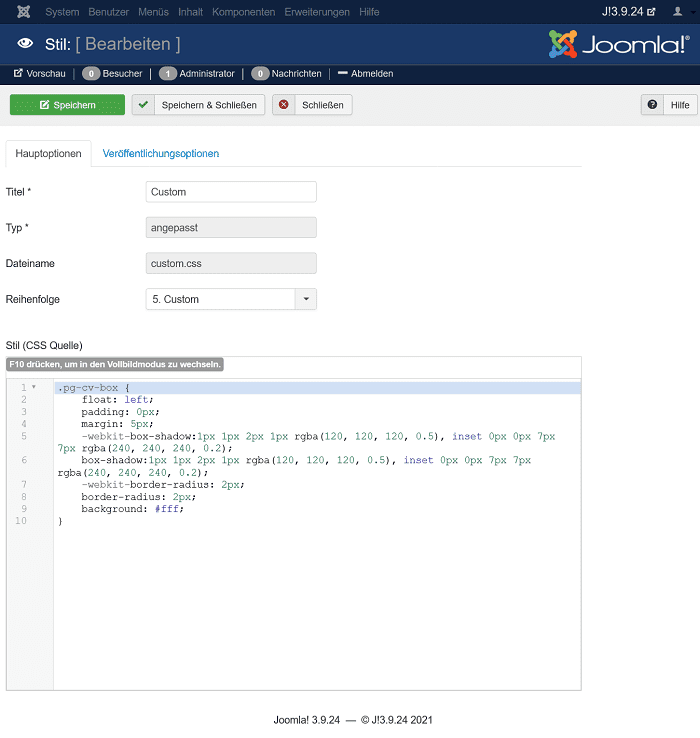
.pg-cv-box { (der Kategorie oder der seite/menüpunkt zugeordnet)
height: 120px;
width: 100px;
}
und danach
.pg-cv-box { (der Default.css:45 zugeordnet )
float: left;
padding: 10px;
margin: 5px;
-webkit-box-shadow: 1px 1px 2px 1px rgb(120 120 120 / 50%), inset 0px 0px 7px 7px rgb(240 240 240 / 20%);
box-shadow: 1px 1px 2px 1px rgb(120 120 120 / 50%), inset 0px 0px 7px 7px rgb(240 240 240 / 20%);
-webkit-border-radius: 2px;
border-radius: 2px;
background: #fff;
}
ändere ich heigth: auf 100px und padding: auf 0px dann habe ich das Bild OK.
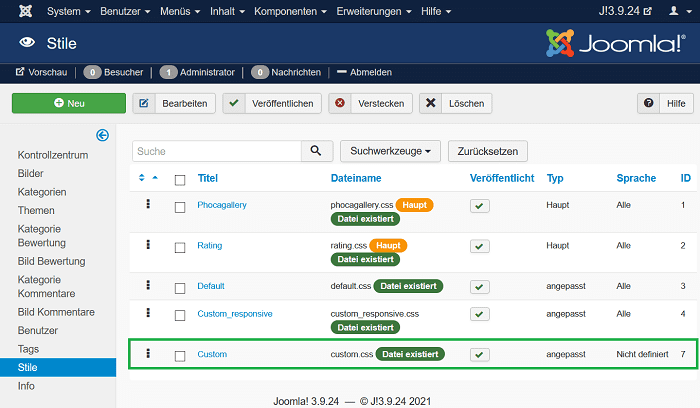
Wo muss ich diese Änderungen im Template eintragen damit das immer Aktiv ist.
Meine Internetseite ist : kiroma.de
Das Template ist Testweise im Menüpunkt "2019 Kreta" zugewiesen
Systeminfo: Joomla 3.9.24
PHP-Version: 7.4.13
Apache: 2.4.43(UNIX)
Freundliche Grüße
Roland
Danke für die schnelle Antwort. Hier als neues Thema eingetragen.
Ich habe ein Problem mit der Anpassung der Phocavorlage "Photography", da ich aber erst angefangen habe mich mit Joomla und Phoca zu beschäftigen fehlt mir einiges Wissen. In der Ansicht der Kategorie möchte ich nur die Bilder wie im Bild des Downloads sehen. Also ohne Umrandung nur mit Abstand.
Wenn die Seite geladen ist sehe ich folgenden css-Code nach [F12]:
.pg-cv-box { (der Kategorie oder der seite/menüpunkt zugeordnet)
height: 120px;
width: 100px;
}
und danach
.pg-cv-box { (der Default.css:45 zugeordnet )
float: left;
padding: 10px;
margin: 5px;
-webkit-box-shadow: 1px 1px 2px 1px rgb(120 120 120 / 50%), inset 0px 0px 7px 7px rgb(240 240 240 / 20%);
box-shadow: 1px 1px 2px 1px rgb(120 120 120 / 50%), inset 0px 0px 7px 7px rgb(240 240 240 / 20%);
-webkit-border-radius: 2px;
border-radius: 2px;
background: #fff;
}
ändere ich heigth: auf 100px und padding: auf 0px dann habe ich das Bild OK.
Wo muss ich diese Änderungen im Template eintragen damit das immer Aktiv ist.
Meine Internetseite ist : kiroma.de
Das Template ist Testweise im Menüpunkt "2019 Kreta" zugewiesen
Systeminfo: Joomla 3.9.24
PHP-Version: 7.4.13
Apache: 2.4.43(UNIX)
Freundliche Grüße
Roland