Page 1 of 1
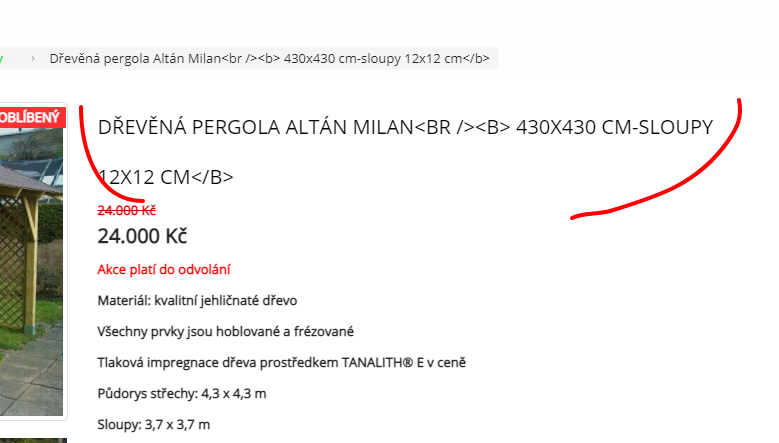
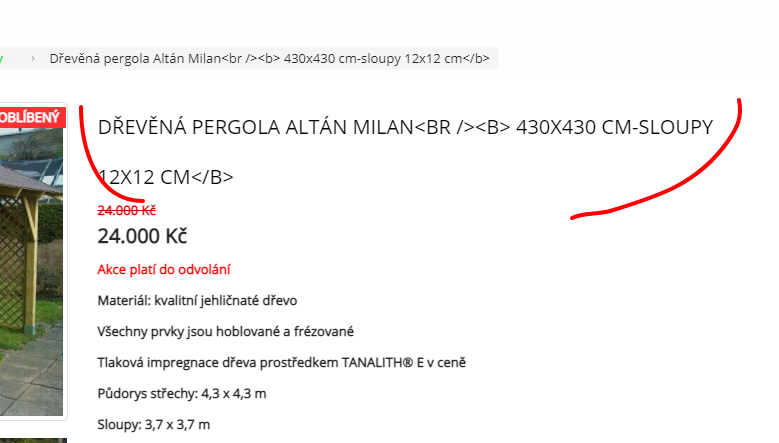
Title product + basic html
Posted: 19 Aug 2021, 12:12
by mjmartino
Hi Jan,
This is possible add HTML tag to Title product, or turn off cleaning HTML from this fields.
Or maybe you know some other way to add some basic format html.
example.
Title product 300x300cm word 15m
Re: Title product + basic html
Posted: 19 Aug 2021, 17:25
by Jan
Hi, unfortunately the HTML is stripped when saving to database, so the value is stored without formatting. So then it is not possible to format it this way.
The only way is to customize the XML:
administrator\components\com_phocacart\models\forms\phocacartitem.xml
FROM:
Code: Select all
<field name="title" type="text" class="inputbox" size="40" label="COM_PHOCACART_FIELD_TITLE_LABEL" description="COM_PHOCACART_FIELD_TITLE_DESC" required="true"/>
TO:
Code: Select all
<field name="title" type="text" class="inputbox" size="40" label="COM_PHOCACART_FIELD_TITLE_LABEL" description="COM_PHOCACART_FIELD_TITLE_DESC" required="true" filter="raw"/>
But of course, this edited file needs to be stored as backup and reloaded after update.
Jan
Re: Title product + basic html
Posted: 24 Aug 2021, 10:43
by mjmartino
Thank you, Jan!
This is small shop, once set it will not be changed.
Regards.
Re: Title product + basic html
Posted: 31 Aug 2021, 22:52
by Jan
Ok
Re: Title product + basic html
Posted: 07 Sep 2021, 11:15
by mjmartino
I change, but is another problem.
In front of title have HTML tags

Any fix?
Re: Title product + basic html
Posted: 11 Sep 2021, 12:25
by Jan
Hi, then you need to do own title e.g. per override of this output file:
components/com_phocacart/views/item/tmpl/default.php
line 185
Code: Select all
echo PhocacartRenderFront::renderHeader(array($title));
to your own title.