Page 1 of 1
Map is layered above and covers top header when scrolling
Posted: 18 Apr 2022, 17:09
by ProfGerdes
I have a map inserted in the middle of an Article. When I scroll the article down, the text in the article goes under my top heading, but the map goes over and on top of the heading. I am using the plugin, with the code being
{phocamaps view=map|id=1}
How can I get the map to slide under the top heading?
Re: Map is layered above and covers top header when scrolling
Posted: 18 Apr 2022, 22:24
by Benno
Hi,
we need more informations:
Which Joomla! version?
Which Phoca Maps & Phoca Maps Plugin version?
Which frontend template?
Which PHP version?
If possible the URL?
Kind regards,
Benno
Re: Map is layered above and covers top header when scrolling
Posted: 19 Apr 2022, 01:13
by ProfGerdes
Joomla: 4.1.0
Poca Maps Plugin: 4.0 Beta
Frontend Tamplate: Cassiopeia
PHP version: 8.13
URL:
https://uofsc-efmp-prototype-website.cl ... ft-jackson
Re: Map is layered above and covers top header when scrolling
Posted: 19 Apr 2022, 09:32
by Benno
Hi,
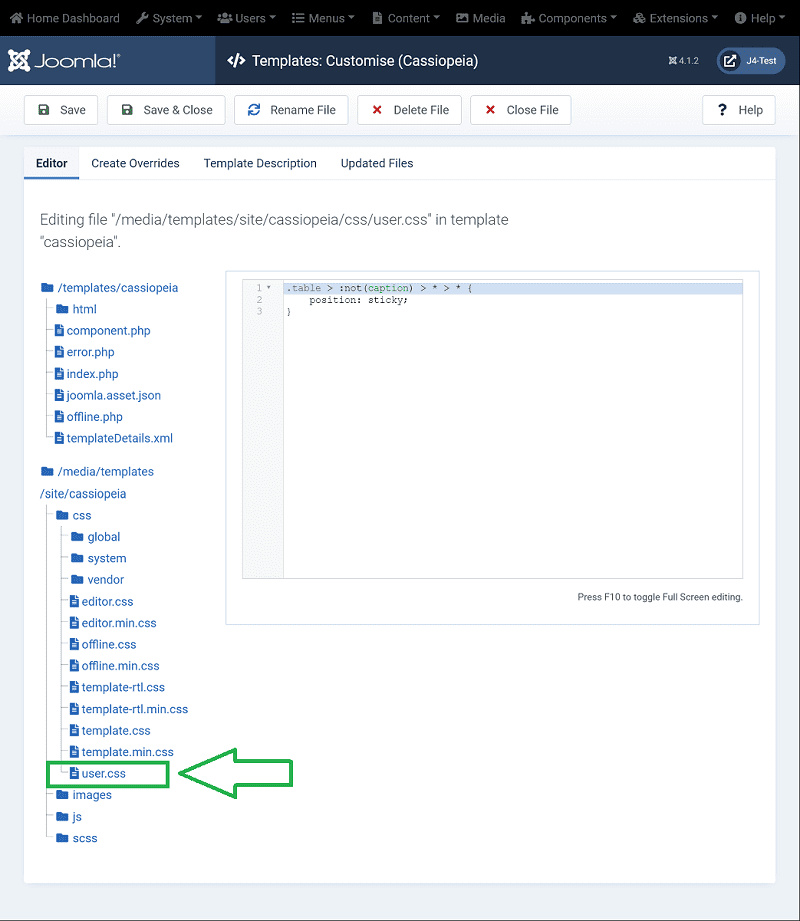
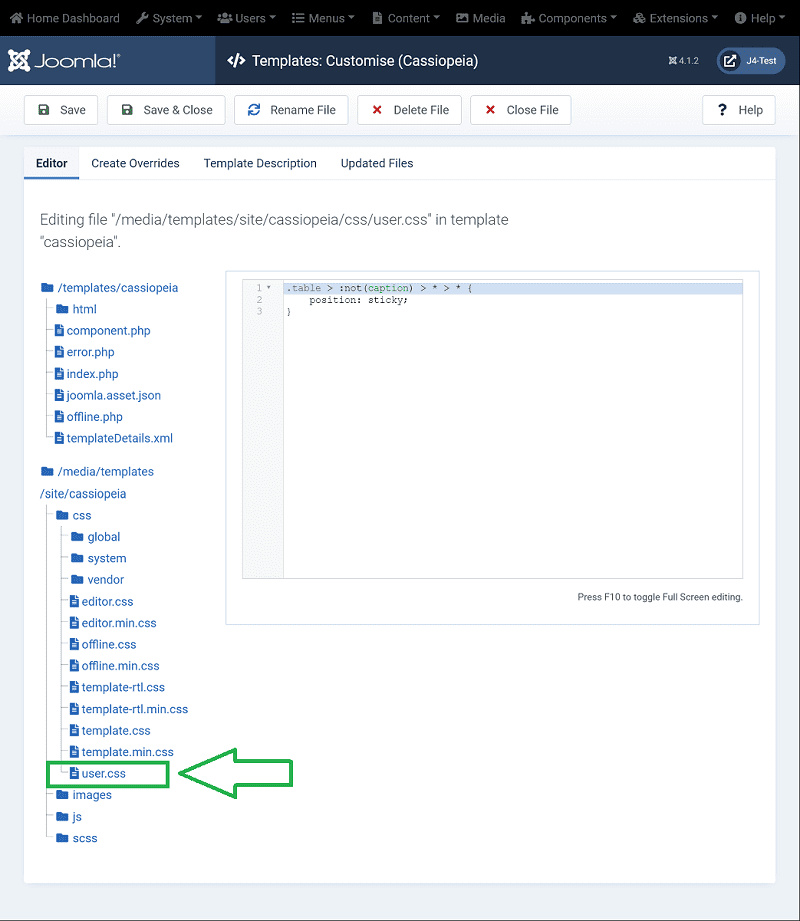
create a user.css file and copy & paste this code:
Code: Select all
.table > :not(caption) > * > * {
position: sticky;
}
Be aware: I have tested only with pc, not with mobile screens.
See image:

Kind regards,
Benno
Re: Map is layered above and covers top header when scrolling
Posted: 19 Apr 2022, 16:53
by ProfGerdes
I tried this and it did not help. I looked at the HTML, and I could not find a table class, but it appears there is a phocamap class. I changed the referenced code to (not removed the modifiers on the class selector)
.phocamaps {
position: sticky;
}
and this worked. If I left in the modifiers it did not.
So my issue is resolved. Thanks.
Re: Map is layered above and covers top header when scrolling
Posted: 19 Apr 2022, 22:29
by Benno
Ok.
Kind regards,
Benno