Page 1 of 1
Phoca Gallery Carousel Modul
Posted: 01 Jun 2023, 16:54
by Bronimus
Hallo Forum,
Da mein ursprünglicher Thread sich um das unter Joomla! 4 nicht mehr unterstützte Plugin slideshow_skitter handelte, und ich befürchte, dass meine anschließende Frage bzgl. carousel OT ist, stelle ich sie hier nochmals:
Ich habe eine Kategorie erstellt, welche die Bilder für eine Slideshow enthält, das Modul mod_phocacarousel_v4.0.1.zip installiert und veröffentlicht. Zum Testen verwende ich das Standard-Template Cassiopeia und habe die Position banner für Phoca Carousel ausgewählt. Als Menüzuweisung habe ich "Auf allen Seiten" ausgewählt. Die anderen Einstellungen im Modul habe ich erst mal so gelassen, suche jetzt aber, wo ich die Kategorie der Slideshow eintragen muss. Ich bitte Euch um Unterstützung, da im Frontend keine Slideshow zu sehen ist.
Gibt es schon eine ausführlichere Dokumentation zu Carousel als die pure Auflistung der Parameter?
Schönen Gruß vom Bronimus
---------------------------------------
Windows 11 Home, XAMPP 8.1.17, Joomla! 4.3.2, Phoca Gallery 4.5.3
Re: Phoca Gallery Carousel Modul
Posted: 01 Jun 2023, 22:43
by Benno
Hi,
suche jetzt aber, wo ich die Kategorie der Slideshow eintragen muss
Jan hat Dir im anderen Thread schon versucht zu erklären, dass das Phoca Carousel Modul mit Bildern, die sich im Verzeichnis /images/ befinden arbeitet, also nicht mit Kategorien.
da wählt man nicht die Bilder nur von Phoca Gallery, sondern man kann alle Bilder wählen.
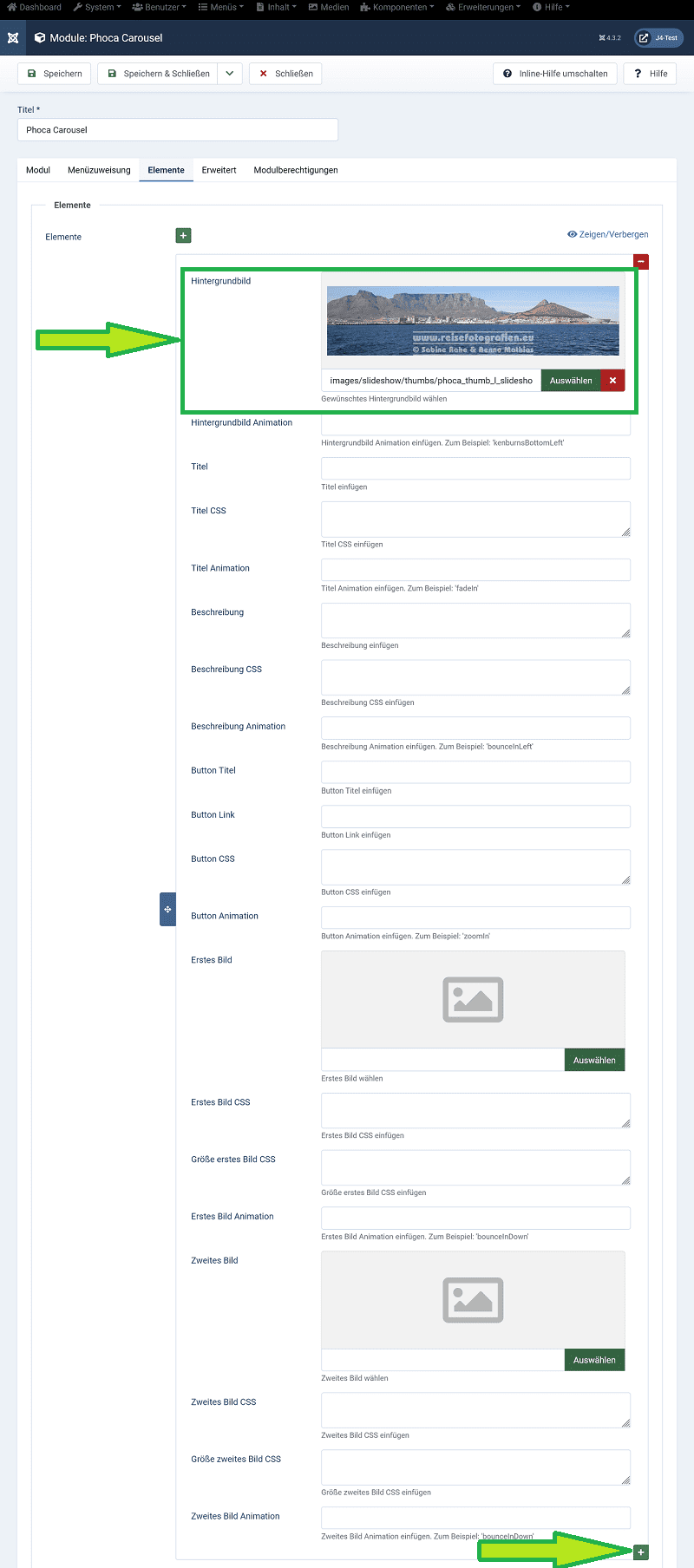
Du legst also die Bilder, die in der Slideshow angezeigt werden sollen, einzeln an. Für eine einfach Slideshow wählst Du ein Bild aus, setzt es als Hintergrundbild, klickst ganz unten im Formular die + Taste und wählst das nächste Hintergrundbild aus, usw.

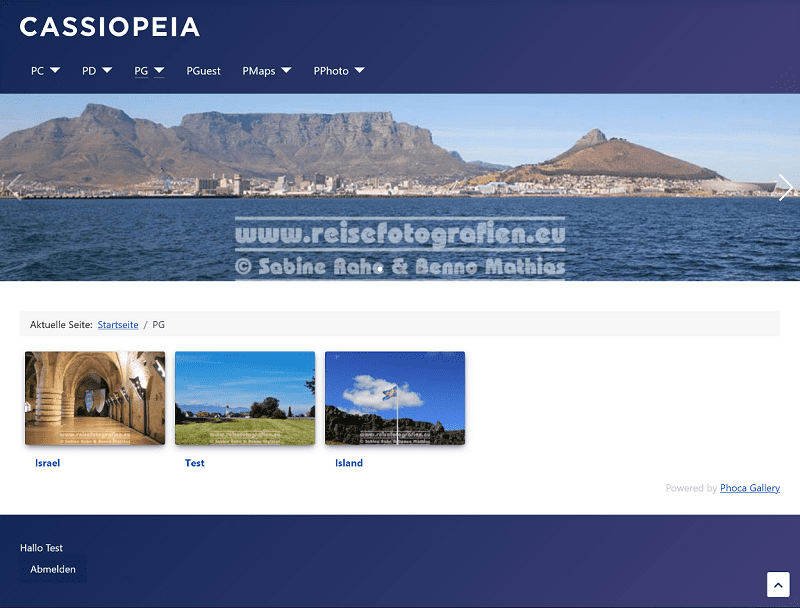
Bei den Moduleinstellungen must Du bei 'Höhe' ausprobieren, welche für Dein Bildformat am besten passt. Bei meinem Test war es für mein Bildformat 45vH:

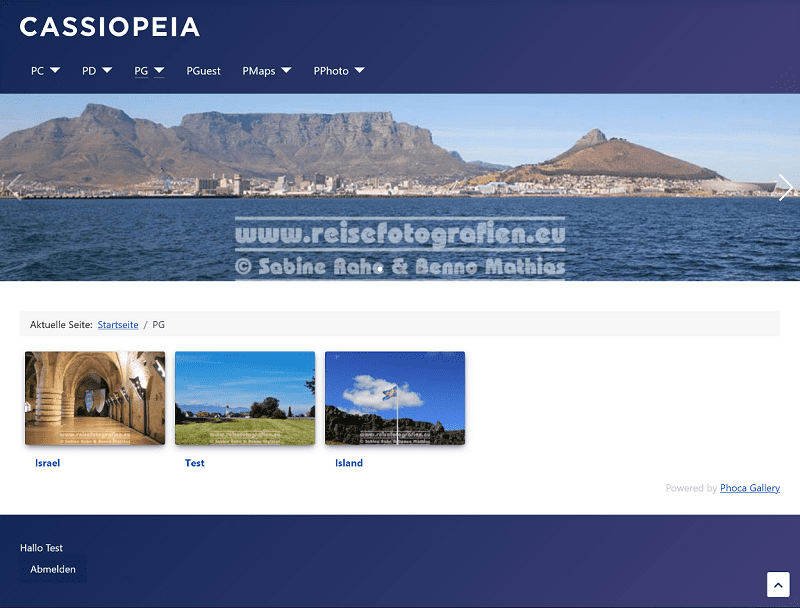
Im Frontend sieht das Ganze in der Cassiopeia Position 'Banner' so aus:

Freundliche Grüße,
Benno
Re: Phoca Gallery Carousel Modul
Posted: 02 Jun 2023, 08:19
by Bronimus
Hallo Benno,
vielen Dank für Deine ausführliche Erklärung
Unsere bisherige Slideshow umfasst 31 Bilder, muss ich da jedes einzeln eintragen?
Was bedeutet 45vH, ist das 45%?
Zum Test habe ich zwei Bilder eingetragen, im Frontend tut sich aber nix

irgendein Parameter scheint noch zu fehlen
Danke und schönen Gruß
vom Bronimus
Re: Phoca Gallery Carousel Modul
Posted: 02 Jun 2023, 09:06
by Benno
Hi,
Unsere bisherige Slideshow umfasst 31 Bilder, muss ich da jedes einzeln eintragen?
Ja
Zum Test habe ich zwei Bilder eingetragen, im Frontend tut sich aber nix

irgendein Parameter scheint noch zu fehlen
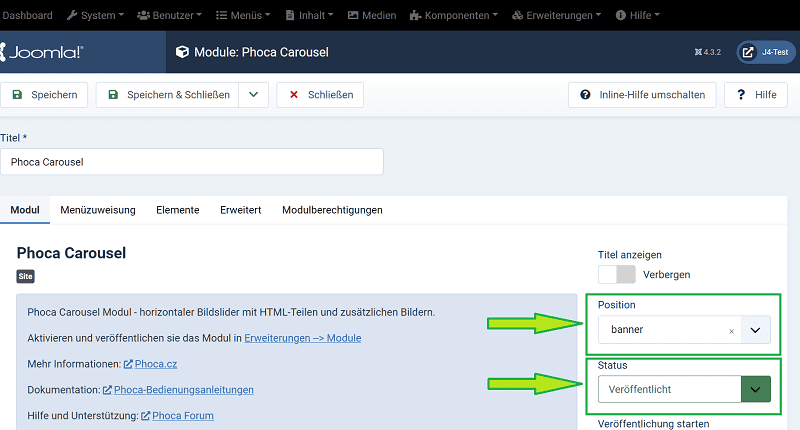
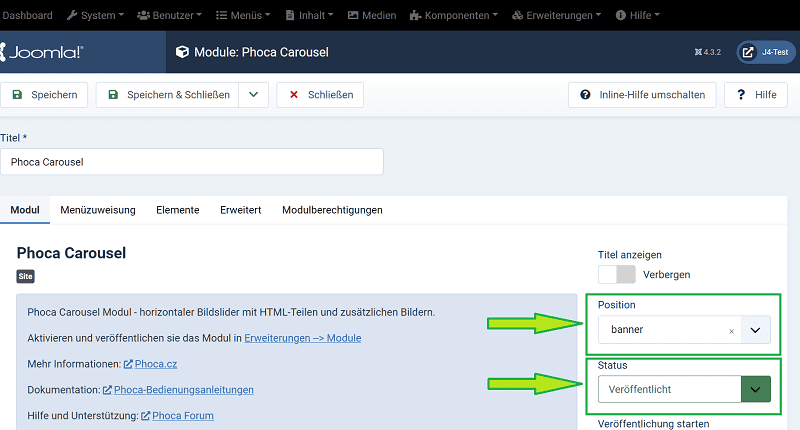
Wenn Du das Modul veröffentlicht und einer Modulposition zugewiese hast:

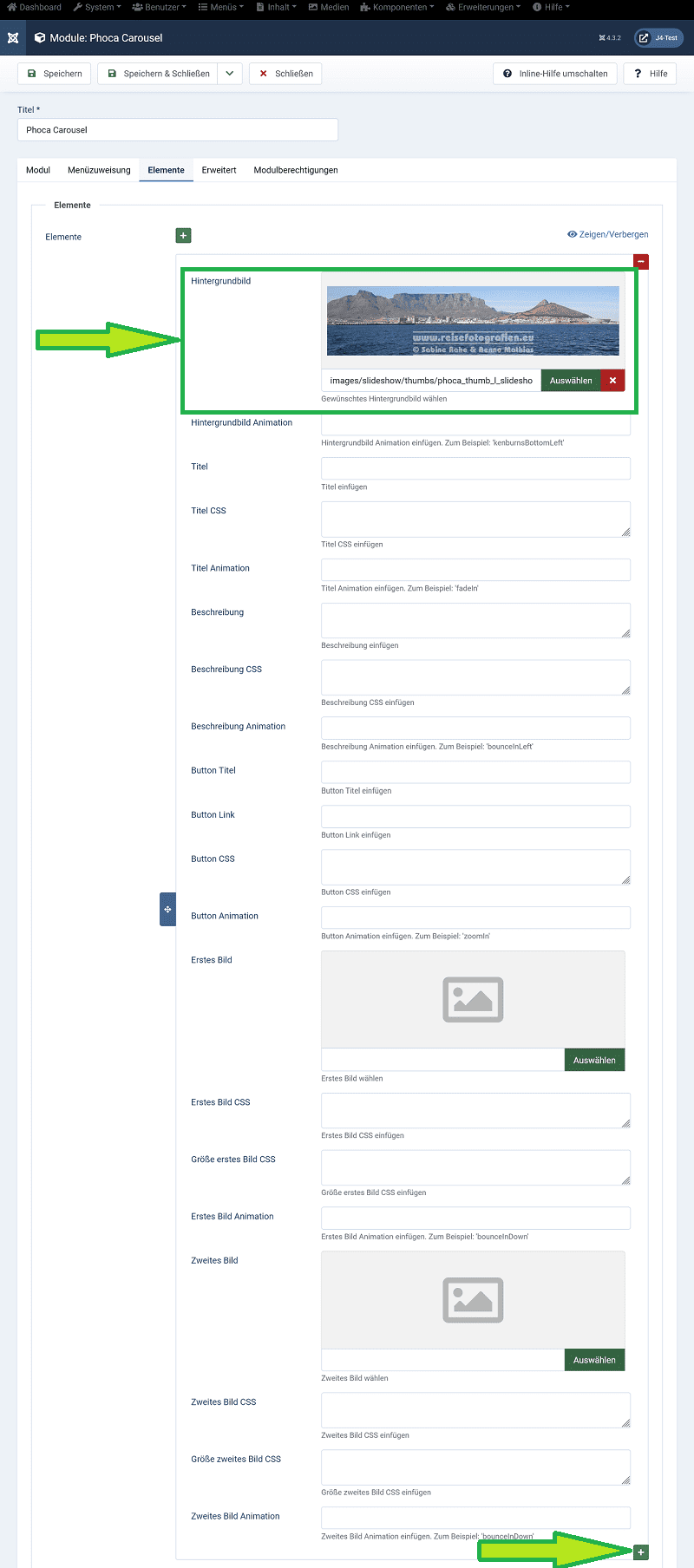
und außerdem dem Modul Seiten auf denen es angezeigt werden soll, zugewiesen hast:

sollte da etwas angezeigt werden...

Freundliche Grüße,
Benno
Re: Phoca Gallery Carousel Modul
Posted: 02 Jun 2023, 16:06
by Bronimus
Hi Benno,
danke, das habe ich jetzt hingekriegt; die Bedeutung der Angabe wH war mir bisher unbekannt, konnte ich googeln
die Bilder haben eine Größe von 900px x 240px, also habe ich als Höhe 240px angegeben
Ein paar Parameter sind mir (noch) nicht klar (es werden noch mehr sein

):
ist mit "Geschwindigkeit Animation" die Dauer des Übergangs von einem Bild zum nächsten gemeint?
ist mit "Geschwindigkeit Autoplay" die Dauer der Anzeige eines Bildes gemeint?
ist mit "Titel" die Bildunterschrift gemeint?
wo finde ich die möglichen Übergänge?
wie wird eine zufällige Reihenfolge der Bilder eingestellt?
Fragen über Fragen

(Die bisherige Slideshow ist auf der site freundeskreis-lhdp.de zu "bewundern" und wurde mit JSN Imageshow von JoomlaShine erstellt)
Schönen Gruß vom Bronimus
Re: Phoca Gallery Carousel Modul
Posted: 06 Jun 2023, 00:23
by Jan
Hi,
1) es gibt da kein Parameter für zufällige Reihenfolge

2) Man kann verschidene Animation nur für gewählte Items in Slideshow machen (per CSS) nicht für Übergang. Ich weiss nicht obe Swiper dafür Parameters hat

3) Titel ist einach Teil der Elemente in der Slideshow Item (man kan da Title, Bild, Beschreibung, Button, zweites Bild darstellen, siehe hier, man kann verschiedene Teile hier sehen:
https://www.phoca.cz/phocacartdemo/premiere/
4) Animation und Autoplay - man setzt Zeit wenn Animation im Slideshow Item beginnt und wenn eifach die Bewegung (Autoplay) von einem Slider zu anderem startet.
Beim Carousel ist wichtig zu kennen, das es hier eine Animation zwischen Sliders gibt aber auch Animation von einzelnen Items in Slideshow (das kann man per CSS regulieren, hier Beispiele:
https://www.phoca.cz/documents/137-phoc ... d-examples )
Jan
Re: Phoca Gallery Carousel Modul
Posted: 06 Jun 2023, 10:47
by Bronimus
Hallo,
also ich gebe auf, ich bin offensichtlich mit Carousel überfordert.
Eine pure Auflistung der Einstellungen - wenn auch in deutsch und englisch - ohne Erklärung und/oder Beispiele tragen nicht zu meinem Verständnis bei.
Die von uns verwendete SlideShow wird mit slideshowck ausreichend dargestellt, deshalb werden wir diese nutzen.
Trotzdem danke für Eure Versuche, mich "aufzuklären".
Der Thread kann als "SOLVED" gekennzeichnet werden (ich weiß nicht, wo man das einstellt).
Schönen Gruß
vom Bronimus
Re: Phoca Gallery Carousel Modul
Posted: 06 Jun 2023, 11:51
by Benno
Ok, Solved.
Freundliche Grüße,
Benno