Cassiopeia Phoca Cart Beauty template - issues
Posted: 16 May 2024, 12:54
Joomla 5.1.0, PC 5 beta51
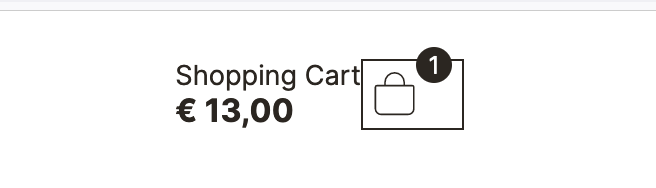
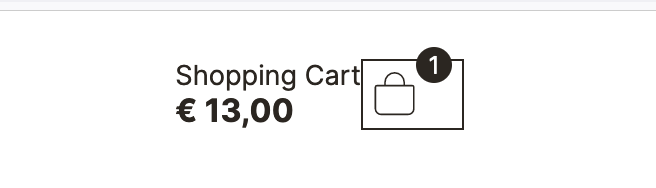
1. Cart module override.
When I hover the cursor, there is 1px moving of the icon.

Position: search and sidebar-right
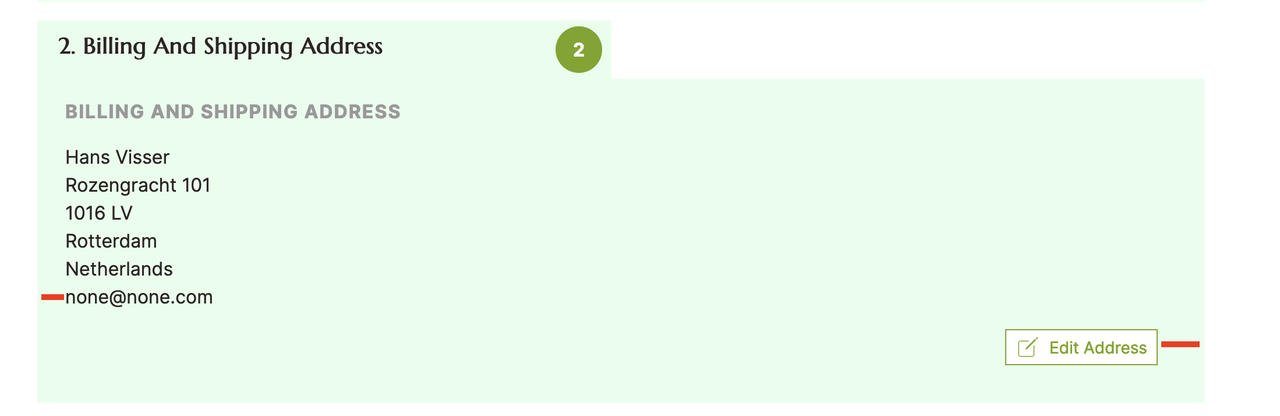
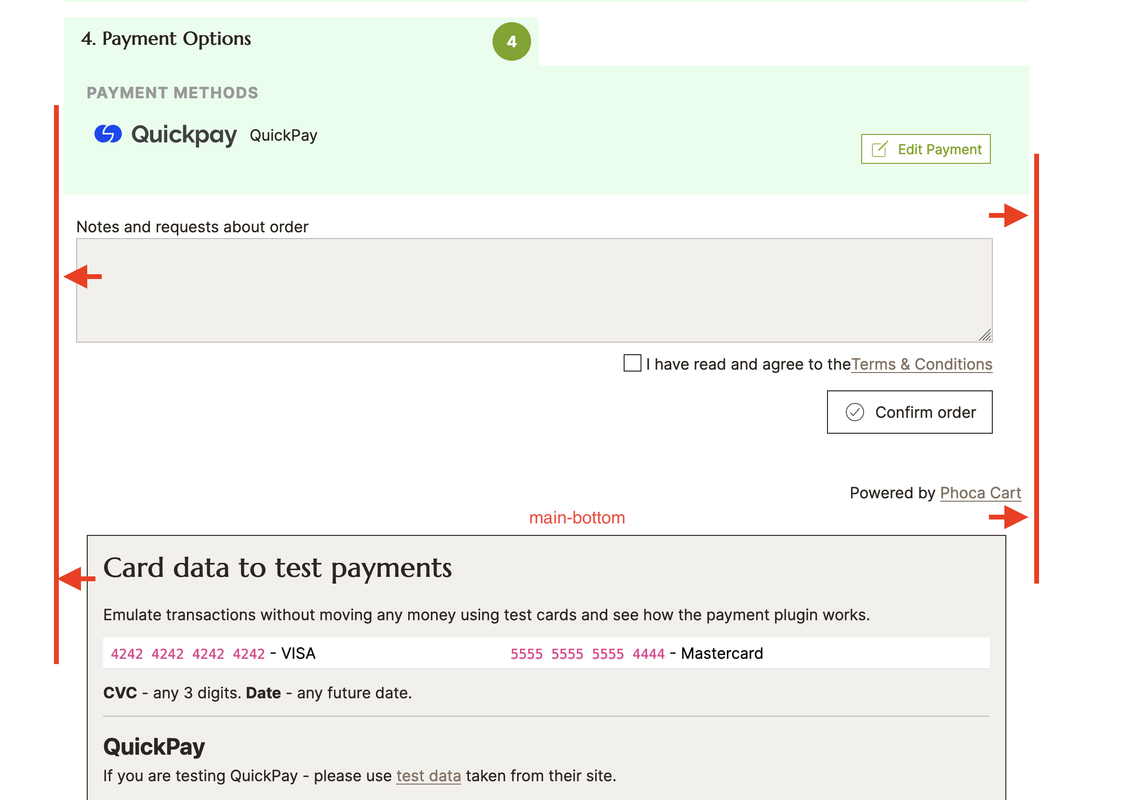
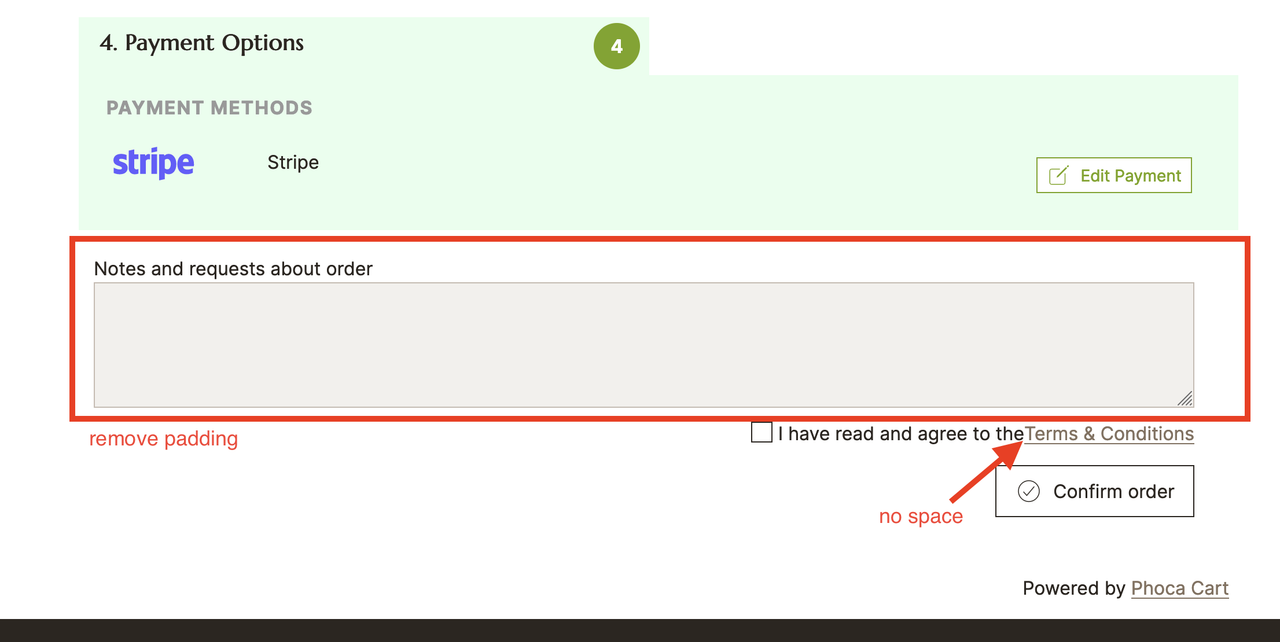
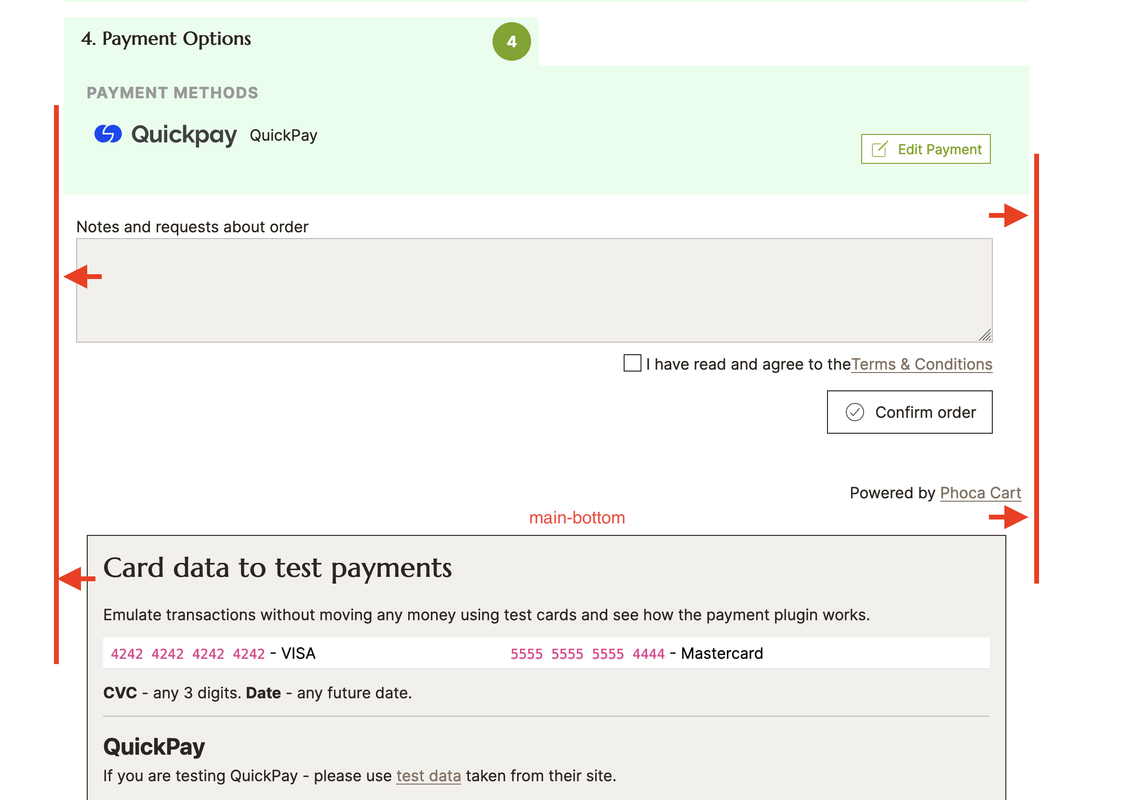
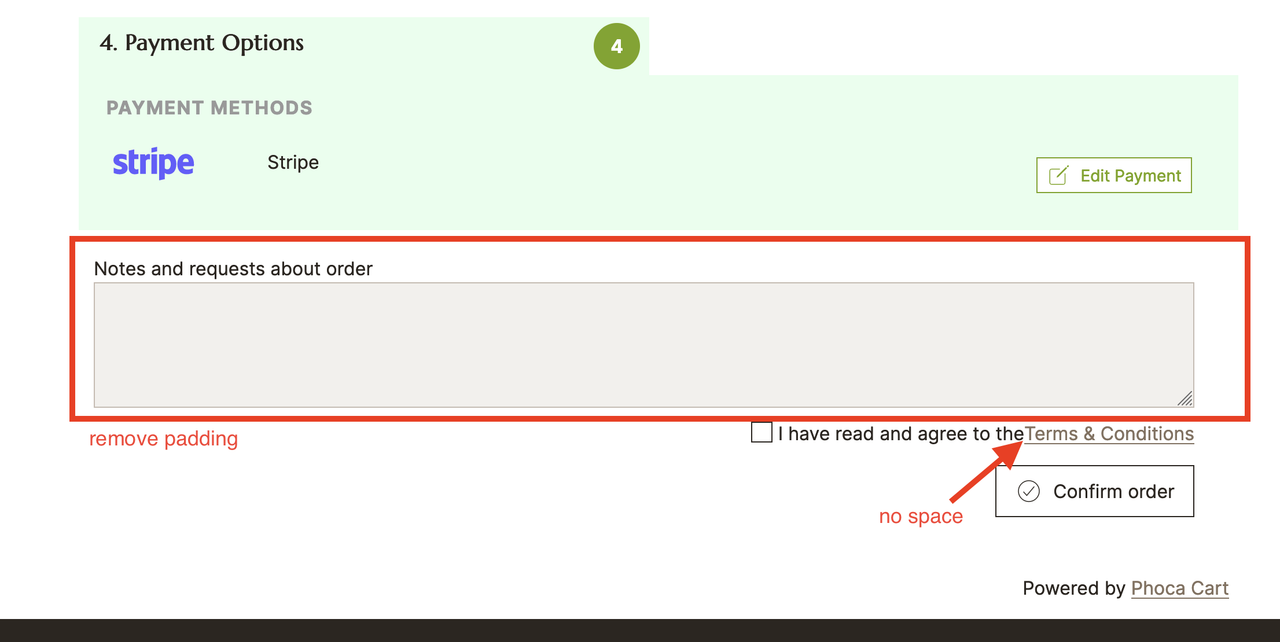
2. Remove paddings.

3. Add separator:

4. I added some custom css:
Separate footer and 'Powered by' text:
Add paddings for "I agree with terms of use":
I also increased size for H1:
Added this code:
1. Cart module override.
When I hover the cursor, there is 1px moving of the icon.

Position: search and sidebar-right
2. Remove paddings.

3. Add separator:

4. I added some custom css:
Separate footer and 'Powered by' text:
Code: Select all
.container-component {padding-bottom:15px}Code: Select all
.ph-checkout-checkbox-confirm {padding:10px 0 15px 0}Code: Select all
h1 {font-size: 2.4rem}Code: Select all
.badge-secondary {
color: #fff;
background-color: #6c757d;
}