Page 1 of 2
Bootstrap modal box destroys template
Posted: 24 Jul 2024, 19:13
by petjez
Hi there,
since i moved to Joomla 5, the Joomla Maps Maps plugin is messing with my template. This only happens when i set the Detail Window to: Bootstrap Modal Box.
The setting is enabled now on
https://globetrotten.nl
There is a little text link under the first article box. The link is called 'KAART'.
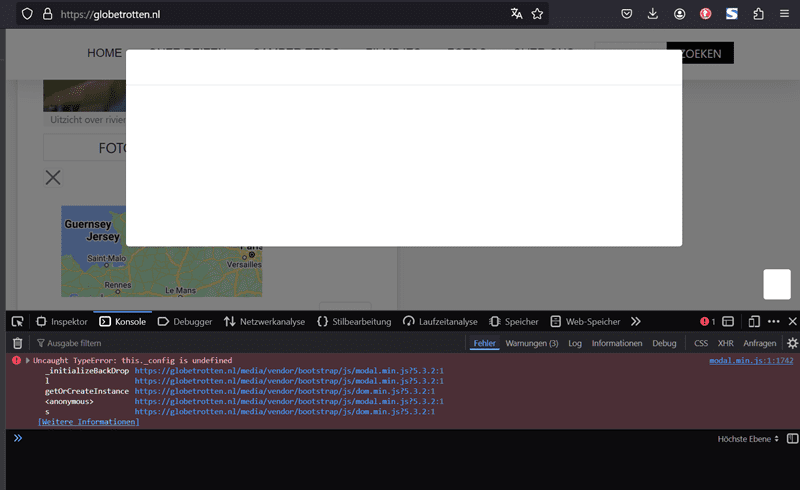
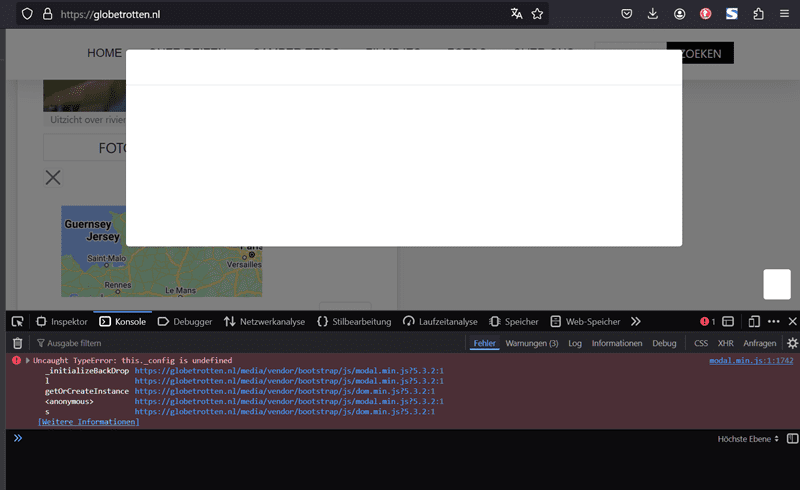
When you click the link, the modal pops up, but stays empty.
I disabled some other plugins and modules, but this doesn't help.
Can you please advice?
Kind regards,
Patrick
Re: Bootstrap modal box destroys template
Posted: 24 Jul 2024, 22:46
by Benno
Hi,
What happens when you switch from ‘Bootstrap Modal Box’ to ‘Standard Popup Window’?

Kind regards,
Benno
Re: Bootstrap modal box destroys template
Posted: 25 Jul 2024, 17:14
by petjez
Hello Benno,
when i choose the 'Standard Popup Window' the site template is showing normal. But the map is opening in a new browser window. The map is showing the content from the KML files i use.
Regard,
Patrick
Re: Bootstrap modal box destroys template
Posted: 25 Jul 2024, 23:24
by Benno
Hi,
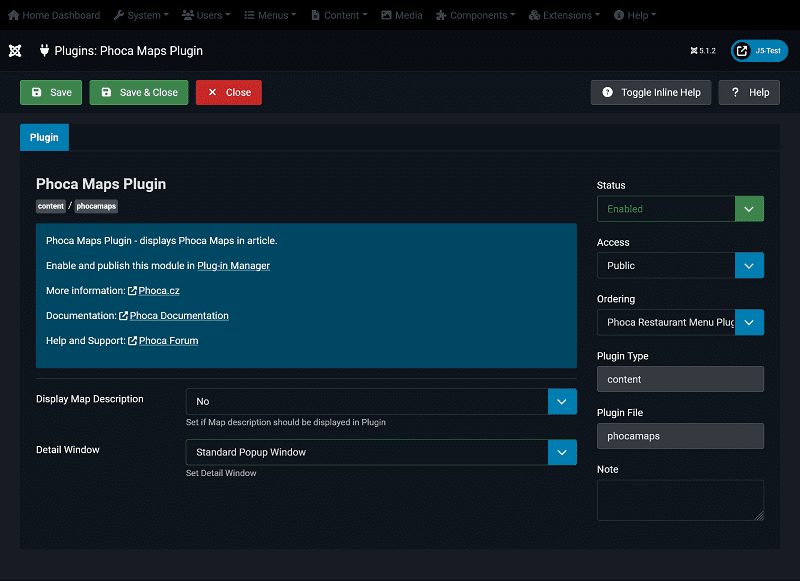
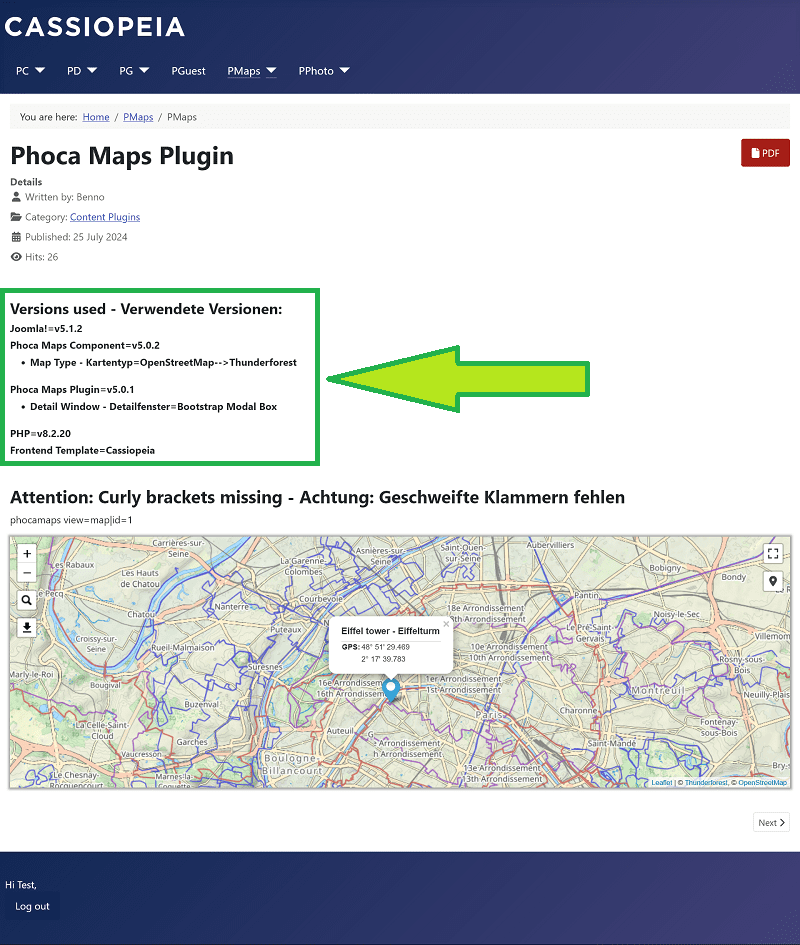
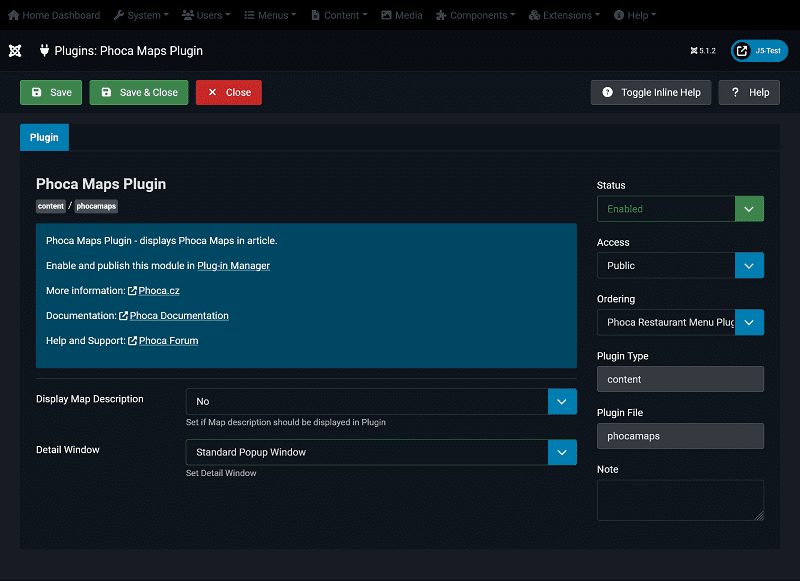
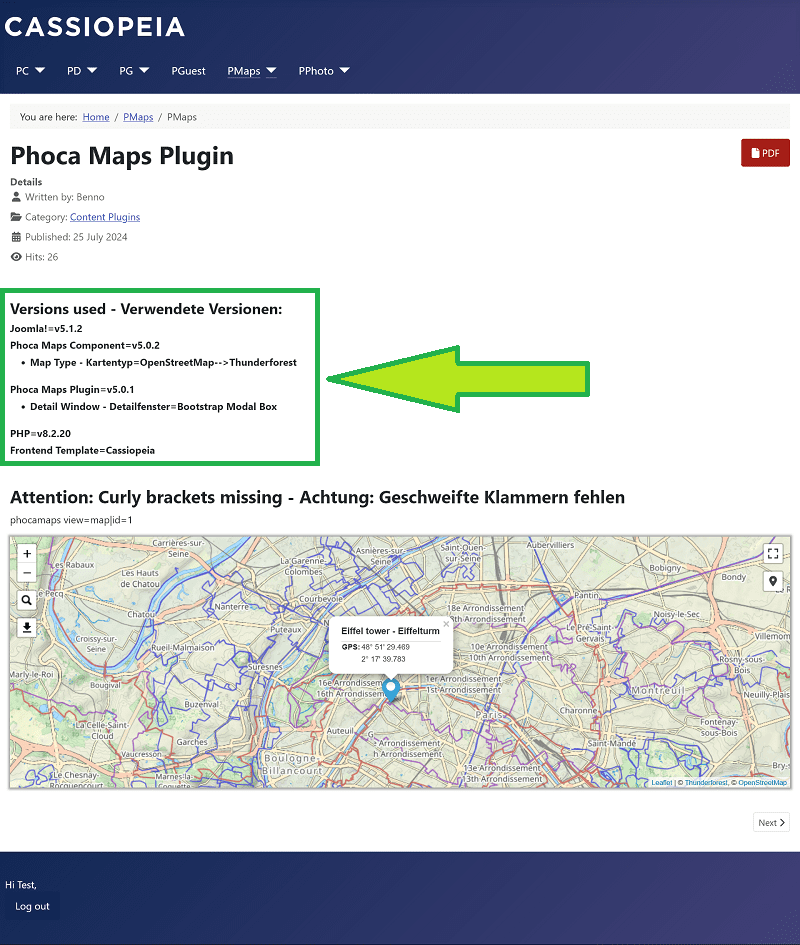
this is difficult to answer. I see you are using Cassiopeia or a Cassiopeia child template. That's what I'm using in the screenshot below and everything works as expected...
Does it have something to do with the versions used or, as you already suspected, with conflicting plugins or modules? See screenshot:

I also found some JS errors on your site, which may also be the reason for the incorrect display:

Kind regards,
Benno
Re: Bootstrap modal box destroys template
Posted: 26 Jul 2024, 13:13
by petjez
Benno,
How do you get al these version numbers in one article?
i have Joomla 5.1.2, Phoca Maps Component 5.0.2, Phoca Maps Plugin 5.0.1
PHP version is 8.1.28, my template is Cassiopeia with a Child Template.
I don't know if it is possible to reinstall or upgrade the bootstrap software. I can try to copy the bootstrap files from a fresh installation of Joomla maybe?
Thanks for your answers sofar,
Patrick
Re: Bootstrap modal box destroys template
Posted: 26 Jul 2024, 13:28
by petjez
Benno,
i also tried another Template, but this gives me the same result.
Patrick
Re: Bootstrap modal box destroys template
Posted: 26 Jul 2024, 14:34
by Benno
Hi,
How do you get al these version numbers in one article?
By writing it manually in the article.
I like to do this on my test pages so as not to compare apples with pears, as they say in German.

i also tried another Template, but this gives me the same result.
I would stick with Cassiopeia. Every Joomla! extension developer will always test her/his extensions with the Joomla! standard template and the extensions must work with it. And Phoca Maps and the Phoca Maps Plugin work with Cassiopeia, as you can see in my screenshot.
So the JS error and possible incompatibilities with other external extensions remain.

Kind regards,
Benno
Re: Bootstrap modal box destroys template
Posted: 31 Jul 2024, 17:03
by petjez
Hello Benno,
i've started a thread on the Joomla Forum. Here is the thread:
https://forum.joomla.org/viewtopic.php?f=844&t=1010776
It looks like other people think it's not a Joomla issue. Do you have any thoughts on this?
Kinds regards,
Patrick
Re: Bootstrap modal box destroys template
Posted: 01 Aug 2024, 01:53
by Jan
Hi,
do you use some specific system plugin which can e.g. manipulate the Joomla output content?
Why I ask, because if I look at your source code, the code there is completely disordered and e.g. the modal window code, which usually is rendered above the link code, is on your site divided into more parts and rendered e.g. inside some button:

Where did you place teh plugin code? Is ist correctly set in article content?
BTW Phoca Maps does not use any own Bootstrap library, it just calls the one loaded by Joomla.
Jan
Re: Bootstrap modal box destroys template
Posted: 03 Aug 2024, 14:51
by petjez
Hello,
i found the issue. The problem is that i wanted to put the link to the Phoca Maps plugin inside a button. I messed it up myself because of lack of knowledge.
The link is inside a div, this does not work correctly. When i put the link outside the div everything works as expected.
Code: Select all
<div class="knopjes-groep" style="width: 100%;"><a href="fotos/duitsland-frankrijk-zwitserland-2024"><button class="knopje" style="width: 48%;">FOTO'S</button></a> <button class="knopje" style="width: 48%;">{phocamaps view=link|id=32|text=KAART}</button></div>
<div> </div>
I guess i need to fix this button somehow.
Thanks for helping out.
Patrick