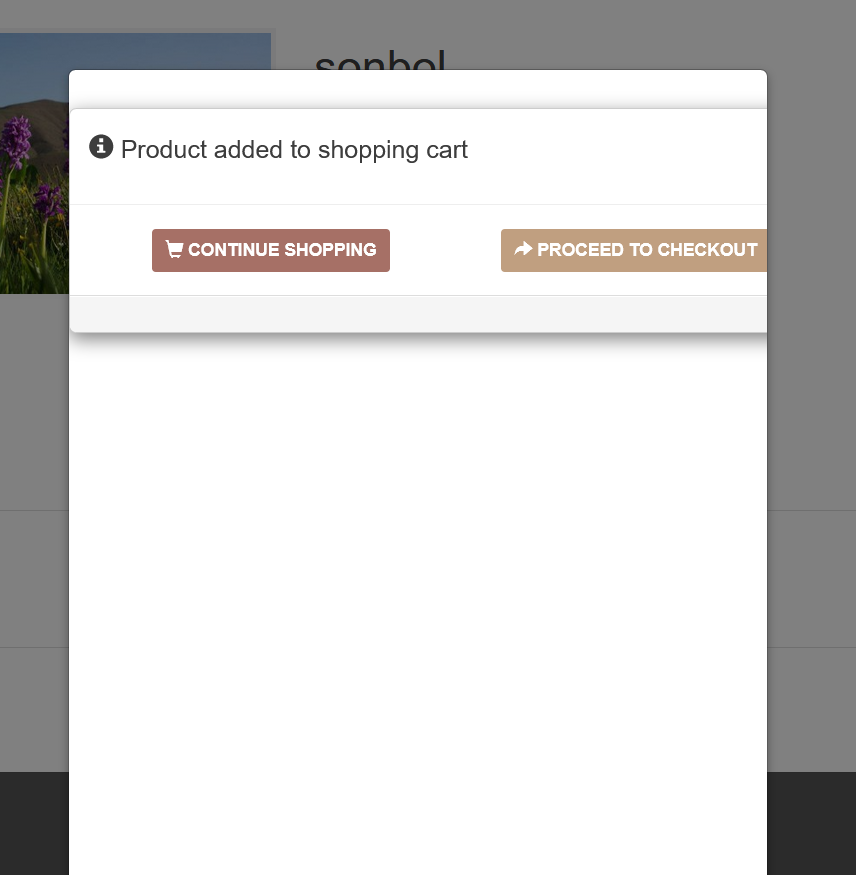
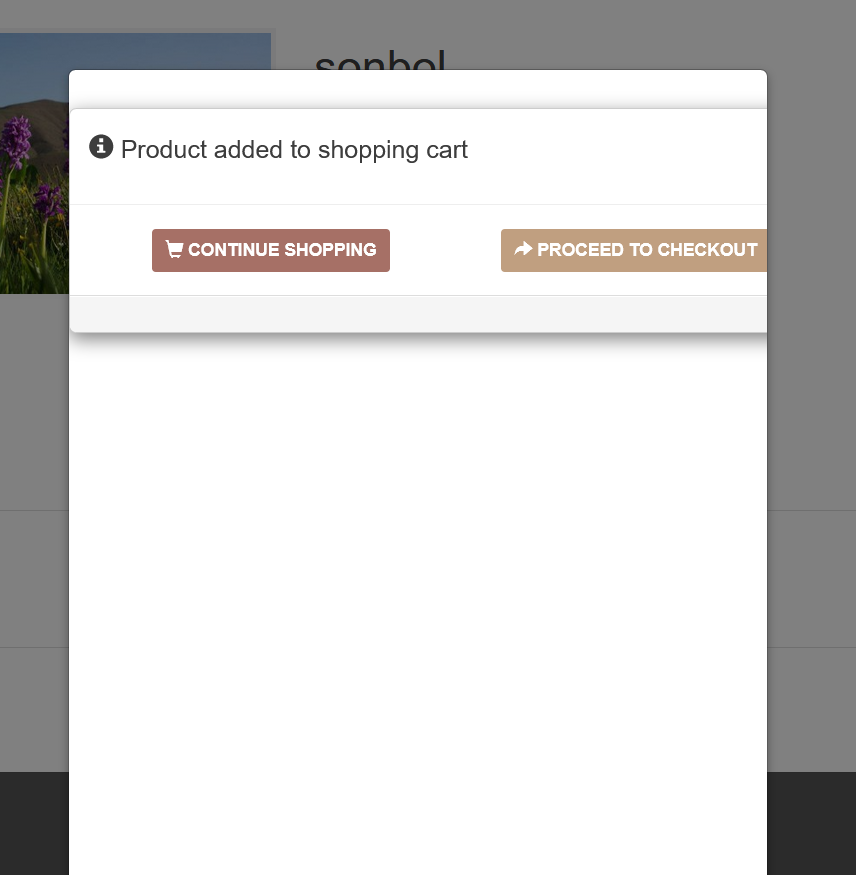
I have a phoca premier template for my shop and the modal popup window looks weird and nothing like the one in the demo.
it has a window with background in it.
please look at the image:




Kind regardsdiv.modal {
background:transparent;
box-shadow:none;
border:none;
}


