Data first, then design. Phoca Particles module works in the opposite way to page builders. In page builders you build the design, then add content. In Phoca Particles module you add data (content) and then you can change the design according to the needs.
Phoca Particles Module - Demo
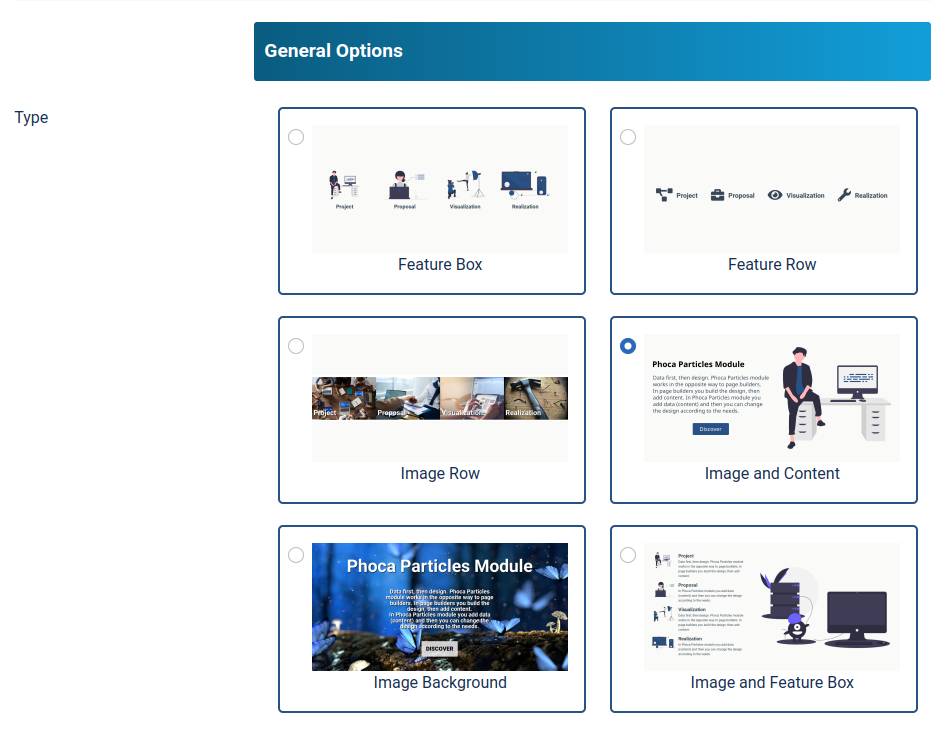
On this page, the individual types of the Phoca Particles module are shown and the parameters used for each instance and the custom CSS code used are listed.

Phoca Particles - Image and Content Example

Data first, then design. Phoca Particles module works in the opposite way to page builders. In page builders you build the design, then add content. In Phoca Particles module you add data (content) and then you can change the design according to the needs.
In this example, following parameters are set:
Module type: Image and Content
Box Size (Image and Content): Content (50%), Image (50%)
Custom CSS:
.phModParticlesImageContent .phModParticlesItemImage img { padding: 4rem}
.phModParticlesImageContent .phModParticlesItemContent .phModParticlesButtonBox .phModParticlesButton {text-decoration: none;background: #285185}
{moduleclass} .phModParticlesImageContent { background: #eaff80}
Main Background Image: Background image selected
In this example, following data are set:
Items: Title, Image, Content, Button Title, Button Link, Button Attributes
Phoca Particles - Feature Box Example




In this example, following parameters are set:
Module type: Feature Box
Box Size (Image and Feature Box): Image (40%), Feature Box (60%)
Custom CSS:
.phModParticlesFeatureBox .phModParticlesImage img { height: 8em; margin-bottom: 1em}
.phModParticlesFeatureBox { padding-top: 3em; padding-bottom: 3em}Main Background Image: Background image selected
In this example, following data are set:
Items: Title, Image, Content
Phoca Particles - Feature Row Example
In this example, following parameters are set:
Module type: Feature Row
Custom CSS:
.phModParticlesFeatureRow .phModParticlesImage img { height: 8em; margin-bottom: 1em}
.phModParticlesFeatureRow { padding-top: 3em; padding-bottom: 3em}Main Background Image: Background image selected
In this example, following data are set:
Items: Title, Icon Class
Phoca Particles - Image and Content (Top and Bottom SVG) Example
Data first, then design. Phoca Particles module works in the opposite way to page builders. In page builders you build the design, then add content. In Phoca Particles module you add data (content) and then you can change the design according to the needs.
In this example, following parameters are set:
Module type: Image and Content
Box Size (Image and Content): Content (50%), Image (50%)
Custom CSS:
.phModParticlesImageContent .phModParticlesItemImage img { padding: 4rem}
.phModParticlesImageContent .phModParticlesItemContent .phModParticlesButtonBox .phModParticlesButton {text-decoration: none;background: #285185}
{moduleclass} .phModParticlesImageContent { background: #eaff80}
{moduleclass} .phModParticlesTopSvg {fill: #eaff80}
{moduleclass} .phModParticlesBottomSvg {fill: #eaff80}
@keyframes animateHeart {
0% {
transform: scale(0.8);
}
5% {
transform: scale(0.9);
}
10% {
transform: scale(0.8);
}
15% {
transform: scale(1);
}
50% {
transform: scale(0.8);
}
100% {
transform: scale(0.8);
}
}
{moduleclass} {
display: flex;
flex-direction: column;
}
{moduleclass} .phModParticlesItemImage svg path.heart {
animation: animateHeart 2.5s infinite;
transform-origin: center top;
fill: #c12d2d;
}Main Background Image: Background image selected
In this example, following data are set:
Items: Title, Image, Content, Button Title, Button Link, Button Attributes
Main Top Code:
<svg class="phModParticlesTopSvg" viewbox="0 0 1980 100" preserveaspectratio="none">
<polygon points="0,50,3,50,25.1,47.5,57.8,42,81.1,37.5,85.2,36.8,93.8,36.1,107.4,36.7,126.5,39.7,146.6,44.6,177.8,53,209.4,60,230.1,62.3,240.2,62.4,248,61.9,263.5,59.4,286.3,53.1,316.6,43.2,339.4,37.2,354.9,35,362.7,34.6,372.1,34.8,390.7,37.3,418.4,44.4,445.9,53.1,464.2,58.5,482.7,62.6,501.3,64.5,510.6,64.4,518,63.7,532.3,60.4,553.3,52.5,574,43,587.9,37.1,601.9,32.5,616.2,29.8,623.6,29.4,628.1,29.5,636.9,30.3,650,32.9,667.2,38.3,684.1,45.2,709.4,56.5,735,66.1,752.5,70.2,761.4,71.3,770,71.5,787.1,70,813,64.4,838.6,57.2,855.6,53,872.2,50.3,884.5,49.7,892.6,50.2,896.6,50.7,905.3,52.1,922.6,53.8,939.6,54.4,956.3,54,980.7,51.9,1012,46.9,1056.1,37.4,1096.5,29,1115.2,26.5,1127,25.8,1132.7,25.8,1140.2,26.5,1160.4,30.1,1200.9,39.6,1249.4,51.1,1283.7,58.2,1317.9,63.8,1342.6,66.5,1358.2,67.2,1365.7,67.3,1374.7,66.9,1392.6,64.6,1419.1,58.5,1454.3,48.5,1480.8,42.2,1498.6,39.7,1507.6,39.2,1519.7,39.3,1545.3,41.6,1571.9,45.9,1598.6,51.4,1636.8,59.9,1669.9,66.1,1683.6,67.5,1691.4,67.5,1694.8,67.2,1702.3,66,1718.8,62.2,1745.9,54.3,1782.5,42.8,1807.3,35.9,1821.3,33.4,1827.2,33,1834.1,32.9,1846.4,33.5,1862.2,35.6,1880.3,39.5,1898,43.4,1907.6,44.7,1952.8,48.4,1980,50,1980,100,0,100,0,50"></polygon></svg>
Main Bottom Code:
<svg class="phModParticlesBottomSvg" viewbox="0 0 1980 100" preserveaspectratio="none">
<polygon transform="scale (1, -1)" transform-origin="center" points="0,50,3,50,25.1,47.5,57.8,42,81.1,37.5,85.2,36.8,93.8,36.1,107.4,36.7,126.5,39.7,146.6,44.6,177.8,53,209.4,60,230.1,62.3,240.2,62.4,248,61.9,263.5,59.4,286.3,53.1,316.6,43.2,339.4,37.2,354.9,35,362.7,34.6,372.1,34.8,390.7,37.3,418.4,44.4,445.9,53.1,464.2,58.5,482.7,62.6,501.3,64.5,510.6,64.4,518,63.7,532.3,60.4,553.3,52.5,574,43,587.9,37.1,601.9,32.5,616.2,29.8,623.6,29.4,628.1,29.5,636.9,30.3,650,32.9,667.2,38.3,684.1,45.2,709.4,56.5,735,66.1,752.5,70.2,761.4,71.3,770,71.5,787.1,70,813,64.4,838.6,57.2,855.6,53,872.2,50.3,884.5,49.7,892.6,50.2,896.6,50.7,905.3,52.1,922.6,53.8,939.6,54.4,956.3,54,980.7,51.9,1012,46.9,1056.1,37.4,1096.5,29,1115.2,26.5,1127,25.8,1132.7,25.8,1140.2,26.5,1160.4,30.1,1200.9,39.6,1249.4,51.1,1283.7,58.2,1317.9,63.8,1342.6,66.5,1358.2,67.2,1365.7,67.3,1374.7,66.9,1392.6,64.6,1419.1,58.5,1454.3,48.5,1480.8,42.2,1498.6,39.7,1507.6,39.2,1519.7,39.3,1545.3,41.6,1571.9,45.9,1598.6,51.4,1636.8,59.9,1669.9,66.1,1683.6,67.5,1691.4,67.5,1694.8,67.2,1702.3,66,1718.8,62.2,1745.9,54.3,1782.5,42.8,1807.3,35.9,1821.3,33.4,1827.2,33,1834.1,32.9,1846.4,33.5,1862.2,35.6,1880.3,39.5,1898,43.4,1907.6,44.7,1952.8,48.4,1980,50,1980,100,0,100,0,50"></polygon></svg>
Top and bottom contain svg with waves. The following example is a angled top and bottom:
<svg class="phModParticlesTopSvg" viewBox="0 0 100 100" preserveAspectRatio="none">
<polygon points="0,100 100,50 100,100" />
</svg>
<svg class="phModParticlesBottomSvg" viewBox="0 0 100 100" preserveAspectRatio="none">
<polygon points="0,0 100,0 0,50" />
</svg>Phoca Particles - Image Background Example
In Phoca Particles module you add data (content) and then you can change the design according to the needs.
In this example, following parameters are set:
Module type: Image Background
Custom CSS:
.phModParticlesImageBackground .phModParticlesItem .phModParticlesDesc { font-size: 2vw;padding: 0 25%}
.phModParticlesImageBackground .phModParticlesItem .phModParticlesButtonBox a.phModParticlesButton,
.phModParticlesImageBackground .phModParticlesItem .phModParticlesButtonBox a.phModParticlesButton:hover {
background: rgba(255,255,255,0.8);
font-weight: 900;
text-decoration: none;
}Main Background Image: Background image selected
In this example, following data are set:
Items: Title, Description
Phoca Particles - Image and Feature Box Example





In this example, following parameters are set:
Module type: Image and Feature Box
Box Size (Image and Feature Box): Future Box (40%), Image (60%)
Custom CSS:
.phModParticlesImageFeatureBox .phModParticlesItem,
.phModParticlesImageFeatureBox .phModParticlesItemImage {
padding: 3em;}
.phModParticlesImageFeatureBox .phModParticlesImage img {
height: 5em;
}Main Image: Image selected
Main Background Image: Background image selected
In this example, following data are set:
Items: Title, Image, Description
Phoca Particles - Image Row Example




In this example, following parameters are set:
Module type: Image Row
Box Size (Image Row): 25%
Main Background Image: Background image selected
In this example, following data are set:
Items: Title, Image, Description
