- Install Phoca Template Component
- Go to Administration - Components - Phoca Template.
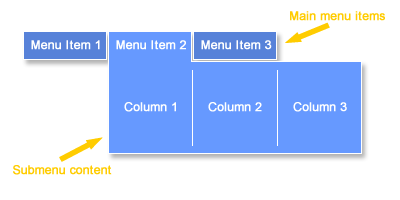
Columns
Columns are displayed in submenu if you assign them to the main menu item. One main menu item can display more columns. There are three types of columns:
- Custom HTML - you can write own content formatted in editor
- Module content - content of selected module will be displayed in submenu
- Module position - all modules set in the selected position will be displayed in submenu.
Menu Items
After you have defined columns, you can assign them to the menu item. Menu item can have more columns, such columns then will be displayed in submenu area of the selected menu item.

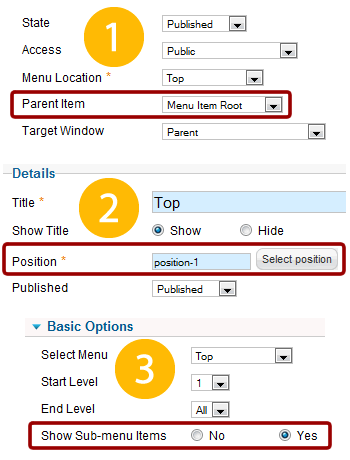
Displaying customized submenus (submenu with content divided into columns) is allowed only by:
- (1) Parent menu items (root menu items)
- (2) Menu items from menu group which is assigned to top menu position
- (3) Show Sub-menu Items parameter in top menu module settings must be set to Yes

Submenu content is displayed with help of javascript, HTML output should be valid and clean.
Example:
1) Go to Components - Phoca Template - Columns - click on Custom HTML, add title, width and content in editor. Save it.
2) Go to Components - Phoca Template - Menu Items - click on New and select menu item and column (columns) which will be displayed in submenu
3) Go to Extensions - Module Manager - create or edit menu module. Set position-1 as position and Yes as Show Sub-menu Items parameter. (Position parameter can be different for different templates, it schould be position of top menu of template which supports Phoca Template Framework.