New Parameters Behaviour
In Joomla! 1.5 there are two different locations where you can change the parameters of a Joomla! component: Global Configuration and Parameter Components.
These can be found like this:
- Global Configuration: Components » Specific component (e.g. Phoca Gallery) » Parameters » Global Configuration
- Parameters Component: Menus » e.g. Main Menu » Specific menu link (e.g. Phoca Gallery menu link) » Parameters Component
The Parameters Component overrides the Global configuration for a specific menu link. If you want to use the parameters from the Global configuration, you can select the 'Use Global' value in the Parameters Component for every parameter. Obviously then the Global Configuration's parameters will be not overridden by the Parameters Component's parameters. But there is an exception. If the Parameter Component's parameter is saved in input form 'Text' or 'Text Area' (and not as input form 'Select box' or 'Radio Button'), you will not be able to use the 'Use Global' value. If you leave'Text' parameter empty in Parameters Component, Joomla! will automatically add the value from XML component config file, so the value from Global configuration will be not set.
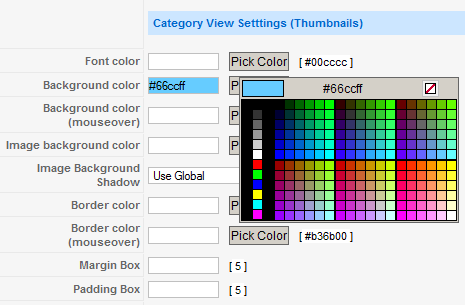
In Phoca Gallery 2.1.0 there is a new 'Text' parameter. If you leave 'Text' parameter empty, this parameter will stay empty after saving parameters in Parameters Component and the Global configuration's value will be used. Now if you set e.g. the font color to be blue in Global Configuration and leave the font color parameter empty in Parameters Component, font color displayed in the Phoca Gallery frontend will be blue (no default value from XML config file will be used). In Parameters Component, the value from Global Configuration will be displayed next to parameter input filed to know which value is set in Global Configuration, see image:

New Class Library
In Phoca Gallery 2.1.0 there is a new class called Library. This class checks if the CSS or JS library is not loaded multiple times. E.g. there is Phoca Gallery Component which loads Shadowbox Javascript library and there is Phoca Gallery Random Image Module which loads the same library. If both, component and module are displayed on the site at the same time, conflict can happen. This class checks the library and loads it only one time. It is the first step for creating Phoca Gallery Plugin 2 and Phoca Gallery Random Image 2.
Minor Changes
- Changed columns behaviour in Categories View
- Fixed display problem in Detail View (Safari, Google Chrome)
- Highslide JS - Highslide detail window can be displayed if user clicks on image and on zoom icon too (images in slideshow wil be not duplicated)
- Shadowbox- Shadowbox detail image can be displayed if user clicks on image and on zoom icon too. (images in slideshow will be not duplicated).