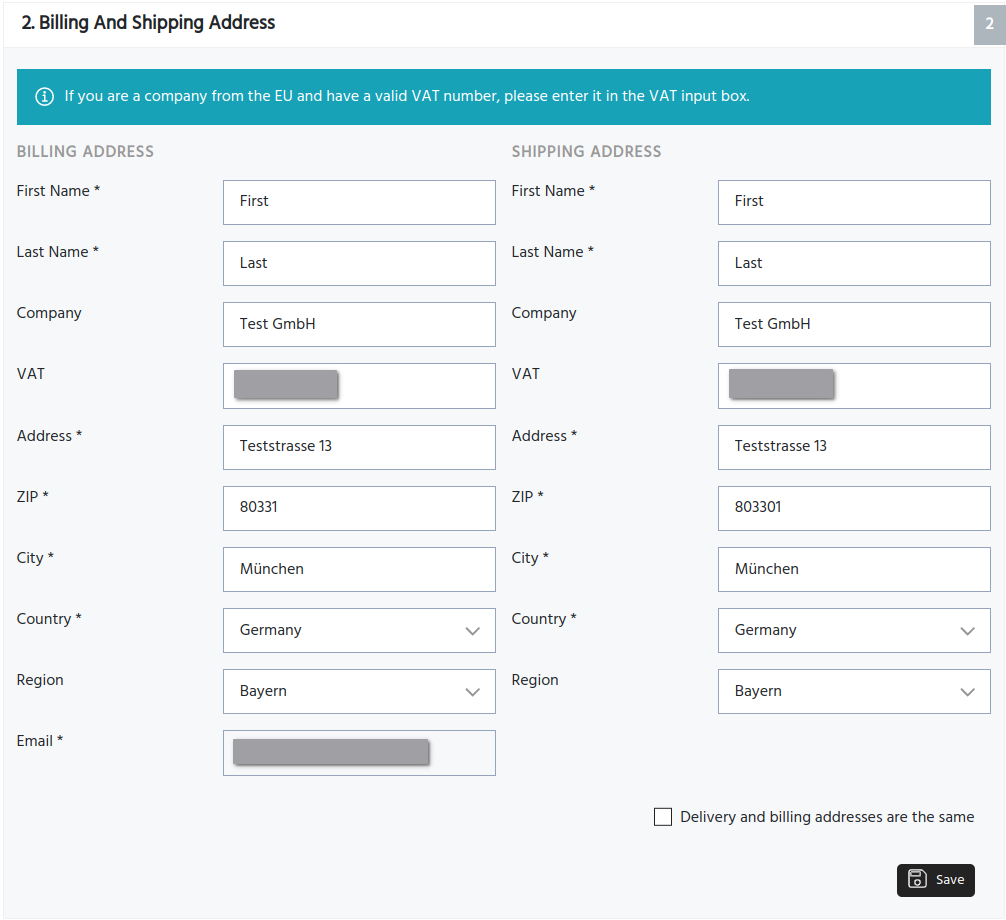
The standard display of form fields for entering user data looks as follows:
 Phoca Cart - Standard display of form fields
Phoca Cart - Standard display of form fields
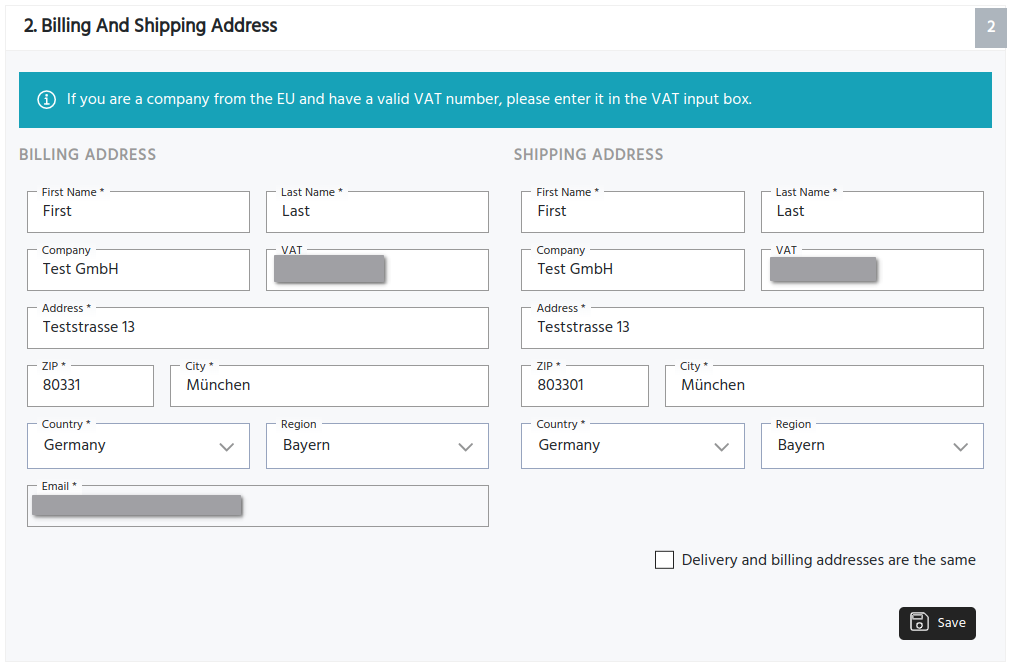
If you set parameter Form Design Type to value Placeholder, then the same display of form fields looks as follows:
 Phoca Cart - Placeholder display of form fields
Phoca Cart - Placeholder display of form fields
And with help of CSS, you can change the width of different form fields, see example:
.ph-form-group-vat_1,
.ph-form-group-company {
width: 50%;
}
.ph-form-group-name_first,
.ph-form-group-name_last {
width: 50%;
}
.ph-form-group-zip {
width: 30%;
}
.ph-form-group-city {
width: 70%;
}
.ph-form-group-country,
.ph-form-group-region {
width: 50%;
}