Joomla! content articles are able to produce output set by content plugin. Included content plugin in article can render its output. Such feature only works in content articles. But there are many extensions using similar output behaviour like Joomla! articles (e.g. description). The problem is that such part of the extension is not able to transfer (translate) the plugin and render the plugin output.
Example:
This Phoca Download plugin code:

set in content article renders category link to Phoca Download category. But if you paste this code into description of some component, it will be not rendered. To solve this problem, you need to customize the code so the part (description) of the component will simulate the Joomla! article.
Example:
In Phoca Gallery Category view, description of the category is displayed, the PHP code of this description is:
echo $this->category->description;
This code cannot render content plugins. If you change it to the following code:
echo JHTML::_('content.prepare', $this->category->description);
then description box will be able to render content plugins. So adding the following code (Phoca Download plugin code nees to be installed and enabled):


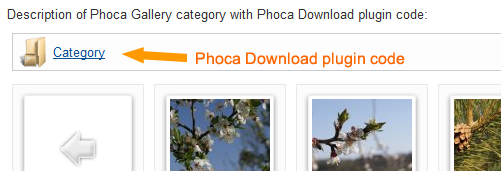
in category description of Phoca Gallery will render the Phoca Download plugin in Phoca Gallery category description.

Using map in contact form
To use Phoca Maps plugin in Joomla! contact, you need to modify core contact component in Joomla! or use:
- standard article for contact information
- or Phoca Guestbook as contact form (plugin will be set in description of guestbook - see Phoca Guestbook Contact form).
Content plugin displayed in module
Content plugins can be displayed in module too. But it needs to be enabled in module options. In Custom HTML module type, the option is called: Prepare Content (be aware, such option is not available in some obsolete Joomla! versions).