You can configure Phoca Gallery to your own wishes. In the configuration of Phoca Gallery you can set a lot of things. This document will explain each setting. You can change the setting here:
Components » Phoca Gallery » Control Panel » [Parameters] button.
You can change the settings also per menu-item. So you can style Phoca Gallery per menu item. You can change the parameters per menu item here:
Menu » Main Menu (e.g.) » Phoca Gallery Categories (e.g.) » Parameters - Component.
If you are using Joom!fish, then you can set the parameters for the menu link in Joom!fish for selected translation.
You can change the following parameters:
- Categories_View_Settings_(Category_list)
- Category_View_Settings_(Image list)
- Categories View Settings in Category View
- Detail_View_Settings
- Description_Settings
- Slideshow_Settings
- General_Settings
- PicLens_Settings
- Switch_(swap)_Image_Settings
- Overlib_Effect_Settings
- Watermark_Settings
- Virtuemart_Settings
- User_Control_Panel_Settings
- Rating_Settings
- Comment_Settings
- Statistics_Settings
- Information Settings
- Geotagging_Settings
- Upload_Settings
- Thumbnail_Creation_Settings
- Icon_Settings
- Images_and_Window_Size_Settings
- Security_Settings
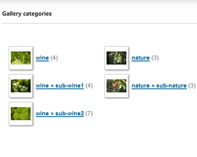
Categories View Setttings (Category list)
| Number of Columns (Categories view) |  |
| Equal Percentage Column width | Set this parameter to yes, if you want all the columns in Categories View will have the same width. |
| Display Categories Style |
Set style of displaying Categories View:
|
| Categories Box Width | If the category box will be displayed as float box, you can specify the width of the box (50% means there will be displayed two columns, 33% means there will be displayed 3 columns in Categories View) |
| Image size next to the category name |  |
| Categories Image Ordering | If image will be displayed next to category name in Categories View, you can set which image from the category will be displayed (first, last, random, ...) |
| Display Avatar As Category Image | User's avatar can be displayed as image of the category (e.g. in cases, the category is assigned to some user) |
| Display Subcategories |  |
| Display Empty Categories |  |
| Hide Categories | You can hide some categories in Categories view. These categories will be not displayed in category tree. This parameter is important if you work with plugin too. Let's say, we have two categories. First category includes subcategories and we want to display it in category tree in our gallery. Second category includes images which we want to display in article (content). If we will create menu link to gallery, we set that category which includes images for using in plugin will be not displayed. Then the category tree will not include images which are assigned only to display in article. |
| Display Unaccessible Categories | You can display or hide categories which user cannot access in categories view. |
| Pagination Default Value (Categories View) | Set pagination default value for Category View |
| Pagination (Categories View) | Set pagination values for Categories View |
Category View Setttings (Image list)
| Font color |  |
| Background color |  |
| Background Color (mouseover) |  |
| Image Background Color |  |
| Image Background Shadow |  |
| Border color |
If you want to have no border, just set 'transparent' value for this parameter (Border color: transparent).
|
| Border color (mouseover) |
If you want to have no border, just set 'transparent' value for this parameter (Border color (mouseover): transparent).
|
| Margin Box |
Set margin of the box (in px) Setting margin can exert influence on number of displayed thumbnails on the site.
|
| Padding Box |
Set padding of the box (in px) Setting padding can exert influence on number of displayed thumbnails on the site.
|
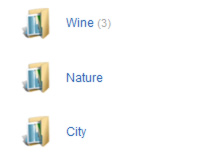
| Display Name | 
You can:
This parameter is used in case you want to display name of categories (albums) but not name of images (as categories are displayed e.g. with folder icon, it is good to display their name below the folder icon image).
|
| Display Detail Icon | |
| Display Download Icon |
|
| Display Folder Icon | |
| Font Size of Name |  |
| Number of Characters in Name |  |
| Image Box Space |  |
| Display Categories in Category View |
Set if categories (subcategories) should be displayed in Category View or not.
|
| Display Subcategories on each page |
In case the pagination is enabled, you should set if subcategories will be displayed on each page. |
| Display image instead of folder icon |
Category can be displayed as folder icon or instead of folder icon there can be displayed image from this category. |
| Category Image Ordering | If image will be displayed instead of folder icon in Category View, you can set which image will be selected (first, last, random, ...) |
| Display Back Button |
Set if link to parent category should be displayed or not. |
| Display Categories View Back Button |
Set if link to Categories View (list of categories) should be displayed or not. |
| Pagination Default Value (Category View) | Set pagination default value for Category View |
| Pagination (Category View) | Set pagination values for Category View. |
| Display Image Description in Box |
Display or hide image description in image box (in Category View) |
| Font Size of Image Description | Set font size of image description displayed in image box (in Category View) |
| Box Height of Image Description | Set height of image description displayed in image box (in Category View) |
| Number of Characters in Image Description | Number of characters which will be displayed in description |
Categories View in Category View
| Display Categories in Category View |
Set if categories (subcategories) should be displayed in Category View or not. But be aware, there are two parameters with the same name.
If you want to display categories (subcategories) in Category View and you want not the categories will be displayed the same way as thumbnails but above the thumbnails, you should set:
|
| Display Subcategories On Each Page | Subcategories are displayed only on the first page but you can display them on every page or nowhere |
| Display image instead of folder icon |
Category can be displayed as folder icon or instead of folder icon there can be displayed image from this category. |
| Category Image Ordering | If image will be displayed instead of folder icon in Category View, you can set which image will be selected (first, last, random, ...) |
| Display Back Button |
Set if link to parent category should be displayed or not. |
| Display Categories View Back Button |
Set if link to Categories View (list of categories) should be displayed or not. |
| Number of Columns |
Set number of columns for categories in Category View (Categories in Category View - categories above thumbnails) |
| Display Image Beside Category Name | You can display or hide image next to category name (Categories in Category View - categories above thumbnails) |
| Image Size Beside Category Name | Set the images size (medium, small) for categories displayed in Category View (Categories in Category View - categories above thumbnails) |
| Detail Window | 
You can display detail image in:
|
| Detail Window Background Color (Modal Box) |
 |
| Modal Box Overlay Color (Modal Box) |
 |
| Modal Box Overlay Opacity (Modal Box - 10%) |
 |
| Modal Box Overlay Opacity (Modal Box - 90%) |  |
| Modal Box Border Color (Modal Box) |
 |
| Modal Box Border Width (Modal Box) |
 |
| Shadowbox Slideshow Delay |
Set delay for Shadowbox (in seconds), use zero for disabling slideshow |
| Shadowbox Slideshow Language |
Set language for Shadowbox. |
| Highslide JS Class | Set class of Highslide JS (design of Highslide JS popup window) |
| Highslide Opacity | Set opacity of Highslide JS (opacity of area outside the popup window) |
| Highslide Outline Type | Set outline type of Highslide JS popup window (rounded or standard border) |
| Highslide Full Image | Set if full image or thumbnails should be displayed in Highslide JS popup window (can be set only for Highslide JS - image only method) |
| Highslide Close Button | Display the close button in Highslide JS popup window (can be set only for Highslide JS - image only method) |
| Highslide Slideshow |
Set type of slideshow used in Highslide JS (can be set only for Highslide JS - image only method)
|
| JAK Lightbox Slideshow Delay | Set delay for JAK Lightbox Slideshow |
| JAK Lightbox Thumbnails Orientation |
Set orientation of thumbnails displaying in JAK Lightbox Slideshow None Vertical
Horizontal
|
| JAK Lightbox Description | Set style of JAK Lightbox description. Description is displayed only in case the JAK Lightbox is to Vertical or None value |
| JAK Lightbox Description Height | Set height of description box (description displayed with JAK Lightbox) |
| Display Description | Set if the description will be displayed below the image or in a Lightbox. |
| Display Title in Description | Title will be displayed in description (Title - Description) |
| Standard Description | |
| Font Size of Description |  |
| Font Color of Description |  |
| Description Height |  |
| Lightbox Description | |
| Font Size of Description Lightbox |  |
| Font Color of Description Lightbox |  |
| Background Color of Description Lightbox |  |
| Slideshow Delay | Slideshow Delay in seconds. |
| Slideshow Pause | If user goes over the image and this parameter is enabled, the slideshow will stop (pause). |
| Slideshow Random | The slideshow will begin with random image. |
| Display Buttons (Display Buttons in Detail View) |  |
| Phoca Gallery Width | You can set the fixed width of Phoca Gallery box. |
| Phoca Gallery Center |
Phoca Gallery can be centered but before you will set this parameter to yes, you need to set fixed width for the Phoca Gallery (see parameter above) |
| Category Ordering |
Set ordering of categories:
|
| Image Ordering |
Set ordering of images:
|
| Enable User Control Panel |
Enable or disable User Control Panel (User can create category and upload images here). |
| Enable Avatar Uploading | Enable or disable Avatar uploading |
| Enable Avatar Authorization | If user will be able to upload avator, administrator can decide if this avatar will be displayed for public or if it must be authorized first |
| Enable User Category Authorization | If user will create category in frontend, administrator can decide if the category will be displayed for public or if it must be authorized first |
| Enable User Subcategory Authorization | If user will create subcategory in frontend, administrator can decide if the subcategory will be displayed for public or if it must be authorized first |
| Maximum Count of Subcategories | Set maximum count of subcategories which users can create in frontend |
| Maximum Category Description Characters | Set maximum of characters, they can be written by users into description form |
| Enable User Upload Image Authorization |
If yes, the uploaded image will be set as not authorized and must be authorized by administrator. If no, the upload image will be set as authorized |
| Maximum Description Characters | Set maximum of characters they can be written by users into description form. |
| Maximum Upload Size (in bytes - front,admin upload) | Maximum Upload Size of an image. |
| Maximum Resolution - Width | Set maximum resolution width of uploaded image |
| Maximum Resolution - Height | Set maximum resolution height of uploaded image |
| Maximum Size of all User's Images | Set maximum size of all user's images which can be uploaded |
| Enable Java Uploader |
You can enable or disable Java Uploader for the frontend.
|
| Enable Java Uploader In Administration | You can enable or disable Java Uploader for the administration. |
| Java Resize Width | Set width if you want Java Uploader will resize original images before upload |
| Java Resize Height |
Set height if you want Java Uploader will resize original images before upload |
| Java Box Width | Set width of Java Uploader Box (for frontend) |
| Java Box Height |
Set height of Java Uploader Box (for frontend) |
| Display Rating of Categories |
Display or hide rating pane where users can rate category |
| Display Rating of Images |
Display or hide rating of images (enable or disable rating of images) |
| Display Category Comments | Display or hide comment pane where users can add a comment for the category |
| Display Image Comments | Set if image comment (icon below the thumbnail to comment form) will be displayed and enabled |
| Comment Box Width | Set width of comment box |
| Maximum Comment Characters | Set maximum of characters they can be written by users into comment form |
| External Comment Extension | Enable or disable external comment extension (e.g. JComments) |
| Enable Cooliris support | |
| Start Cooliris Button | 
You can display or hide the Start Cooliris Button below the image. Cooliris slideshow can be started by users who have no Cooliris support in their browser with this button.
|
| Cooliris Image | You can set if the main image displayed in Cooliris slideshow will be the original image or the large thumbnails (it should depend on image size). |
| Switch Image | Enable or disable Switch (swap) image behaviour. |
| Switch Image width | Width of main Switch image. |
| Switch Image height | Height of main Switch image. |
| Overlib Effect | Enable or disable the Overlib effect. Display:
|
| Overlib Border Color |  |
| Overlib Background Color |  |
| Overlib Text Font Color |  |
| Overlib Caption Font Color |  |
| Overlib Overlay Opacity | Set opacity for overlib effect. |
| Overlib Image Size | Set overlib image size. Image displayed in overlib can be transformed (resized with HTML parameters) by rate |
| Create Watermark | 
If yes, watermark will be created in your images. For creating watermark you must upload your own watermark image (PNG format) into your category folder placed in /images/phocagallery/ folder. For each category and for each thumbnail size (large, medium) you can select different watermark image. Name of watermark image must be 'watermark-large.png' (large thumbnails) and 'watermark-medium.png' (medium thumbnails).
|
| X-Position of Watermark | Horizontal (X) Position of Watermark image: left, center, right |
| Y-Position of Watermark | Vertical (Y) Position of Watermark image: top, middle, bottom |
| Display VirtueMart Link | 
You can assign an image to a product from your VirtueMart e-shop. Go to Phoca Gallery » Gallery » New or Edit. Add ID of a product into the VirtueMart Product Id input box. Go to Default Settings or to Parameters Component (if you have created a link to gallery) and enable this parameter (Display VirtueMart Link).
|
| Display Statistics Pane | Display or hide statistics pane. |
| Display Main Statisctis | Display main statistics (number of images, category viewed) |
| Display Last Added Images Statistics | Display last added images. |
| Number of Last Added Images | Set number of displayed last added images. |
| Display Most Viewed Images Statistics | Display most viewed images. |
| Number of Most Viewed Images | Set number of displayed most viewed images. |
| Display Camera Information Icon |
Display Camera Information Icon link. After clicking this link, information from camera (EXIF) will be displayed in Popup window (popup, modal box, highslide js, ...)
|
| EXIF Information |
You can display EXIF information of an image in Popup window.
You can set all possibles EXIF information here. As default there is set the following code:
|
| Google Maps API Key | Set your Google Maps API Key. |
| Display Geotagging (Categories) | Display Geotagging in Categories View (instead of standard list of categories). |
| Categories - Geotagging Longitude | Set longitude. |
| Categories - Geotagging Latitude | Set latitude. |
| Categories - Geotagging Zoom | Set default zoom. |
| Categories - Map Width | Set width of the map. |
| Categories - Map Height | Set height of the map. |
| Display Geotagging Icon | Display or hide Geotagging icon in image box in Category View. |
| Display Geotagging (Category) | Display Geotagging in Geotagging pane, in Category View. |
| Category - Map Width | Set width of the map. |
| Category - Map Height | Set height of the map. |
| Pagination Thumbnail Creation | This is very important parameter. If you set it to 'no', thumbnails will be created from all images you add to your gallery. If you set it to 'yes', thumbnails will be created only from images which will be listed in Gallery list. This is helpful if your server doesn't have CPU resources for thumbnail creation of all images at a time or you have a lot of images in your gallery. E.g. you want to add 100 images into your gallery via Multiple Add function. You know, your server doesn't create all images at a time, so you go to Phoca Gallery --> Images (Gallery in v.1.8.x) and at the bottom of your site, you select e.g. 'Display Num 10' (only 10 images will be listed). In 'Default Settings' you set 'Pagination Thumbnail Creation' parameter to 'yes'. Then you go to 'Multiple Add' function and add 100 images into your gallery. All 100 image filenames will be stored in your database but thumbnails will be created only from first 10 images. If you want to create thumbnails from the next 10 images you go to the second site in your Gallery list site and thumbnails of the next 10 images will be created. |
| Clean Thumbnails | If you set this parameter to 'no' (default), thumbnails of images which are not more on the server disc will be not removed. If you set it to 'yes', thumbnails of images which are not more on the server disc will be automatically removed. Please, be aware, because if you enable this parameter and your gallery is extensive, it can take time and CPU resources to find the unused thumbnails. It is recommended to disable this parameter and delete the unused thumbnails manually. |
| Enable Thumbnails Creation | You can stop the thumbnails creation while processing. Then you can enable it in Default Settings. |
| Crop Thumbnail |
You can set if your thumbnails will be cropped or not |
| JPEG Quality | Set compression quality of thumbnails which are created from JPEG (jpg) original images |
| Enable Picasa Image Loading | Set if Picasa image loading will be enabled. Picasa image loading works only with support of JSON functions and allow_url_fopen parameter enabled in php.ini. Enabling this function and loading large albums from Picasa can slow down server. Loading images can be cancelled because of not enough memory or not enough time. If you will load Picasa images into a category, all previous Picasa images and their settings will be removed in this category as images and their settings are managed in Picasa albums. |
| Picasa Loading Pagination | Set pagination for Picasa image loading. (This is recommended if you want to upload information from Picasa album which contains a lot of photos) |
| Icon Format | This parameter will be used in relation to Themes. You can set if the used icon images are GIFs or PNGs. |
Images and Window Size Settings
If you want to change Thumbnail settings (width and height), you must do it before uploading and adding images into the galleries. Or you must delete all thumbnails in your images/phocagallery folder (if any exist) before making these changes. If you set the image size for your large thumbnail to e.g. 200px x 200px, large thumbnails will be created with size 200px x 200px. You must change the settings in: Components » Phocagallery » Control Panel (Gallery v1.8.8) » [parameters] button.
Versions prior to 2.1.0: If you want to display them in this size in the front end, you need to change the parameters in Parameters Component too.
| Large Image Width | Used in Detail window in BACKEND, FRONTEND (Javascript Slideshow) |
| Large Image Height | Used in Detail window in BACKEND, FRONTEND (Javascript Slideshow) |
| Medium Image Width | Used in Categories view (image next to category) in FRONTEND, used in Category view in FRONTEND, used in Image select in BACKEND |
| Medium Image Height | Used in Categories view (image next to category) in FRONTEND, used in Category view in FRONTEND, used in Image select in BACKEND |
| Small Image Width | Used in Categories view (image next to category) in FRONTEND, used in Phoca Gallery - Gallery view in BACKEND |
| Small Image Height | Used in Categories view (image next to category) in FRONTEND, used in Phoca Gallery - Gallery view in BACKEND |
| Administration Detail Window Width |
Set width of modal box used in BACKEND |
| Administration Detail Window Height | Set height of modal box used in BACKEND |
| Front Detail Window Width | Set width of detail window in FRONTEND (Popup Window, Modal Box, Highslide JS, ...) |
| Front Detail Window Height | Set height of detail window in FRONTEND (Popup Window, Modal Box, Highslide JS, ...) |
| Folder Permissions |
Set foder permissions - permissions of folders which are created by Phoca Gallery except the main phocagallery folder (image/phocagallery). This folder is created during the installation and is set to 755 (you can change it manually in your ftp client), see: |
| JFile Thubmnail Creation |
Set if thumbnails will be created by JFile method or not. Using JFile and FTP layer can help you on server where you have not sufficient permissions (write thumbnails to folders) |


















For Phoca Gallery versions prior to 2.1.0 you need to change all text parameters in each menu item. The settings are not taken from the Phoca Gallery global configuration. For more information see: Component's Parameters settings, in different locations, using Itemid in Joomla! 1.5