Phoca Gallery can be used with Simple Caddy e-commerce solution. "Add to cart" button can be displayed below image thumbnails in Category View or below image detail in Detail Window.

See Demo:
Phoca Gallery - https://www.phoca.cz/stockphoto/
"Add to cart" buttons in Category View - https://www.phoca.cz/stockphoto/stock-photos/category/1-prague
Visit Simple Caddy website - https://atlanticintelligence.net/ - to get information how to install Simple Caddy component, module and plugin. If you install all this extensions and add products to your e-shop, then you can display "Add to cart" buttons below thumbnails in Category View or below detail image in Detail Window (only by the iframe methods - Standard Popup Window, Modal Box, Highslide JS).
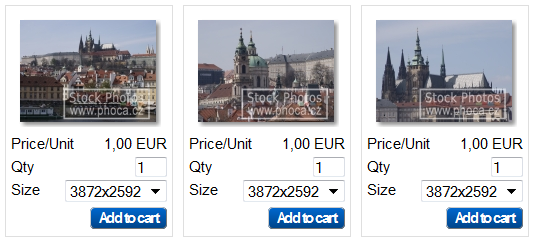
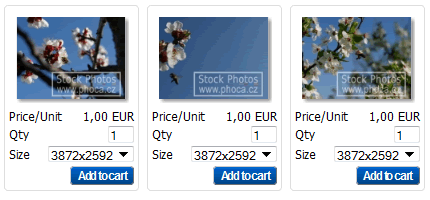
Displaying "Add to cart" button below thumbnails in Category View
Go to Phoca Gallery Parameters (Components - Phoca Gallery - Control Panel - Parameters or go to Parameters Component in menu link to Phoca Gallery) and set the parameter Display Image Description in Box (Category View Settings - List of images) to "Yes (HTML)". Go to image where you want to add/display the product: Components - Phoca Gallery - Images - Edit existing image or Add new one. And paste the following code:
![]() simplecaddy code=ID of your product
simplecaddy code=ID of your product (e.g. simplecaddy code=001)
(e.g. simplecaddy code=001)
into the Description input field. Save the image. Now the "Add to cart" button with other information (product name, price, options, ...) will be displayed below the image thumbnail in Category View.
Displaying "Add to cart" button below detail image in Detail View
Go to Phoca Gallery Parameters (Components - Phoca Gallery - Control Panel - Parameters or go to Parameters Component in menu link to Phoca Gallery) and set the parameter Display Description (Description Settings) to "Show". Go to image where you want to add/display the product: Components - Phoca Gallery - Images - Edit existing image or Add new one. And paste the following code:
![]() simplecaddy code=ID of your product
simplecaddy code=ID of your product (e.g. simplecaddy code=001)
(e.g. simplecaddy code=001)
into the Description input field. Save the image. Now the "Add to cart" button with other information (product name, price, options, ...) will be displayed below the detail image in Detail Window.

Design of the form fields below the thumbnails or below the detail image can be customized in CSS (see Simple Caddy CSS example file). The CSS code should be pasted to template CSS file. See following example (this CSS is used on https://www.phoca.cz/stockphoto/stock-photos/category/1-prague ):
The CSS is designed for the case, the following options are set in Simple Caddy Plugin:
- Product code text - Hide
- Product code - Hide
- Product title - Hide
- Unitprice text - Show
- Unitprice - Show
- Quantity field text - Show
- Quantity field - Show
- Options title (if options defined) - Show
/* Simple Caddy */
.scproduct {
width: 100px;
text-align:left;
float: left;
clear: both;
position:relative;
margin: 0;
padding: 0;
}
.scprodcode {
position:relative;
float: right;
text-align:right;
margin: 0;
padding: 0;
}
.scshorttext {
position:relative;
clear: both;
margin: 0;
padding: 0;
}
.scunitpricetext {
position:relative;
clear:both;
margin:3px 0 0 0;
padding:0;
text-align:left;
float: left;
}
.scunitprice {
position:relative;
margin:3px 0 0 0;
padding:0;
float: right;
text-align:right;
}
.scqtytext {
position:relative;
clear: both;
margin:3px 0 0 0;
padding:0;
width: 100px;
float: left;
text-align:left;
}
.scqty {
position:relative;
margin:3px 0 0 0;
padding:0;
float: right;
text-align:right;
}
.scqty input {
position:relative;
width:30px;
margin:0;
padding:0;
}
.cartoptions {
position:relative;
margin:3px 0 0 0;
padding:0;
clear: both;
/*border: 1px solid yellow;
width: 80px;*/
}
.btnemptycart,
.btnshowcart,
.btnchange,
.btnremove,
.btncshopping,
.btnorder,
.btnconfirm,
.button {
position:relative;
margin:0;
padding:0 5px 0 5px;
margin-top:5px;
font-weight:bold;
/*text-transform:uppercase;*/
letter-spacing:-0.1em;
border-top:1px solid #ccc;
border-right:1px solid #777;
border-bottom:1px solid #777;
border-left:1px solid #ccc;
color:#ffffff;
font-family:Arial, sans-serif;
background:#003366 url(../images/bg-cart.png) repeat-x;
-moz-border-radius:5px;
}
.btnemptycart:hover,
.btnshowcart:hover,
.btnchange:hover,
.btnremove:hover,
.btncshopping:hover,
.btnorder:hover,
.btnconfirm:hover,
.button:hover {
margin:0;
padding:0 5px 0 5px;
margin-top:5px;
font-weight:bold;
/*text-transform:uppercase;*/
letter-spacing:-0.1em;
border-top:1px solid #ccc;
border-right:1px solid #777;
border-bottom:1px solid #777;
border-left:1px solid #ccc;
color:#ffffff;
font-family:Arial, sans-serif;
background:#003366 url(../images/bg-cart-hover.png) repeat-x;
-moz-border-radius:5px;
}
.scp_atc {
position:relative;
clear: both;
float: right;
margin:0;
padding:0 5px 0 5px;
margin-top:5px;
font-weight:bold;
/*text-transform:uppercase;*/
letter-spacing:-0.1em;
border-top:1px solid #ccc;
border-right:1px solid #777;
border-bottom:1px solid #777;
border-left:1px solid #ccc;
color:#ffffff;
font-family:Arial, sans-serif;
background:#003366 url(../images/bg-cart.png) repeat-x;
-moz-border-radius:5px;
}
.scp_atc:hover {
clear: both;
float: right;
margin:0;
padding:0 5px 0 5px;
margin-top:5px;
font-weight:bold;
/*text-transform:uppercase;*/
letter-spacing:-0.1em;
border-top:1px solid #ccc;
border-right:1px solid #777;
border-bottom:1px solid #777;
border-left:1px solid #ccc;
color:#ffffff;
font-family:Arial, sans-serif;
background:#003366 url(../images/bg-cart-hover.png) repeat-x;
-moz-border-radius:5px;
}
.sccart {
position:relative;
/*font-family: sans-serif;
font-style: normal;
font-size: 10px;*/
margin:0;
padding:0;
/* border: 1px solid purple;
width: 80px;*/
}
.atczone {
position:relative;
clear: both;
margin:0;
padding:0;
}
.divider {
background-color: #dfdfdf;
color:#3399ff;
font-weight: bold;
}
.errormsg{
color:red;
padding: 20px 0;
}
.scp_selectqty {}
.scp_qty {}
.cartoptionstitle {
position:relative;
clear:both;
float:left;
margin:3px 0 0 0;
padding:0;
text-align:left;
}
.scoptionselect select,
.scoptionselect select option{
margin:0;
padding:0;
}
.scoptionselect {
position:relative;
float:right;
margin:3px 0px 0px 0px;
padding:0;
text-align:right;
}