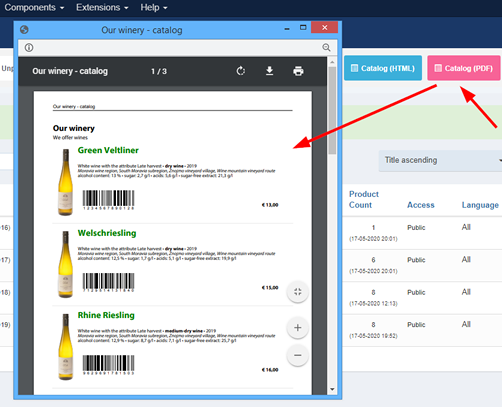
If you already have a product database on your website, why not use it and create a printed catalog? In administration, in categories view, it is possible to create HTML or PDF catalog. To create PDF document it is necessary to install Phoca PDF component and Phoca PDF Phoca Cart plugin in your Joomla! CMS.
 Create Printed Catalog
Create Printed Catalog
HTML output of the catalog is stored in layouts folder so it can be easily overriden by your template and set according to your own needs.
If you want to customize the output (e.g. display another data in catalog), then copy catalog.php file
FROM:
- administrator/components/com_phocacart/layouts/catalog.php
TO:
- administrator/templates/current-joomla-admin-template/html/layouts/com_phocacart/catalog.php
(Change 'current-joomla-admin-template' to current Joomla! admin template name)
Now, edit the file stored in template folder. Such file will be used instead the core file of Phoca Cart. It is recommended to edit the file in template folder, because if you edit the file directly in Phoca Cart, your changes would be overwritten during the next update of Phoca Cart.
You can set own CSS for printed catalog. Note that not all CSS attributes can be displayed in PDF document. PDF is static document, HTML is dynamic document, therefore, many CSS attributes simply do not work in PDF. See example of used CSS:
.ph-catalog-doc {line-height:0.8;}
.ph-catalog-header {line-height:0.5;}
.ph-catalog-img {height: auto;width: auto;}
.ph-catalog-col1 {width: 10%;padding-right:3px;}
.ph-catalog-col2 {width: 90%;padding-left:3px;}
.ph-catalog-price {text-align: right;font-weight: bold;}
.ph-catalog-sep {border-bottom: 1px solid #f0f0f0;}
.ph-catalog-sep-margin {font-size: 8px;}
.ph-catalog-ean {line-height:0.1;}
.ph-catalog-table, .ph-catalog-table-in {width: 100%;}
.ph-catalog-title {font-weight:bold;font-size:160%;color:blue;line-height:0.8;}
.ph-catalog-desc-long {font-size: 85%;line-height:1;}
.ph-catalog-price {line-height: 1;font-size: 90%;text-align:right;}
.ph-catalog-price-table {width: 200pt;}
.ph-catalog-price-item {text-align:right; font-weight: bold;}
.ph-catalog-price-item-txt {text-align:left;}Additional parameters can be found in the Phoca Cart Options.