Phoca Cart is a Joomla! component and follows Joomla! override features fully. This means that you can override specific Phoca Cart output with help of your template and such modification will be not lost when updating Phoca Cart.
See Joomla! articles descripting Joomla! template override feature:
Example: Order, Invoice, Receipt or Delivery Note
When you need to customize the output of invoice, then copy the following file
FROM:
components/com_phocacart/layouts/order.php
TO:
templates/your_default_template/html/layouts/com_phocacart/order.php
Such file you can edit and your modifications will be not lost when updating Phoca Cart.
Example: Adding customer email to billing address in the invoice
Open following file:
templates/your_default_template/html/layouts/com_phocacart/order.php
and on line cca. 373 (this can be different in different Phoca Cart versions) add following code:
if ($v['email'] != '') { $ob[] = $v['email'].'<br />';}after:
if ($v['vat_2'] != '') { $ob[] = JText::_('COM_PHOCACART_VAT2').': '.$v['vat_2'].'<br />';}Save the file. Now, customer email will be displayed in the invoice - in billing address box.
See prepared Phoca Cart Overrides.
Most overrides are for the following modules:
- Phoca Cart Cart module
- Phoca Cart Currency module
- Phoca Cart Wishlist module
- Phoca Cart Compare module
- Phoca Cart Search module.
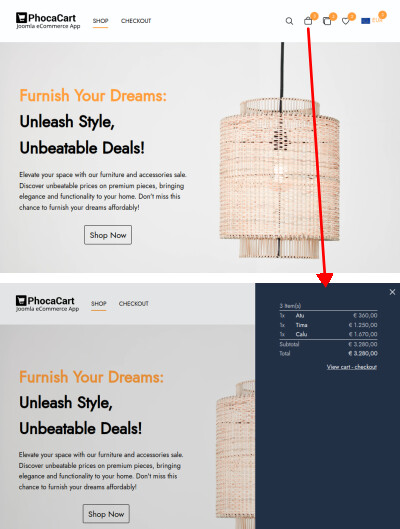
The content of these modules can be displayed directly on the module position, but as dropdown or offcavas (for example, the user clicks on the cart icon in the menu above and a list of purchased items will expand).
 Phoca Cart - YOOtheme - module overrides
Phoca Cart - YOOtheme - module overrides
Phoca Cart HTML outputs
HTML outputs are stored in Phoca Cart views, in tmpl folders and they are mostly extended through layouts. See following examples, all files in tmpl folder and all files in layout folder can be overriden by template.
Frontend Phoca Cart Item view (product detail):
components/com_phocacart/views/item/tmpl/default.php
│
├── components/com_phocacart/layouts/image.php
├── components/com_phocacart/layouts/product_price.php
├── components/com_phocacart/layouts/product_stock.php
├── components/com_phocacart/layouts/product_order_quantity.php
├── components/com_phocacart/layouts/product_size.php
├── components/com_phocacart/layouts/attribute_options_box.php
├── components/com_phocacart/layouts/button_add_to_cart_item.php
├── components/com_phocacart/layouts/button_buy_now_paddle.php
├── components/com_phocacart/layouts/button_external_link.php
├── components/com_phocacart/layouts/button_compare.php
├── components/com_phocacart/layouts/button_wishlist.php
├── components/com_phocacart/layouts/button_public_download.php
├── components/com_phocacart/layouts/product_play.php
├── components/com_phocacart/layouts/link_external_link.php
├── components/com_phocacart/layouts/button_ask_question.php
└── components/com_phocacart/layouts/popup_container_iframe.phpFrontend Phoca Cart Items/Category view (list of products):
components/com_phocacart/views/category/tmpl/default.php
│
├── components/com_phocacart/layouts/button_compare.php
├── components/com_phocacart/layouts/button_wishlist.php
├── components/com_phocacart/layouts/button_quickview.php
├── components/com_phocacart/layouts/product_stock.php
├── components/com_phocacart/layouts/product_order_quantity.php
├── components/com_phocacart/layouts/button_add_to_cart_icon.php
├── components/com_phocacart/layouts/product_rating.php
├── components/com_phocacart/layouts/items_grid.php
│ │
│ ├── components/com_phocacart/layouts/product_image.php
│ ├── components/com_phocacart/layouts/product_price.php
│ ├── components/com_phocacart/layouts/form_part_start_add_to_cart_list.php
│ ├── components/com_phocacart/layouts/attribute_options_box.php
│ ├── components/com_phocacart/layouts/button_product_view.php
│ ├── components/com_phocacart/layouts/button_add_to_cart_list.php
│ ├── components/com_phocacart/layouts/button_submit_hidden.php
│ ├── components/com_phocacart/layouts/button_ask_question.php
│ ├── components/com_phocacart/layouts/form_part_end.php
│ ├── components/com_phocacart/layouts/button_buy_now_paddle.php
│ ├── components/com_phocacart/layouts/button_external_link.php
│ └── components/com_phocacart/layouts/button_quickview.php
│
├── components/com_phocacart/layouts/items_gridlist.php
│ │
│ ├── components/com_phocacart/layouts/product_image.php
│ ├── components/com_phocacart/layouts/product_price.php
│ ├── components/com_phocacart/layouts/form_part_start_add_to_cart_list.php
│ ├── components/com_phocacart/layouts/attribute_options_box.php
│ ├── components/com_phocacart/layouts/button_product_view.php
│ ├── components/com_phocacart/layouts/button_add_to_cart_list.php
│ ├── components/com_phocacart/layouts/button_submit_hidden.php
│ ├── components/com_phocacart/layouts/button_ask_question.php
│ ├── components/com_phocacart/layouts/form_part_end.php
│ ├── components/com_phocacart/layouts/button_buy_now_paddle.php
│ ├── components/com_phocacart/layouts/button_external_link.php
│ └── components/com_phocacart/layouts/button_quickview.php
│
├── components/com_phocacart/layouts/items_list.php
│ │
│ ├── components/com_phocacart/layouts/product_image.php
│ ├── components/com_phocacart/layouts/product_price.php
│ ├── components/com_phocacart/layouts/form_part_start_add_to_cart_list.php
│ ├── components/com_phocacart/layouts/attribute_options_box.php
│ ├── components/com_phocacart/layouts/button_product_view.php
│ ├── components/com_phocacart/layouts/button_add_to_cart_list.php
│ ├── components/com_phocacart/layouts/button_submit_hidden.php
│ ├── components/com_phocacart/layouts/button_ask_question.php
│ ├── components/com_phocacart/layouts/form_part_end.php
│ ├── components/com_phocacart/layouts/button_buy_now_paddle.php
│ ├── components/com_phocacart/layouts/button_external_link.php
│ └── components/com_phocacart/layouts/button_quickview.php
│
└── components/com_phocacart/layouts/popup_container_iframe.phpIn category view, there are in fact three subviews (three different types of product list view: grid, gridlist, list) and these subviews are extended through layouts.